更新记录
1.1.2(2020-05-14) 下载此版本
更新文档
1.1.0(2020-05-14) 下载此版本
由于使用v-slot会导致列表无法使用filter等内容,放弃使用v-slot,使用回调方法放回列表数据
1.0.10(2020-04-24) 下载此版本
更新文档
查看更多平台兼容性
列表组件封装最佳实践
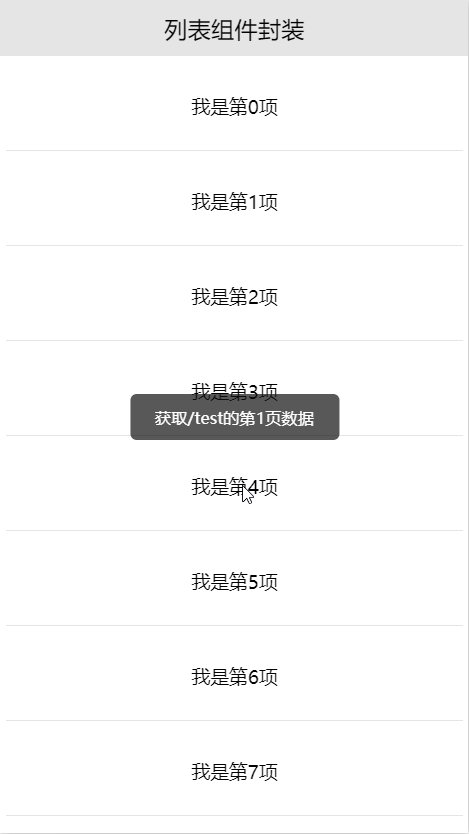
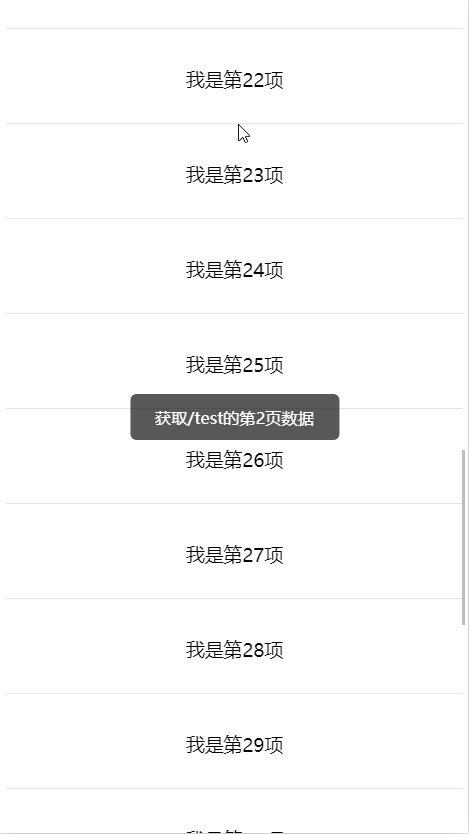
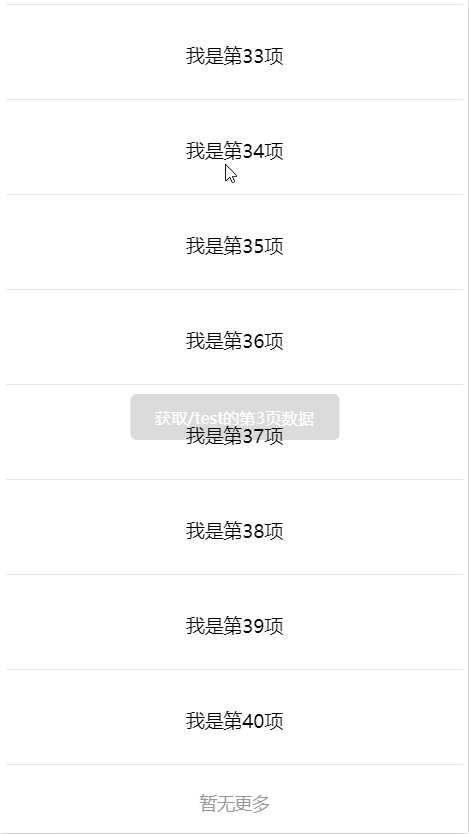
效果展示

目前只在小程序和H5页面测试过没问题,其他的需要自己测试
此组件经过封装后最大的好处在于,页面只需要极少必须的代码,就可以完成列表的渲染,参考pages/index/index
list组件
封装的渲染列表组件
-
使用说明
-
第一步:配置list组件 配置list组件中的getData方法配置接口获取数据的方式
-
第二步:在页面中使用组件
<template> <list ref="list" :options="options" @success="onSuccess"> <view class="item" v-for="(item, index) in list" :key="index">我是第{{index}}项</view> </list> </template> <script> export default { data() { return { list: [] } }, computed: { options() { return { url: '/test', params: { } } } }, methods: { onSuccess(list) { this.list = list } }, mounted() { this.$refs.list.request() } } </script>
-
-
配置说明
- options 配置对象
项 说明 默认值 url 请求的地址,在组件的getData方法中会拿到 params 请求携带的参数,在组件的getData方法中会拿到 {} converter 数据转换器,在组件的getData方法中会拿到,需要特殊处理数据时可以用到 -
noMoreTip 没有更多提示,默认是“暂无更多”
-
loadingTip 正在加载提示,模式是“加载中...”
-
事件说明
- success 请求成功事件,在组件请求成功后会触发,参数为当前列表内容
- scroll 滚动事件,列表滚动时会触发,参数为滚动事件对象e
-
组件可调用方法说明
- refresh 刷新组件数据,页数回到第一页
- scrollTop 滚动列表到顶部
refresh组件
封装的下拉刷新组件,可包裹在元素外层,使得在元素下拉时促发下拉刷新效果。
-
使用说明
<template> <refresh ref="refresh" @refresh='onRefresh'> <view> 我是可以刷新的页面 </view> </refresh> </template> <script> export default { methods: { onRefresh() { uni.showToast({ icon: 'none', title: `开始刷新` }) setTimeout(() => { uni.showToast({ icon: 'none', title: `完成` }) this.$refs.refresh.endAfter() //通知下拉刷新组件刷新已经完成 }, 1000) } } } </script> -
事件说明
- refresh 用户下拉后触发此事件
-
组件可调用方法说明
- endAfter 通知下拉刷新组件刷新已经完成
本组件 基于zwyboom的uni-list组件进行修改 https://github.com/seventhcode/uni-list,感谢 @zwyboom 的分享。


 收藏人数:
收藏人数:
 https://github.com/yedsn/uniapp-list
https://github.com/yedsn/uniapp-list
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)
 下载 5926
下载 5926
 赞赏 0
赞赏 0

 下载 11217344
下载 11217344
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号