更新记录
1.0.4(2024-04-14) 下载此版本
新增获取db文件地址函数getDatabasePath
1.0.3(2024-04-05) 下载此版本
修复创建和更新表时不能执行多行语句 新增获取sql语句的表名函数:getSqlTableNames
1.0.2(2024-04-02) 下载此版本
新增删除数据库
查看更多平台兼容性
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | × | - | - |
Young-Sqlite
- Sqlite数据库执行插件,提供数据库语句执行操作。4.0.7,亲测无需打包自定义基座。
基础使用
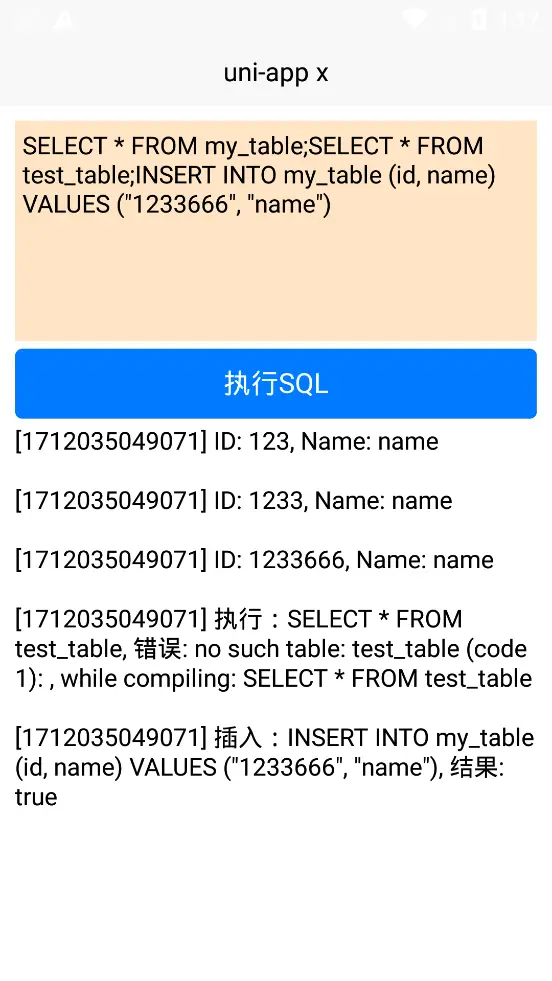
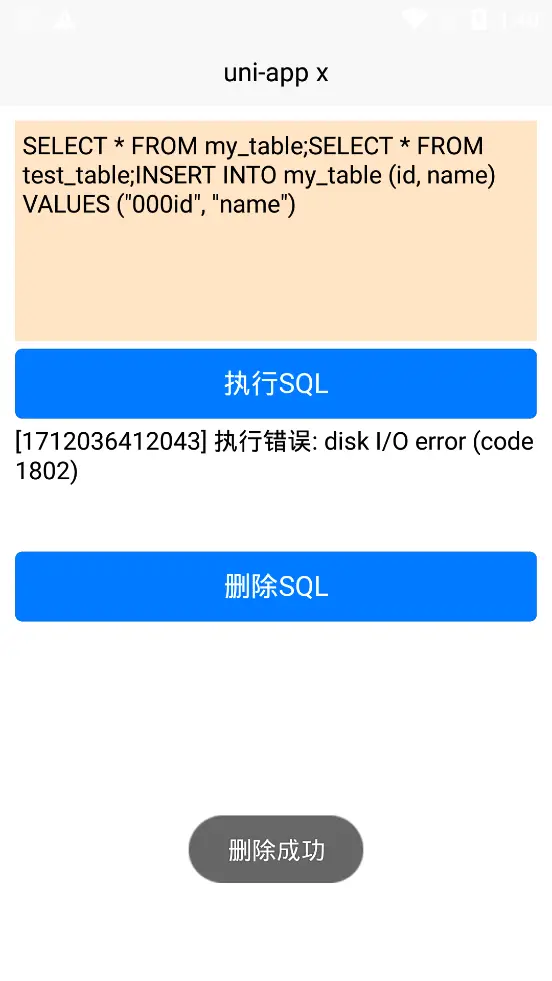
<template>
<view class="content">
<textarea placeholder="请输入sql语句,每条使用;分隔" :value="testsqlcode" @input="inputtest"
style="max-height: 300rpx; width: 100%;padding: 5px;background-color: bisque;"></textarea>
<button type="primary" @click="test" style="width: 100%;margin-top: 10rpx;"> 执行SQL </button>
<text style="margin-top: 10rpx;">{{testText}}</text>
<button type="primary" @click="del" style="width: 100%;margin-top: 10rpx;"> 删除SQL </button>
</view>
</template><script>
import { useSqliteManager, InitSql, EmptySqlite, SqliteApiOptions } from "@/uni_modules/Young-Sqlite";
export default {
data() {
return {
testText: '',
testsqlcode: 'INSERT INTO my_table (id, name) VALUES ("111", "name");INSERT INTO test_table (id, name) VALUES ("222", "name");SELECT * FROM my_table;SELECT * FROM test_table;',
test_db: null as EmptySqlite,
}
},
onLoad() {
this.test_db = useSqliteManager({
DbVersion: 5,
dbObject: null,
DbName: 'test', // 不用携带文件后缀.db
createAfterUpgrade: true, // 是否升级版本后执行创建sql
CreateSql: "CREATE TABLE IF NOT EXISTS my_table (id INTEGER PRIMARY KEY, name TEXT);" +
"CREATE TABLE IF NOT EXISTS test_table (id INTEGER PRIMARY KEY, name TEXT);",
UpgradeSql: 'DROP TABLE IF EXISTS my_table;DROP TABLE IF EXISTS test_table' // 删除表
} as InitSql);
console.log('初始化成功', this.test_db!.uuid());
},
methods: {
inputtest(e : UniInputEvent) {
