更新记录
1.1.4(2024-01-29) 下载此版本
修复滚动问题
1.1.3(2024-01-24) 下载此版本
修复
1.1.2(2024-01-23) 下载此版本
修改初始化时获取头部和底部高度,暂无获取到
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
msj-load-more
vue2 scroll-view 下拉刷新 滚动列表。
使用使用
可通过下方的示例及文档说明,进一步了解使用组件相关细节参数。
必须调用的函数
// 首次加载 , 父组件必须调用的函数
getLoad 参数
参数1: 是否启动 下拉加载数据 可传
true 为下拉刷新
false 静态刷新
// 案例
// 先通过 ref 获取元素 ref: refName
// 调用 getLoad
this.$refs.refName.getLoad(true)
getLoad是通过refs进行调用 参数为 是否刷新
false为刷新,然后会返回事件emit为onGetLoadtrue为不刷新,然后会返回事件emit为onRefresh
onGetLoad用于首次加载和手动调用,比如切换标签时需要调用,搜索条件时等等 均可调用
this.$refs.refName.getLoad(false)即可 ,和 首次加载调用一致
功能统计
- 头部插槽( slot: header )
- 列表滚动
- 底部插槽( slot: footer )
组件参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| class | String |
`` | 否 | class类名 |
| scrollX | Boolean |
false |
否 | 允许横向滚动 |
| scrollY | Boolean |
true |
否 | 允许纵向滚动 |
| upperThreshold | [Number, String] |
50 |
否 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lowerThreshold | [Number, String] |
50 |
否 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scrollTop | [Number, String] |
50 |
否 | 设置竖向滚动条位置 |
| scrollLeft | [Number, String] |
`` | 否 | 设置自定义下拉刷新阈值 |
| refresherThreshold | Number |
45 |
否 | 设置自定义下拉刷新阈值 |
| listTotal | Number |
0 |
是 | 列表总数 |
| isHeader | Boolean |
true |
否 | 是否固定 顶部 |
| isScrollHeader | Boolean |
false |
否 | 不固定的 scroll-header 和 onGetLoad一起用 |
| isEmpty | Boolean |
false |
否 | 是否传入 暂无数据 |
| pagination | Object |
参数看下面 |
是 | 分页参数 |
| isPageTotal | Boolean |
false |
否 | 判断是否分页或总数加载完毕 true 总数,false 分页 默认分页 |
| isPageTotal | Boolean |
false |
否 | 是否使用列表总数,默认 false 不使用 , true 使用 |
pagination参数pagination = { current: 1, // 分页 pages: 1, // 分页总数 pageSize: 10, // 条目 total: 0, // 条目总数 listTotal: 0 // list 条目数目 }
Events
| 事件名 | 参数 | 说明 |
|---|---|---|
| onGetLoad | 回掉函数 callback( 分页 , 总分页 , list 条目数量长度 ) |
首次加载、手动调用getLoad参数为false, 才会触发,回掉函数,必须调用,参数可传 |
| onRefresh | 回掉函数 callback( 分页 , 总分页 , list 条目数量长度 ) |
首次加载getLoad参数为true、下拉刷新, 才会触发,回掉函数,必须调用,参数可传 |
| onTolower | 回掉函数 callback( 分页 , 总分页 , list 条目数量长度 ) |
滚动至底部, 才会触发,回掉函数,必须调用,参数可传 |
上面有介绍
onGetLoad和onRefresh
公共插槽
| 插槽名 | 说明 |
|---|---|
| header | 头部 |
| scroll-header | 不固定的头部 |
| 默认slot | 滚动列表 |
| empty | 暂无数据 |
| footer | 底部 |
提示:
header和scroll-header最好使用只使用一个 ,俩同时使用 也完全可以
案例
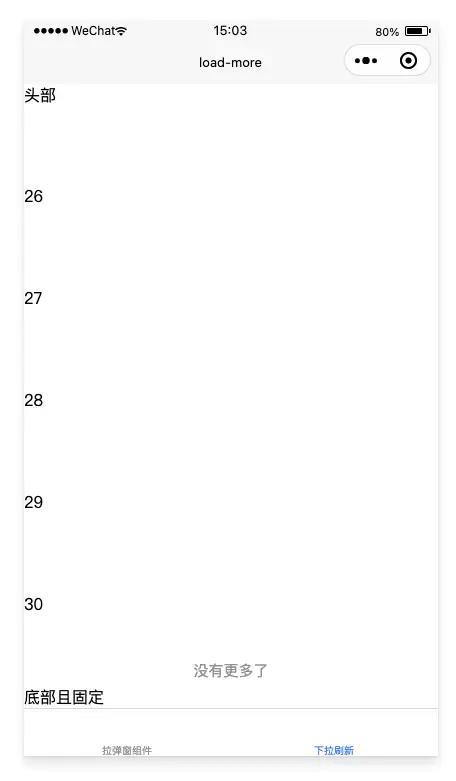
<!-- 常规形式 -->
<msj-load-more
ref="loadMore"
isScrollHeader
:list-total="listTotal"
@onGetLoad="onRefresh"
@onRefresh="onRefresh"
@onTolower="getData"
>
<template slot="header"> 头部 </template>
<template slot="scroll-header"> 不固定头部 </template>
<div class="list">
<div v-for="(item, index) in list" :key="index">
<h1>{{ index + 1 }}</h1>
</div>
</div>
<template slot="empty">
<div>zanwushuju</div>
</template>
<template slot="footer">
<div>底部且固定</div>
</template>
</msj-load-more> data(){
list:[],
pagination: {
current: 1, // 分页
pageSize: 10, // 条目
pages: 1, // 分页总数
total: 0, // 条目总数
},
},
onLoad() {
// 页面刷新方法 会自动调用pulldown一次
this.$refs['loadMore'].getLoad(false) // 需要这个 @onGetLoad="onRefresh"
// this.$refs['loadMore'].getLoad(true) // 不需要这个 @onGetLoad="onRefresh"
},
methds:{
onRefresh(callback) {
this.list = []
this.pagination.current = 1
this.getData(callback)
},
getData(callback){
wx.showLoading({
title: '加载中...',
mask: true
})
setTimeout(function () {
// 模拟请求接口
for (let i = 0; i < 10; i++) {
this.list.push({
proName: '产品名称' + i
})
}
// 列表总数量
this.totalNum = 30
this.pagination.current++
const pages = this.totalNum / this.pagination.pageSize // 总分页
// callback(this.pagination.current,pages) //这是关键,调用子组件中的回调方法.
callback() //这是关键,调用子组件中的回调方法.
wx.hideLoading()
}, 1000)
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 45
下载 45
 赞赏 0
赞赏 0

 下载 11240271
下载 11240271
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号