更新记录
1.0.0(2024-03-21) 下载此版本
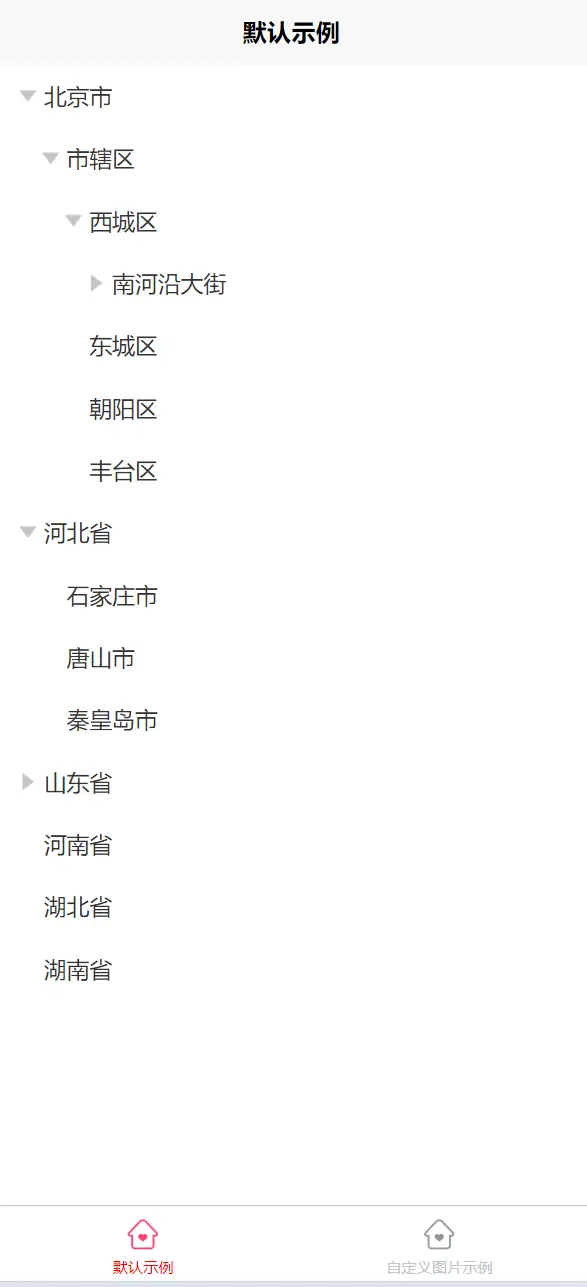
树组件 无限级树组件 可自定义icon 树组件 优化可联系作者
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
mix-tree
// list 为数组参数 数组可根据实际数据改 tree-module 中的处理方式
// params 为展开收起图标以及最后一级图标
params: {
defaultImg: '', // 默认图标
currentImg: '', // 展开图标
lastIcon: '', //最后一级图标
border: true // 边框, 默认不显示
}
// 具体用法可查看示例代码
// 使用方法
<template>
<view class="content">
<tree-module :list="list" @treeItemClick="treeItemClick"></tree-module>
</view>
</template>
<script>
let testList = [{
id: 1,
name: '北京市',
children: [{
id: 11,
name: '市辖区',
children: [{
id: 111,
name: '西城区',
children: [{
id: 1111,
name: '南河沿大街',
children: [{
id: 11111,
name: '紫金宫饭店',
}, ]
}, ]
},
{
id: 112,
name: '东城区',
},
{
id: 113,
name: '朝阳区',
},
{
id: 113,
name: '丰台区',
}
]
}, ]
},
{
id: 2,
name: '河北省',
children: [{
id: 21,
name: '石家庄市',
},
{
id: 22,
name: '唐山市',
},
{
id: 23,
name: '秦皇岛市',
},
]
},
{
id: 3,
name: '山东省',
children: [{
id: 31,
name: '济南市',
children: [{
id: 311,
name: '历下区',
children: [{
id: 3131,
name: '解放路街道办事处',
}, ]
},
{
id: 312,
name: '槐荫区',
},
{
id: 313,
name: '天桥区',
},
{
id: 314,
name: '历城区',
},
{
id: 315,
name: '长清区',
}
]
},
{
id: 32,
name: '青岛市',
},
{
id: 33,
name: '临沂市',
children: [{
id: 331,
name: '兰山区',
children: [{
id: 3331,
name: '金雀山街道',
}, ]
},
{
id: 332,
name: '河东区',
},
{
id: 333,
name: '罗庄区',
children: [{
id: 3331,
name: '盛庄街道',
}, ]
}
]
},
{
id: 34,
name: '日照市',
},
{
id: 35,
name: '淄博市',
},
{
id: 36,
name: '枣庄市',
},
{
id: 37,
name: '东营市',
},
{
id: 38,
name: '潍坊市',
},
{
id: 39,
name: '烟台市',
},
{
id: 40,
name: '济宁市',
},
{
id: 41,
name: '泰安市',
},
{
id: 42,
name: '威海市',
},
{
id: 43,
name: '滨州市',
},
{
id: 44,
name: '菏泽市',
},
]
},
{
id: 4,
name: '河南省',
},
{
id: 5,
name: '湖北省',
},
{
id: 6,
name: '湖南省',
}
]
export default {
data() {
return {
list: [],
}
},
onLoad() {
},
mounted() {
this.list = testList;
},
methods: {
//点击最后一级时触发该事件
treeItemClick(item) {
let {
id,
name,
parentId
} = item;
uni.showModal({
content: `点击了${parentId.length+1}级菜单, ${name}, id为${id}, 父id为${parentId.toString()}`
})
}
}
}
</script>
<style>
</style>
```javascript

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 684
下载 684
 赞赏 7
赞赏 7

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号