// console.log(e.detail.value);
this.testsqlcode = e.detail.value;
},
del() {
const res = this.test_db!.deleteDatabase("test");
uni.showToast({
title: res.Msg,
position: "bottom"
})
},
test() {
// 批量执行sql语句
this.testText = '';
this.test_db!.ExecSQL({
ignoreErrors: true, // 遇到错误是否继续执行下去
sql: this.testsqlcode as string,
success: res => {
console.log('执行成功', res);
for (var i = 0; i < res.Data.length; i++) {
const item = res.Data[i];
const cursor = item.Cursor;
// console.log(typeof cursor);
if (item.Result == true && item.Type == "SELECT" && cursor != null) {
if (cursor.moveToFirst()) {
do {
// 获取列值:id 和 name
const id = cursor.getInt(cursor.getColumnIndex('id'));
const name = cursor.getString(cursor.getColumnIndex('name'));
console.log(`表名: ${test_db.getSqlTableNames(item.Sql)}, ID: ${id}, Name: ${name}`);
this.testText += `[${new Date().getTime()}] 表名: ${test_db.getSqlTableNames(item.Sql)}, ID: ${id}, Name: ${name}\n\n`;
} while (cursor.moveToNext());
} else {
console.log('未查询到数据');
this.testText += `[${new Date().getTime()}] 未查询到数据\n\n`;
}
} else if (item.Result == true && item.Type == "INSERT") {
console.log(`插入:${item.Sql}, 结果: ${item.Result}`);
this.testText += `[${new Date().getTime()}] 插入:${item.Sql}, 结果: ${item.Result}\n\n`;
}
else {
console.log(`执行:${item.Sql}, 错误: ${item.ErrMsg}`);
this.testText += `[${new Date().getTime()}] 执行:${item.Sql}, 错误: ${item.ErrMsg}\n\n`;
}
}
}, fail: err => {
console.log('执行错误', err);
this.testText += `[${new Date().getTime()}] 执行错误: ${err.errMsg}\n\n`;
}, complete: res => {
console.log('执行完成', res);
}
} as SqliteApiOptions);
}
}
}
</script>

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 481
下载 481
 赞赏 3
赞赏 3

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号