更新记录
1.0.4(2024-03-04)
更新说明
1.0.3(2024-03-04)
说明更新
1.0.2(2024-03-04)
添加说明
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
vue2版本点击下方蓝色链接
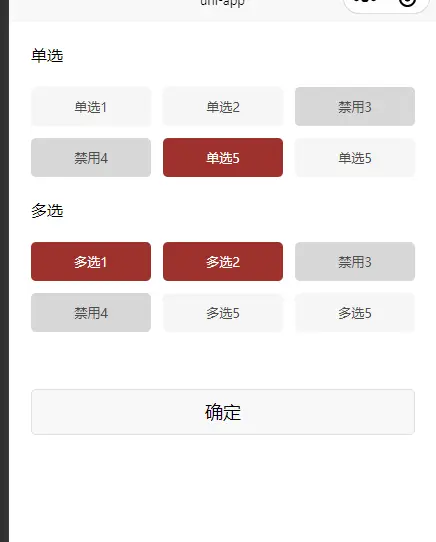
属性配置项
// 绑定的label对应的key
labelkey: {
type: String,
default: 'label'
},
// 绑定的value对应的key
valueKey: {
type: String,
default: 'value'
},
// 是否多选
multiple: {
type: Boolean,
default: false
},
// 自定义按钮样式
itemStyle: {
type: Object,
default: () => {
return {}
}
},
// 每行按钮个数
lineNumber: {
type: Number,
default: 3
},
// 按钮间距
gap: {
type: String,
default: '20rpx'
},事件
按钮点击事件 itemClick


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 127
下载 127
 赞赏 2
赞赏 2

 下载 7758470
下载 7758470
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号