更新记录
1.0.1(2024-02-23) 下载此版本
新加属性
1.0.0(2024-02-23) 下载此版本
通用组件,小程序基本都使用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
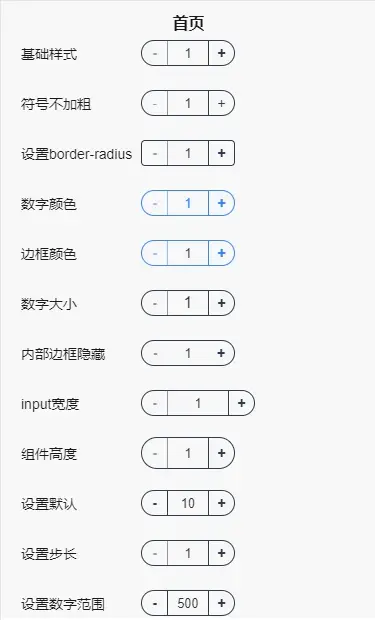
数字输入框-更多的自定义配置
使用示例:
import numberBox from '@/components/pysh-number-box/pysh-number-box.vue'
<view class="number-one">
<view class="number-label">基础样式</view>
<numberBox></numberBox>
</view>
<view class="number-one">
<view class="number-label">符号不加粗</view>
<numberBox :isFontWeight="isFontWeight"></numberBox>
</view>
<view class="number-one">
<view class="number-label">设置border-radius</view>
<numberBox :borderRadius="borderRadius"></numberBox>
</view>
<view class="number-one">
<view class="number-label">数字颜色</view>
<numberBox :color="color" :colorTxt="colorTxt"></numberBox>
</view>
<view class="number-one">
<view class="number-label">边框颜色</view>
<numberBox :color="color"></numberBox>
</view>
<view class="number-one">
<view class="number-label">数字大小</view>
<numberBox :numberSize="numberSize"></numberBox>
</view>
<view class="number-one">
<view class="number-label">内部边框隐藏</view>
<numberBox :borderShow="borderShow"></numberBox>
</view>
<view class="number-one">
<view class="number-label">input宽度</view>
<numberBox :width="width"></numberBox>
</view>
<view class="number-one">
<view class="number-label">组件高度</view>
<numberBox @change="changeNumber" ref="numberBox" :numberHeight="numberHeight" borderRadius="16"></numberBox>
</view>
<view class="number-one">
<view class="number-label">设置默认</view>
<numberBox value="10" ></numberBox>
</view>
<view class="number-one">
<view class="number-label">设置步长</view>
<numberBox step="2" ></numberBox>
</view>
<view class="number-one">
<view class="number-label">设置数字范围</view>
<numberBox min="0" value="500" max="1000"></numberBox>
</view>
<view class="number-one">
<view class="number-label">禁用状态</view>
<numberBox disabled="disabled"></numberBox>
</view>width:60,
numberHeight:32,
borderShow:false,
disabled:true,
isFontWeight:false,
borderRadius:4,
numberSize:16,
color:'#3488ff',
colorTxt:'#3488ff',| 参数 | 默认值 | 描述 | 类型 |
|---|---|---|---|
| isFontWeight | TRUE | 符号加粗 | boolean |
| borderRadius | 13 | 设置border-radius | number/string |
| colorTxt | #333 | 数字颜色 | string |
| color | #2c3e50 | 边框颜色 | string |
| numberSize | 13 | 数字大小 | number/string |
| borderShow | TRUE | 内部边框显示 | boolean |
| width | 40 | input宽度 | number/string |
| numberHeight | 26 | 组件高度 | number/string |
| value | 1 | 设置默认值 | number/string |
| step | 1 | 设置步长 | number/string |
| min | 1 | 最小值 | number/string |
| max | 100 | 最大值 | number/string |
| disabled | FALSE | 是否为禁用状态 | boolean |
| 事件 | 描述 | ||
|---|---|---|---|
| change | (e) | 数字改变事件 | |
| focus | (e) | 输入框聚焦时触发的事件,参数为 event 对象 | |
| blur | (e) | 输入框失焦时触发的事件,参数为 event 对象 |
| 方法 | ||
|---|---|---|
| getValue | 获取组件数字 |
<numberBox @change="changeNumber" ref="numberBox" :numberHeight="numberHeight" borderRadius="16">
数字改变事件 changeNumber(e){ console.info('e',e) }
获取组件数字 let value = this.$refs.numberBox.getValue();


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 579
下载 579
 赞赏 6
赞赏 6

 下载 12918120
下载 12918120
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号