更新记录
1.2.7(2022-10-11) 下载此版本
【更新】文档更新
1.2.6(2022-10-08) 下载此版本
【更新】文档更新
1.2.5(2022-10-08) 下载此版本
【更新】文档更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
UEasyDict
简便的Uniapp字典数据管理插件
介绍
UEasyDict是一个简便的Uniapp字典数据管理插件,可以用简便的配置管理静态或后端提供的字典数据。
开始使用(点击使用 HBuilderX 导入示例项目)
-
在项目目录下建立dict文件夹,并在该目录新建index.js配置文件(配置说明参考API参考->配置字段),内容如下
import Vue from 'vue' import UEasyDict from '@/uni_modules/u-easy-dict/index.js' Vue.use(UEasyDict, { types: [ { dictKey: 'status', data: [ { label: '启用', value: 1, color: 'red' }, { label: '禁用', value: 0, color: 'green' } ] } ] }) -
在项目main.js导入刚刚建立的文件
import Vue from 'vue' import './dict/index.js' // 导入字典配置文件 Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount() -
在页面上使用字典
<template> <div> <div v-for="item in $dict.getType('status')" :key="item.value"> {{ item.label }} </div> </div> </template> <script> export default { mounted() { console.log(`字典内容:${this.$dict.getType('status')}`) console.log(`翻译字典值:${this.$dict.selectDictLabel('status', 1)}`) } } </script>
更多
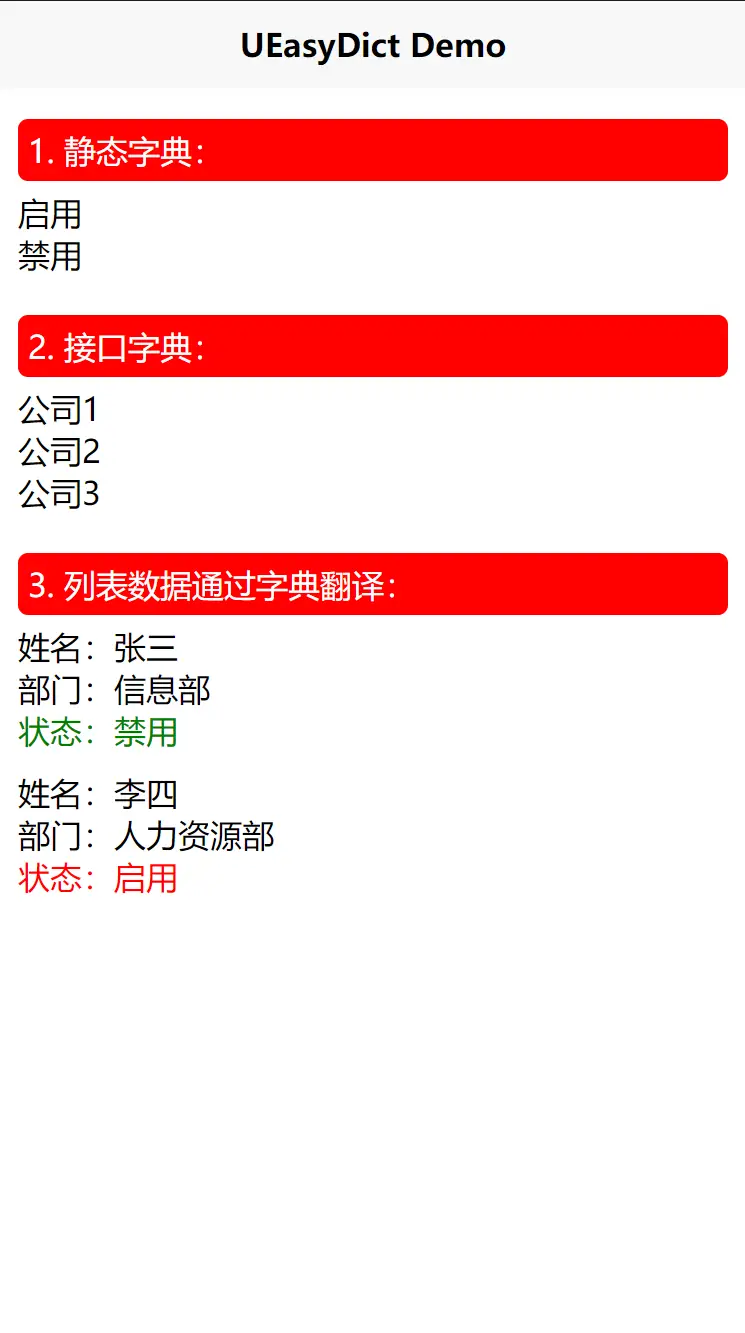
📖示例Demo
📖API说明
源码与文档:
Github:https://github.com/yedsn/vue-easy-dict
Npm:https://www.npmjs.com/package/vue-easy-dict
Gitee:https://gitee.com/hongxiaojian/vue-easy-dict
如果对你有帮助,请市场五星,github点个star,你的反馈是我继续开源的动力


 收藏人数:
收藏人数:
 https://github.com/yedsn/vue-easy-dict
https://github.com/yedsn/vue-easy-dict
 https://www.npmjs.com/package/vue-easy-dict
https://www.npmjs.com/package/vue-easy-dict
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 5923
下载 5923
 赞赏 0
赞赏 0

 下载 12806508
下载 12806508
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号