更新记录
1.0.0(2024-01-22)
下载此版本
初次更新
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
× |
× |
时间戳格式化,换算为多久之前
参数文档
| 参数 |
说明 |
类型 |
默认值 |
其他 |
| show |
显示选择器 |
Boolean |
false |
- |
| value |
默认日期 |
String |
- |
不传则默认今天 |
| yearStart |
起始年份 |
Number |
90年前 |
- |
| yearEnd |
结束年份 |
Number |
2050 |
- |
| showLabel |
显示年月日 |
Boolean |
true |
- |
| nowStatus |
日期显示范围 |
String |
future |
past 过去 future 未来 |
case
<template>
<view style="padding: 30rpx;">
<view style="margin-top: 30rpx" @click="show=true">
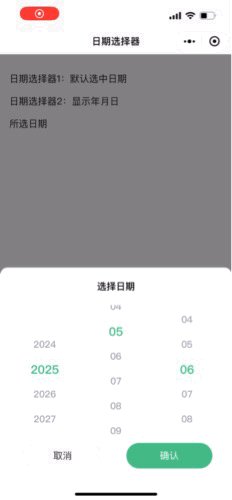
日期选择器1:默认选中日期
</view>
<view style="margin-top: 30rpx" @click="show1=true">
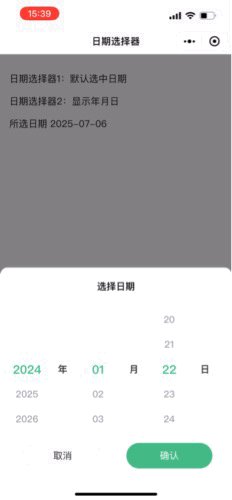
日期选择器2:显示年月日
</view>
<view style="margin-top: 30rpx">
所选日期 {{ date }}
</view>
<DatePicker :showLabel="false" :show="show" value="2025-05-06" @confirm="dateChange" @cancel="show=false" />
<DatePicker :showLabel="true" :show="show1" :value="defaultDate" @confirm="dateChange" @cancel="show1=false" />
</view>
</template>
<script>
import DatePicker from '@/components/dragon-datePicker/dragon-datePicker.vue'
export default {
components: {DatePicker},
data() {
return {
defaultDate: '',
date: '',
show: false,
show1: false,
}
},
methods: {
dateChange(v) {
this.show = false
this.show1 = false
this.date = v
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 2952
下载 2952
 赞赏 23
赞赏 23

 下载 11201555
下载 11201555
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号