更新记录
1.0.0(2024-01-15) 下载此版本
初始版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
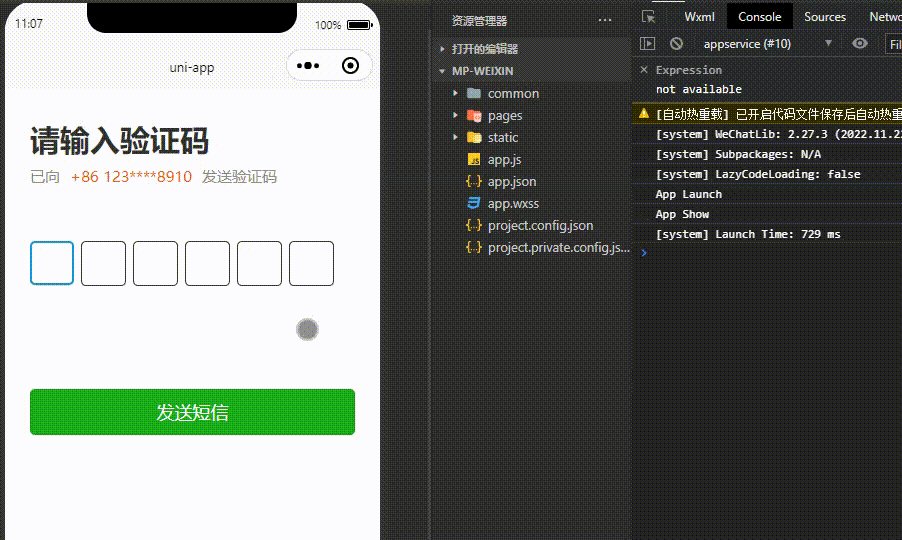
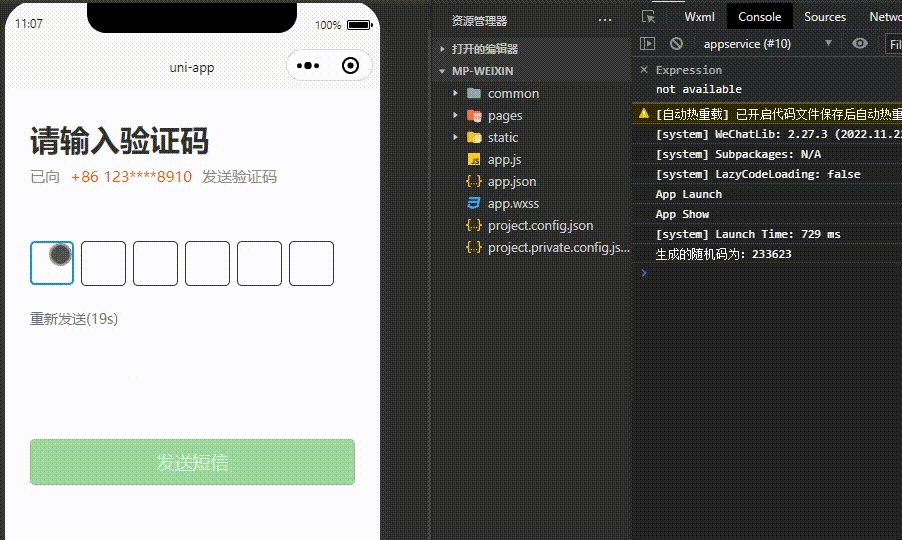
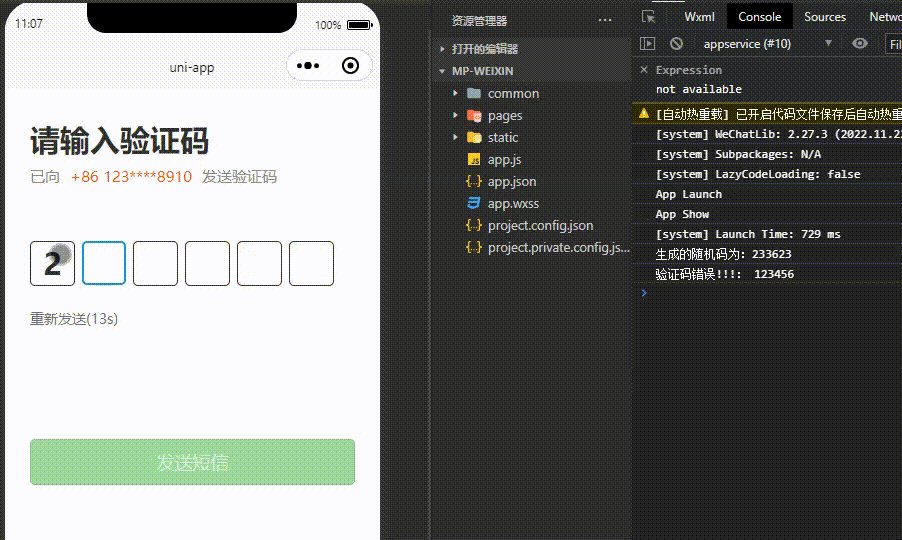
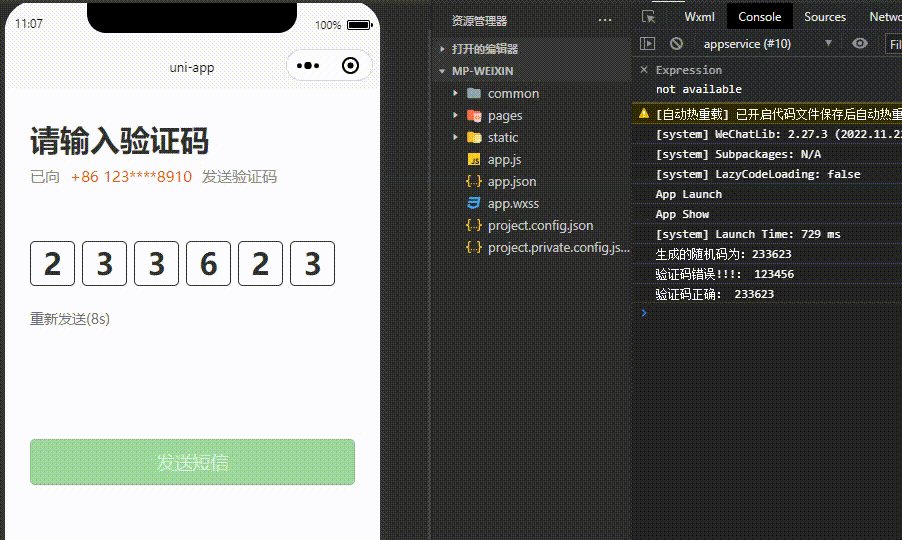
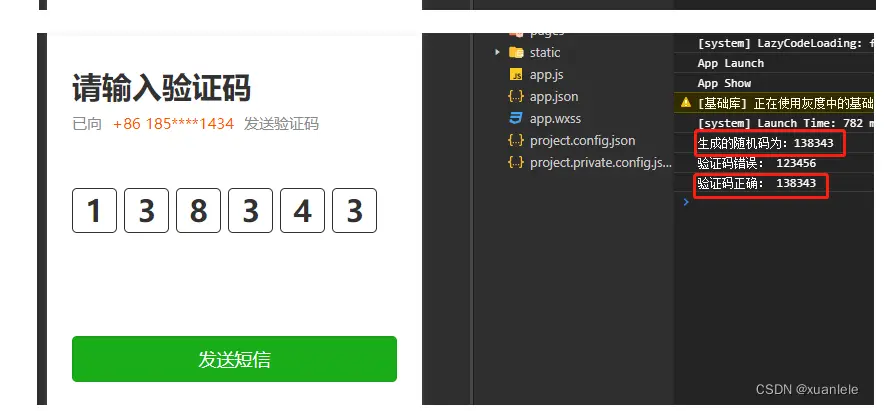
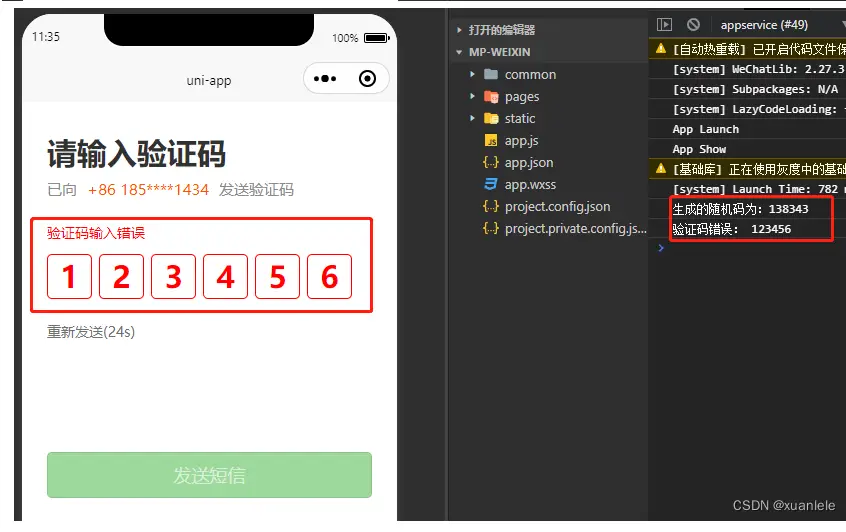
实现思路:创建六个正方形的view(使用for循环),然后创建一个数字input,最大输入长度为六位(根据验证码的长度),再将input隐藏掉,获取到的值分别放到六个view中。
其中验证码验证失败之后利用v-model双向绑定进行清空已经输入的值
注意:单纯的输出 code[index] 不会展示空只会展示未定义,必须加上 {{code[index] && code[index] || ''}} 进行判断替换为空,密码输入框替换字符,也就是与或非的意思吧
如果是不想展示验证码信息可以改为{{code[index] && '●' || ''}},这样你输入是参数就会被替换为●●●●●●


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1175
下载 1175
 赞赏 10
赞赏 10

 下载 12749652
下载 12749652
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号