更新记录
1.0.1(2024-04-26) 下载此版本
修复可能出现的异常闪退
1.0.0(2024-03-01) 下载此版本
1.0.0发布
平台兼容性
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | × |
Young-hwscan
- huawei-scankit (https://developer.huawei.com/consumer/cn/hms/huawei-scankit)插件,小白接触3天uts写的一个小插件
安装
导入插件后,自定义基座再使用,请先试用后谨慎购买,一但购买没有退货。
参考链接
华为scankit官网 华为官方文档 Scan Kit 华为统一扫码服务的使用介绍 Android 集成华为HMS Scankit实现扫一扫二维码
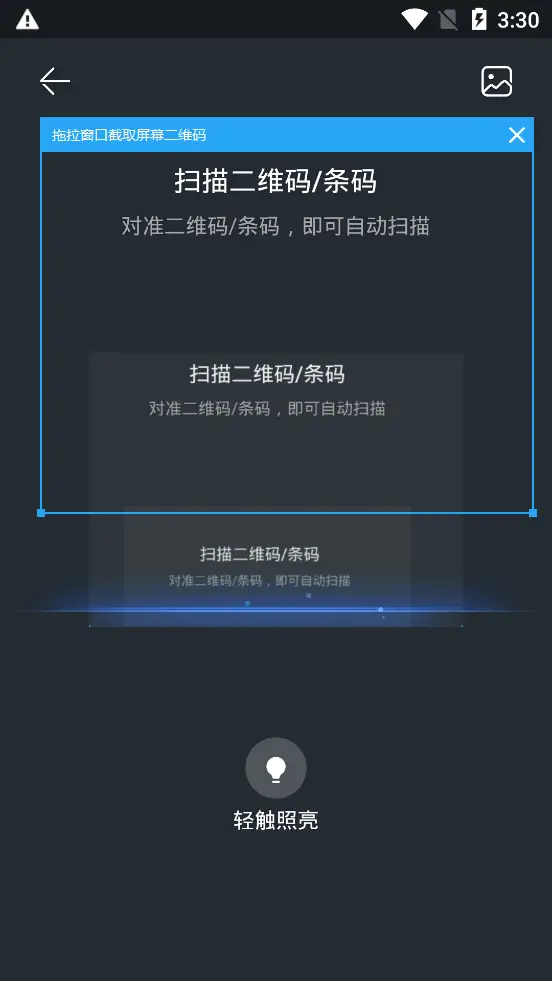
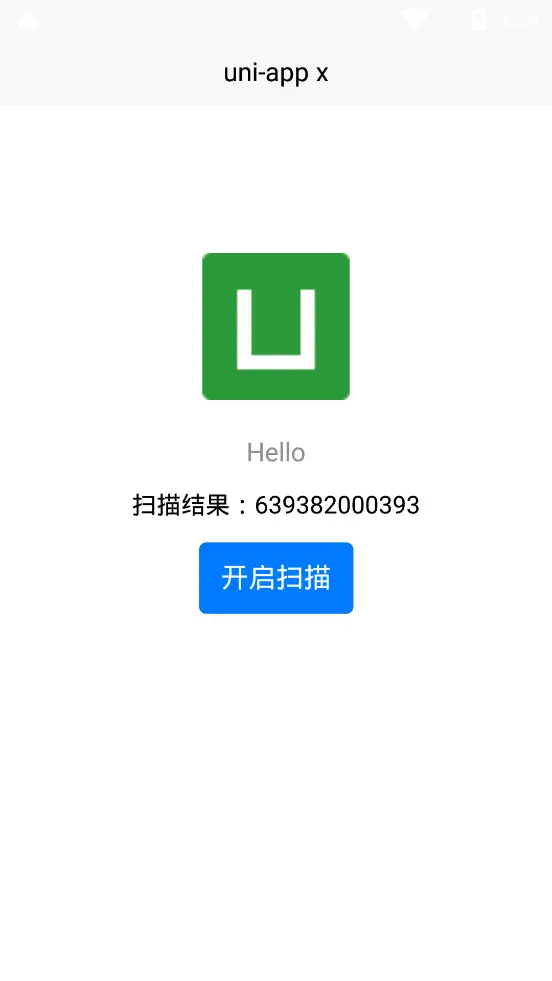
基础使用
<view style="padding: 30rpx 0;">扫描结果:{{result}}</view>
<button type="primary" @click="scan">开启扫描</button>import {scanCode, HWcanCodeOptions, HWcanSuccess} from '@/uni_modules/Young-hwscan';
export default {
data() {
return {
type: '',
result: '',
}
},
methods:{
scan() {
scanCode({
success: (res: HWcanSuccess)=> {
this.result = res.result
console.log('res', res.scanType)
},
fail: (res : string) => {
console.log('fail', res);
}
} as HWcanCodeOptions)
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 493
下载 493
 赞赏 3
赞赏 3

 下载 11213778
下载 11213778
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号