更新记录
1.0.0(2024-02-21)
下载此版本
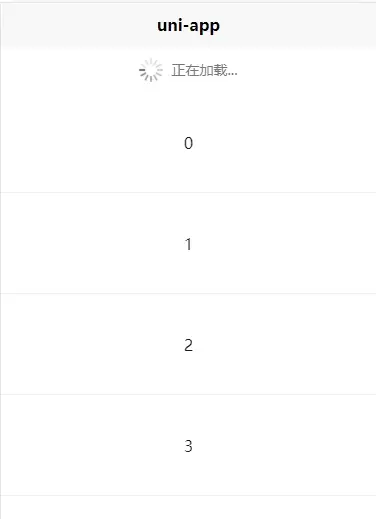
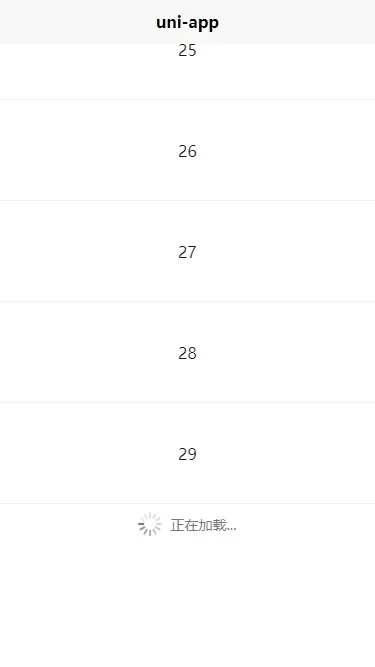
自定义上拉刷新、下拉加载
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
使用示例:
<!-- 插槽lowerTxt内,可以自定义下拉加载样式 -->
<!-- 插槽tip内,可以自定义上拉加载样式 -->
<pyshList>
<template v-slot:lowerTxt>
<uni-load-more status="loading"></uni-load-more>
</template>
<template v-slot:list>
<view class="test-list" v-for="(item,index) in list" :key="index">
{{index}}
</view>
</template>
<template v-slot:tip>
<view v-if="loadMore">
<uni-load-more status="loading"></uni-load-more>
</view>
</template>
</pyshList>
<!-- 组件传值 -->
<pyshList :scrollHeight="scrollHeight"></pyshList>
scrollHeight//列表高度
import pyshList from './../../components/pysh-list/pysh-list.vue'
export default {
components:{
pyshList
},
data() {
return {
list:[1,2,3,4,5,6,7,8,9,10],
loadMore:false,
}
},
mounted(){
uni.$on('pyshListState',(res)=>{
if (res.page == 'one') {//下拉刷新逻辑
this.list = [1,2,3,4,5,6,7,8,9,10]
} else if (res.page == 'more') {//上拉加载更多逻辑
this.loadMore = true;
let last = this.list[this.list.length - 1]
console.info('last',last)
let arr = [];
for(let i=0;i<10;i++){
arr.push(last - 0+i-0+1)
}
setTimeout(() => {
this.list = this.list.concat(arr)
console.info('list',this.list)
this.loadMore = false;
},2000)
}
})
},
onLoad() {
},
methods: {
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 587
下载 587
 赞赏 6
赞赏 6

 下载 11193565
下载 11193565
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号