更新记录
1.0.0(2023-12-19)
下载此版本
首次更新
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
Props
请注意:1.组件固定为左右两列 2.组件默认使用屏幕宽度进行计算列宽,不要使用padding,用下面props调整位置。
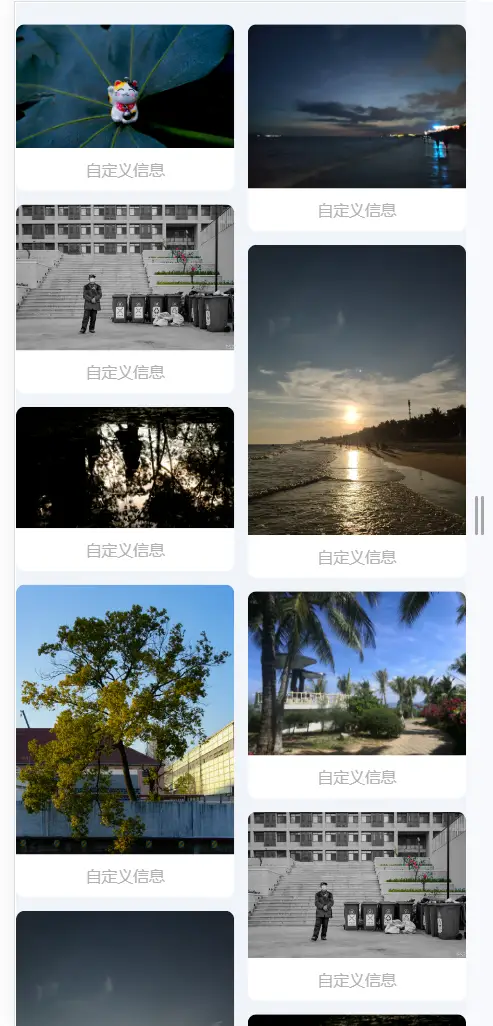
fsz-waterfall 组件
| 属性名 |
类型 |
说明 |
默认值 |
平台差异说明 |
| columnGap |
Number, String |
列与列的水平方向间隙,单位rpx |
24 |
- |
| topGap |
Number, String |
列与列的垂直方向间隙,单位rpx |
24 |
- |
| leftGap |
Number, String |
列表左侧与屏幕间隙,单位rpx |
0 |
- |
| rightGap |
Number, String |
列表右侧与屏幕间隙,单位rpx |
0 |
- |
fsz-waterfall-item 组件
在初始化的时候,如果知道图片宽高,可以直接设置,减少计算时间
| 属性名 |
类型 |
说明 |
默认值 |
平台差异说明 |
| background |
String |
item项背景色 |
#FFFFFF |
- |
| radius |
Number, String |
item项圆角值,单位rpx |
16 |
- |
| src |
String |
图片地址,如果列表包含图片,此参数为必传参数 |
- |
- |
| imgWidth |
Number, String |
图片宽度,单位rpx,为0则默认使用列宽度 |
0 |
- |
| imgHeight V1.9.8+ |
Number, String |
图片高度,单位rpx,如果设置值则固定图片高度,不需要等图片加载完成再去渲染,需要自适应高度请勿设置值 |
0 |
- |
| webp |
Boolean |
默认不解析 webP 格式,只支持网络资源 |
false |
微信小程序2.9.0+ |
| draggable |
Boolean |
是否能拖动图片 |
true |
- |
| param |
Number, String |
自定义参数,随事件回传 |
0 |
- |
Events
fsz-waterfall 组件
请注意:分页加载时,为了避免计算出错,请在end事件执行后再去加载后续数据。
| 事件名 |
说明 |
回调参数 |
| @init |
初始化时触发 |
{ itemWidth:列宽度,单位px } |
| @end |
分页数据渲染完成时触发 |
{ } |
fsz-waterfall-item 组件
| 事件名 |
说明 |
回调参数 |
| @click |
点击item时触发 |
{ param:自定义参数 } |
Slots
fsz-waterfall 组件
| 插槽名称 |
说明 |
| default |
标签显示内容,内部由一个或多个 fsz-waterfall-item 组成 |
fsz-waterfall-item 组件
| 插槽名称 |
说明 |
| default |
标签内显示的自定义内容,位于图片下方 |
| upper |
标签内显示的自定义内容,位于图片上方 |
Methods
引用信息将会注册在父组件的$refs对象上。通过 this.$refs.XXX 访问到组件实例。
fsz-waterfall 组件
| 方法名 |
说明 |
传入参数 |
| resetLoadmore |
重置加载,当下拉刷新重置数据时需要先调用此方法重置组件 |
- |
使用:
import fszWaterfall from "@/components/fsz-waterfall/fsz-waterfall.vue"
import fszWaterfallItem from "@/components/fsz-waterfall-item/fsz-waterfall-item.vue"
export default {
components:{
fszWaterfall,
fszWaterfallItem
}
}
<fsz-waterfall @end="waterfallLodEnd">
<fsz-waterfall-item v-for="(item,index) in images" :key="index" :src="item">
<view class="fsz-text">此处为自定义内容,可展示自定义信息</view>
</fsz-waterfall-item>
</fsz-waterfall>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 290
下载 290
 赞赏 0
赞赏 0

 下载 11213464
下载 11213464
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号