更新记录
1.0.2(2024-03-20)
下载此版本
无
1.0.1(2024-03-20)
下载此版本
v1.0.1 版本更新 更新为uni_modules
1.0.0(2024-03-20)
下载此版本
发布第一版汽车牌输入键盘
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
- |
√ |
- |
- |
- |
- |
- |
- |
- |
- |
其他
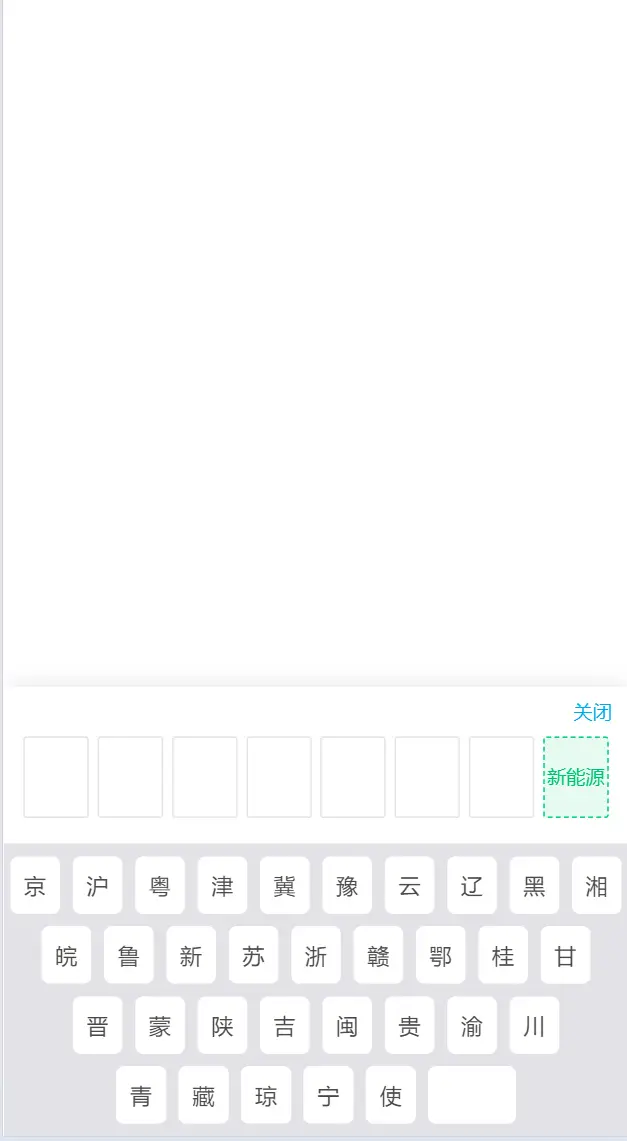
keyboard-plate是一款适用于uniapp车牌号输入的组件
本组件目前兼容微信小程序、H5
本组件自带车牌号输入框,支持新能源,适配各种屏幕,适配苹果x系列,支持车牌号检验
使用方式
<view @click="carInputClick">打开车牌输入</view>
<keyboard-car ref="carPlate" :plateNum.sync='plateNum' @change="getPlateNum" isShow></keyboard-car>
export default {
data() {
return {
plateNum:''
};
},
watch:{
plateNum(e){
console.log(e)
}
},
methods: {
getPlateNum(e){
console.log(e)
},
carInputClick() {
this.$refs.carPlate.open();
},
}
}
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| isShow |
Boolean |
true |
是否开启输入框 |
| safeArea |
Boolean |
false |
是否适配安全线(iphone X) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 694
下载 694
 赞赏 7
赞赏 7

 下载 13756527
下载 13756527
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号