更新记录
1.0.0(2023-12-01)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
移动端分为微信小程序和钉钉应用
钉钉应用
钉钉应用中调起第三方地图
需求背景
需要在钉钉应用中呼唤起高德地图和百度地图实现地图得导航功能
调用方法
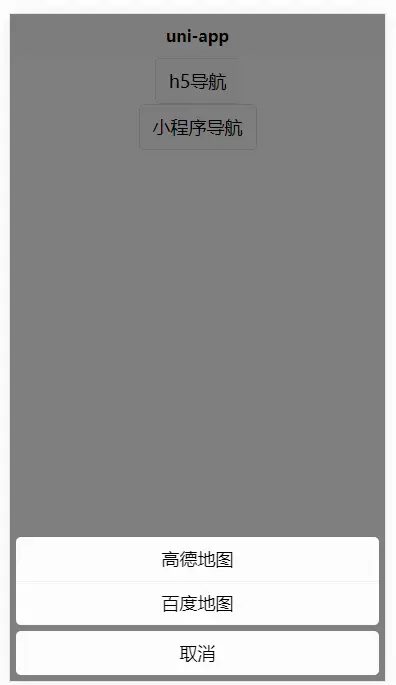
调用方法1 ,会呼唤起系统选择面板,面板样式不能自定义,可直接进行调用
let options = {
name,
latitude,
longitude
}
openMapDdActionSheet(options)
openMapDdActionSheet参数详解 options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| name |
地图导航得目标位置名称 |
string |
-- |
-- |
必须 |
| latitude |
目标位置的纬度 |
number |
-- |
-- |
必须 |
| longitude |
目标位置的经度 |
number |
-- |
location.origin |
必须 |
调用方法2 ,自定义选择面板,进行导航进行调用
let options = {
name,
latitude,
longitude
}
openDdMap(type,options)
openMapDdActionSheet参数详解 options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| type |
选择地图的类型 |
string |
amap,qqmap,baidumap |
-- |
-- |
| name |
地图导航得目标位置名称 |
string |
-- |
-- |
必须 |
| latitude |
目标位置的纬度 |
number |
-- |
-- |
必须 |
| longitude |
目标位置的经度 |
number |
-- |
location.origin |
必须 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 19939
下载 19939
 赞赏 107
赞赏 107

 下载 12801909
下载 12801909
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号