更新记录
1.0.0(2023-12-16) 下载此版本
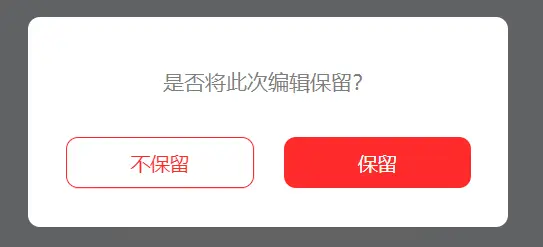
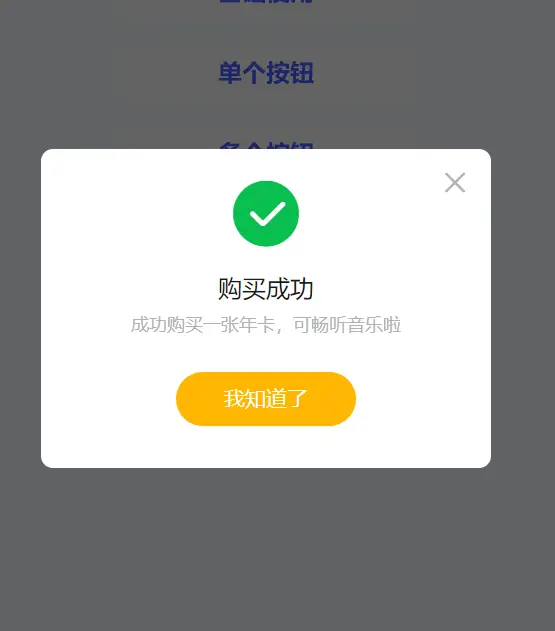
首次更新,modal 模态框
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
Slots
| 插槽名称 | 说明 |
|---|---|
| default | 模态框自定义内容 |
Props
| 属性名 | 类型 | 说明 | 默认值 | 平台差异说明 |
|---|---|---|---|---|
| show | Boolean | 是否显示模态框 | false | - |
| title | String | 标题 | - | - |
| size | Number, String | 标题字体大小,单位rpx | 34 | - |
| color | String | 标题字体颜色 | #333 | - |
| descr | String | 描述内容 | - | - |
| descrSize | Number, String | 描述内容字体大小,单位rpx | 28 | - |
| descrColor | String | 描述内容字体颜色 | #7F7F7F | - |
| buttons | Array | 操作按钮,数据格式见下方说明 | [{text: '取消',plain: true}, {text: '确定'}] | - |
| direction | String | 操作按钮排列方向,可选值:row、column | row | - |
| radius | Number, String | 按钮圆角值,单位rpx | 16 | - |
| width | Number, String | 模态框宽度,单位rpx | 640 | - |
| background | String | 模态框背景色 | #FFFFFF | - |
| boxRadius | Number, String | 模态框圆角值,单位rpx | 16 | - |
| padding V1.8.0+ | Number, String | 模态框上下padding值,单位rpx | 32 | - |
| maskBackground | String | 遮罩背景色 | rgba(0,0,0,.6) | - |
| maskClosable | Boolean | 点击遮罩是否可关闭模态框(设为true时,需结合@cancel事件,通过设置show为false关闭模态框) | false | - |
| zIndex | Number | 模态框z-index值 | 996 | Nvue端不支持,默认越靠后的元素层级越高,即将组件放置最底部 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| @click | 点击模态框按钮时触发 | { index:按钮索引, ...this.buttons[index] } |
| @cancel | 点击遮罩层(maskClosable=true)时触发 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 285
下载 285
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号