更新记录
1.0.11(2023-01-29)
下载此版本
优化点击,加入点击自己再次点击也会关闭
1.0.10(2023-01-17)
下载此版本
优化
1.0.9(2023-01-17)
下载此版本
增加注释
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
介绍
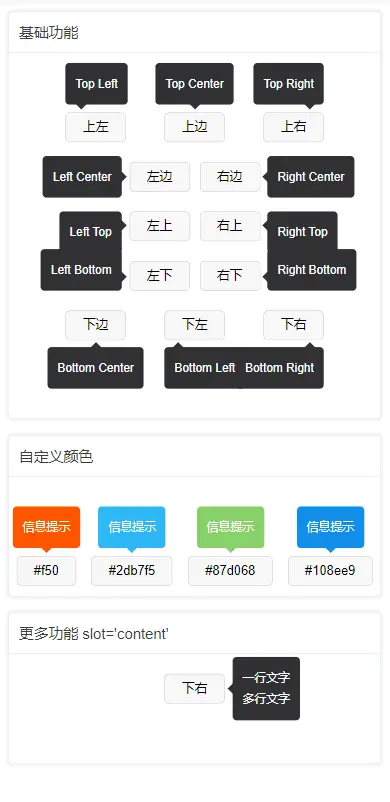
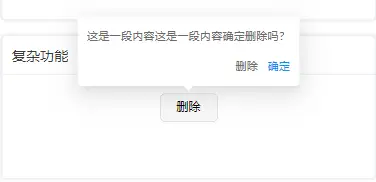
基于uni-app开发的一个普通的提示组件,功能点击提示
友情链接
Tooltip 属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| visible |
是否显示 tooltip,支持 .sync 修饰符 |
Boolean |
visible.sync |
false |
| content |
显示的内容,也可以通过 slot#content |
String |
-- |
' ' |
| color |
自定义主题颜色 |
String |
'#303133' |
'#303133' |
| placement |
Tooltip 的出现位置 |
String |
top/top-start/top-end/bottom/bottom-start/bottom-end/left/left-start/left-end/right/right-start/right-end |
top |
Slot 插槽
因为uniapp 中小程序中没有window对象,需手动调用 关闭
第一种办法关闭:this.$refs.tooltip.close()
第二种办法关闭:visible.sync = false


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(35)
赞赏(35)



 下载 19940
下载 19940
 赞赏 107
赞赏 107

 下载 12820896
下载 12820896
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号