更新记录
1.0.2(2023-12-18) 下载此版本
icon使用uView2.0
1.0.1(2023-12-16) 下载此版本
更新文字错误
1.0.0(2023-12-16) 下载此版本
首次更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
Slots
| 插槽名称 | 说明 |
|---|---|
| default | 用于替换默认标题内容 |
Props
| 属性名 | 类型 | 说明 | 默认值 | 平台差异说明 |
|---|---|---|---|---|
| show | Boolean | 是否显示分享面板 | false | - |
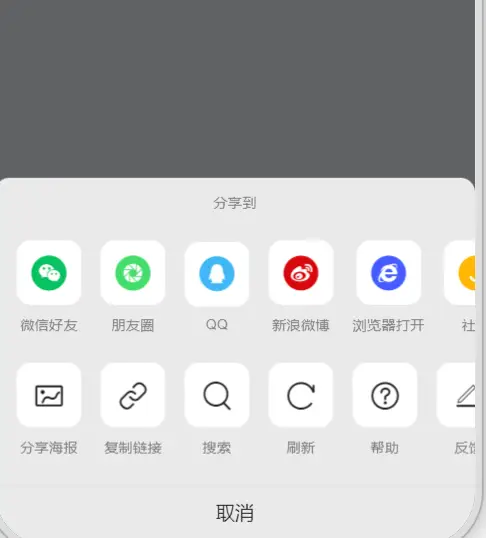
| itemList | Array | 分享按钮数据,具体数据格式见下方说明 | [ ] | - |
| width | Number, String | 分享按钮宽度(高度与宽度相等),单位rpx | 108 | - |
| itemBackground | String | 分享按钮背景色,优先使用 itemList 中传入的背景色 | transparent | - |
| radius | Boolean | 分享面板是否需要设置圆角 | true | - |
| background | String | 分享面板背景色 | #EAEAEA | - |
| title | String | 分享面板标题 | 分享到 | - |
| size | Number, String | 标题字体大小,单位rpx | 24 | - |
| color | String | 标题字体颜色 | #7f7f7f | - |
| btnText | String | 取消按钮文本 | 取消 | - |
| btnSize | Number, String | 取消按钮文本字体大小,单位rpx | 32 | - |
| btnColor | String | 取消按钮文本颜色 | #181818 | - |
| btnBackground | String | 取消按钮背景颜色 | transparent | - |
| lineColor | String | 取消按钮上边框颜色 | #ddd | - |
| maskBackground | String | 遮罩层背景颜色 | rgba(0,0,0,.6) | - |
| maskClosable | Boolean | 点击遮罩层,是否可关闭分享面板(触发 @cancel 事件) | false | - |
| zIndex | Number, String | 分享面板层级z-index值 | 1001 | Nvue端不支持,默认越靠后的元素层级越高 |
| isFull | Boolean | 分享按钮是否两端对齐,仅在内容不足以滚动时使用 | false | - |
| padding | Number, String | 分享按钮列表左右内边距,单位rpx | 20 | - |
| safeArea V1.5.0+ | Boolean | 是否适配底部安全区 | true | - |
Events
注意:@click 事件回调参数中,当数据为单行时,index为按钮索引,无subIndex参数,当数据为多行时,index为数据行索引,subIndex为按钮索引。
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| @click | 点击分享按钮时触发 | { index:按钮或列表行索引值 subIndex:按钮索引值 item:分享按钮数据对象 } |
| @cancel | 点击取消按钮和遮罩(maskClosable = true)时触发 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 289
下载 289
 赞赏 0
赞赏 0

 下载 11173908
下载 11173908
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号