更新记录
1.0.1(2023-12-01)
下载此版本
修改跨年点击问题
1.0.0(2023-11-29)
下载此版本
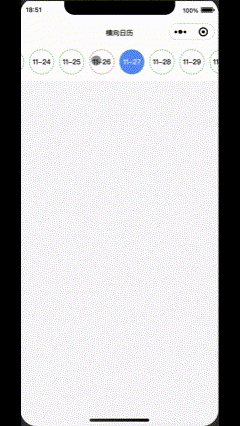
- 实现点击日期自动定位居中
- 当前日期定位
- 计划执行情况,红未完成,绿已完成,白色进行中
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
× |
- |
- |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
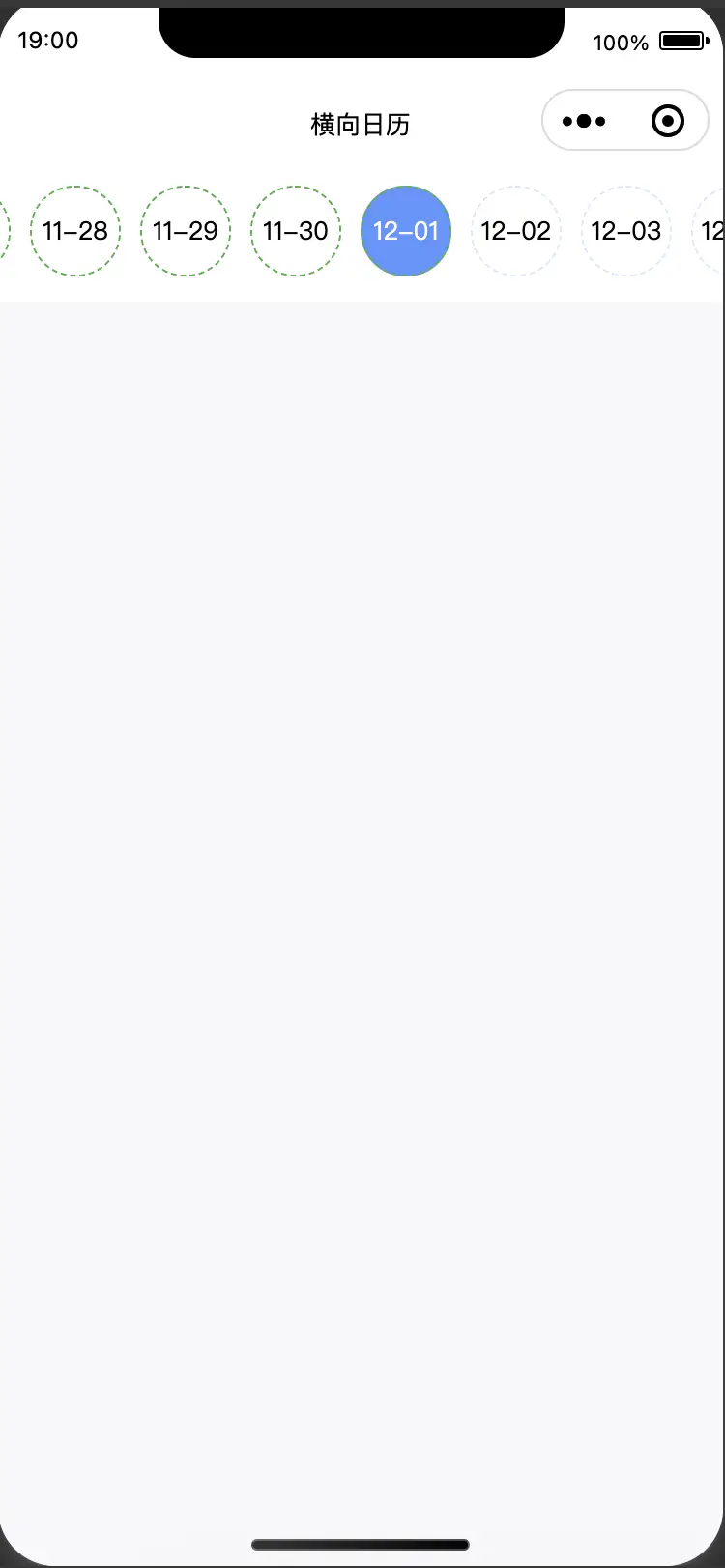
日历展示
1. 使用该组件需要安装 dayjs
npm install dayjs
props 传参
completeDays: Array 完成的日期
noDays: Array 未完成的日期
event 事件
@click 返回当前点击的日期 YYY-MM-DD格式
代码示例
<template>
<view>
<xyq-calendar :completeDays="completeDays" :noDays="noDays" @click="calendarHandler" />
</view>
</template>
<script>
export default {
data() {
return {
completeDays: ['2023-11-20', '2023-11-21', '2023-11-22', '2023-11-23', '2023-11-24', '2023-11-25', '2023-11-27', '2023-11-28', '2023-11-29', '2023-11-30', '2023-12-01'],
noDays: ['2023-11-26', '2024-01-01'],
}
},
methods: {
calendarHandler(e) {
console.log(e)
},
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 64
下载 64
 赞赏 0
赞赏 0

 下载 12665468
下载 12665468
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号