更新记录
1.0.0(2024-03-07)
版本发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
vue2版本点击下方蓝色链接
点击跳转至vue2版本https://ext.dcloud.net.cn/plugin?id=16927
hy-popup-select-v3
插件依赖uni-popup插件 请先通过插件市场安装依赖
属性
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| title |
String |
请选择 |
|
弹窗标题 |
| isShowTitle |
Boolean |
true |
true,false |
是否显示弹窗标题 |
| showFilter |
Boolean |
true |
true,false |
是否显示过滤输入框 |
| filterKeys |
Array |
['label'] |
|
过滤的字段key,默认为label,可支持多个字段,以数组形式传递 |
| labelKey |
String |
label |
|
绑定的label对应的key |
| valueKey |
String |
value |
|
绑定的value对应的key |
| type |
String |
bottom |
top,left,right,bottom |
弹窗形式(上下左右) |
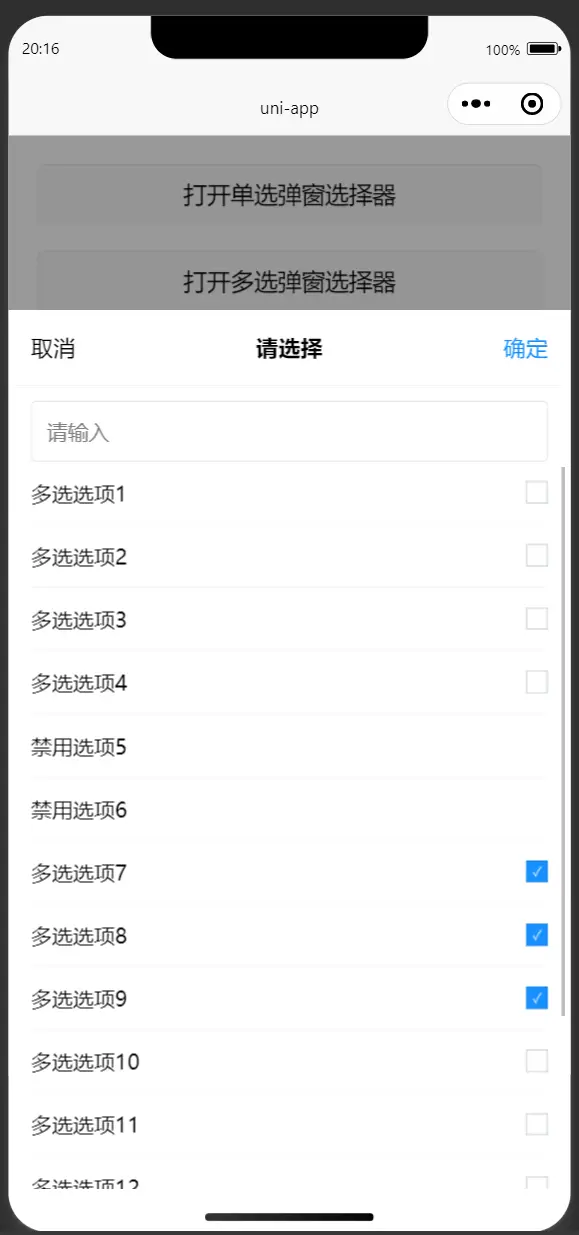
| multiple |
Boolean |
false |
true,false |
弹窗是否多选 |
| list |
Array |
|
|
列表数据支持异步 |
list配置项
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| label |
String,Number |
|
|
显示的字段ke |
| value |
绑定的key |
|
|
|
| disabled |
Boolean |
false |
|
是否禁用选项true禁用 |
事件
| 事件名 |
说明 |
| open |
弹窗打开事件 |
| close |
弹窗取消事件 |
| save |
弹窗选中后确定事件第一参数为选中之后的value值,第二参数为整个数组 |
| itemClick |
选项点击事件两个参数,第一个参数为当前选项对象,第二个为索引 |
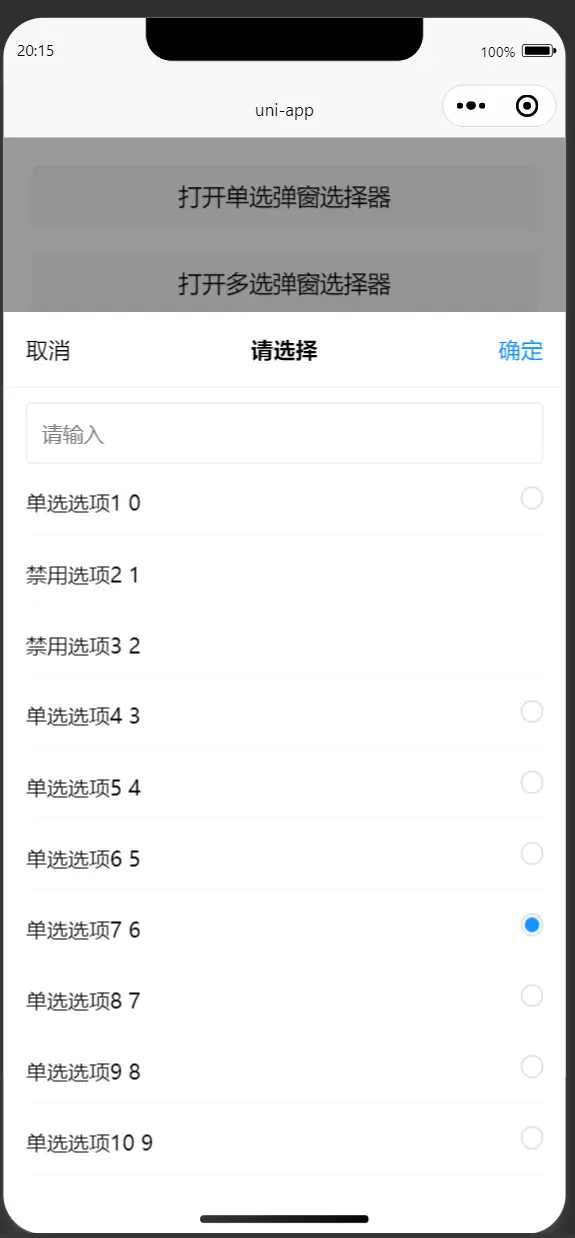
slot 插槽 可自定义内容
详情可查看示例
<hy-popup-select v-model="selectVal" list="list1" ref="popupRef" @save="done">
<template slot-scope="{item,index}">
<view>
{{item.label}} {{index}}
</view>
</template>
</hy-popup-select>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 127
下载 127
 赞赏 2
赞赏 2

 下载 7758714
下载 7758714
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号