更新记录
1.0.1(2024-04-13)
下载此版本
修改教程说明文字错误
1.0.0(2024-04-13)
下载此版本
上传换肤方案2:分插件上传代码,避免两种方案干扰,所以分开上传。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
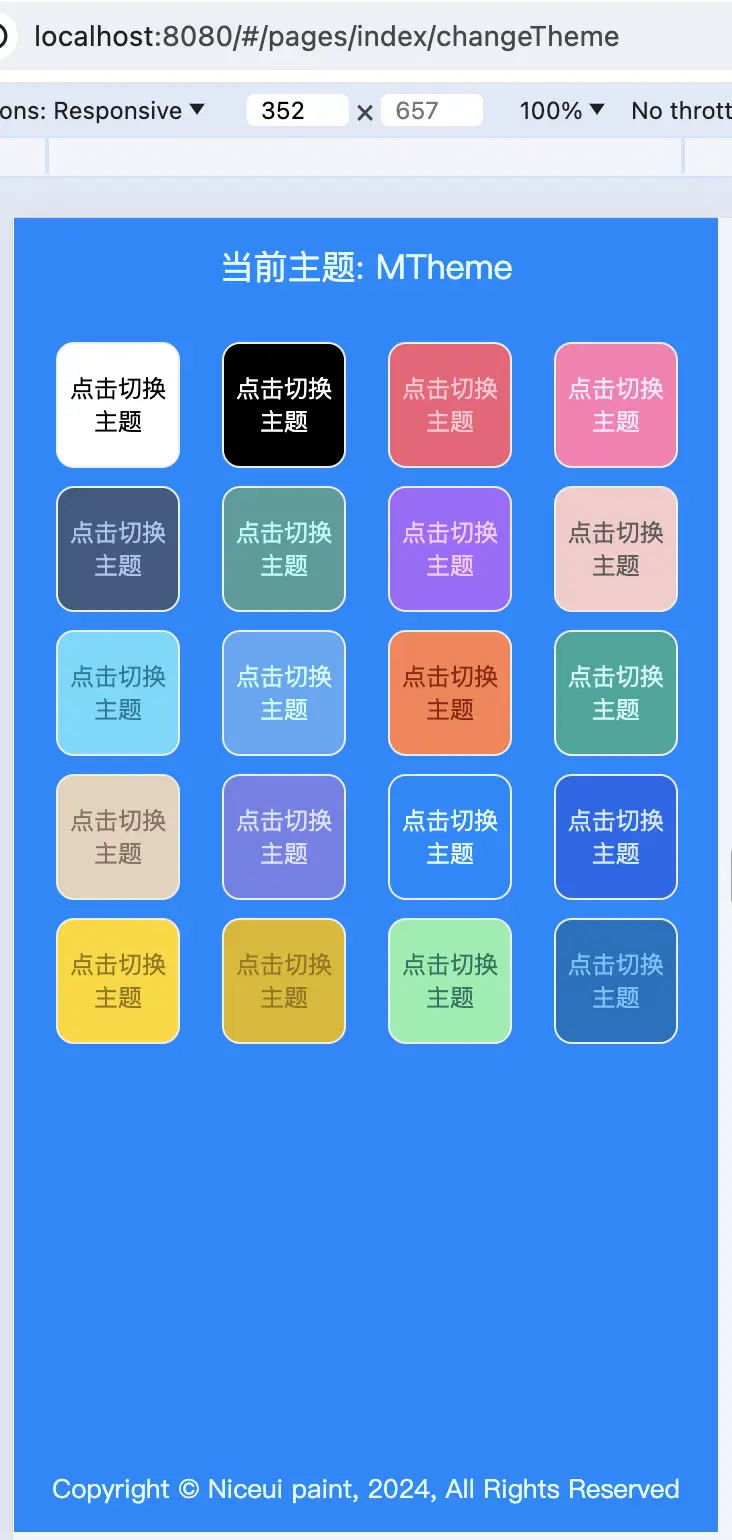
换肤方案2,通过var变量的方式实现主题切换
运行步骤说明
1、将下载的插件包打开,store目录复制到运行项目的根目录下
2、将下载的插件包打开,mixin目录复制到运行项目的根目录下
3、将下面代码复制到你要运行项目的main.js中
// 将store挂载到Vue原型上,方便全局访问
import store from './store';
Vue.prototype.$store = store;
import mixin from '@/mixin/themeMixin.js'
Vue.use(mixin)
//初始化主题,从本地存储中获取之前保存的主题
const savedTheme = uni.getStorageSync('currentTheme');
if (savedTheme && store.state.themes[savedTheme]) {
store.commit('changeTheme', savedTheme);
}
4、在uni.scss全局样式文件下定义样式变量
$bg-color: var(--bg-color);
$text-color: var(--text-color);
5、将下载的插件包打开,把演示页面pages/changeTheme.vue文件复制到运行项目的pages目录下
6、打开项目的pages.json,将第三步的文件页面路径配置在pages数组中第一项(第一项表示应用启动页)
{
"path" : "pages/index/changeTheme", //根据你自己的放置路径情况配置,比如文件放在pages/index下
"style" :
{
"navigationStyle": "custom"
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 2184
下载 2184
 赞赏 14
赞赏 14

 下载 13090378
下载 13090378
 赞赏 1842
赞赏 1842















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号