更新记录
1.0.3(2024-05-22) 下载此版本
本项目与https://ext.dcloud.net.cn/plugin?id=17740,是关联关系,本项目云环境需要关联《泰云 admin 后台管理》。
1.0.2(2024-04-22) 下载此版本
描述
1.0.1(2024-04-20) 下载此版本
修改跳转 bug
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
zt-stackingXcx
- 小程序端没有线上体验版本
移动端关联云空间直接引用关联 zt-stackingAdmin 后台管理的云空间
项目阐述
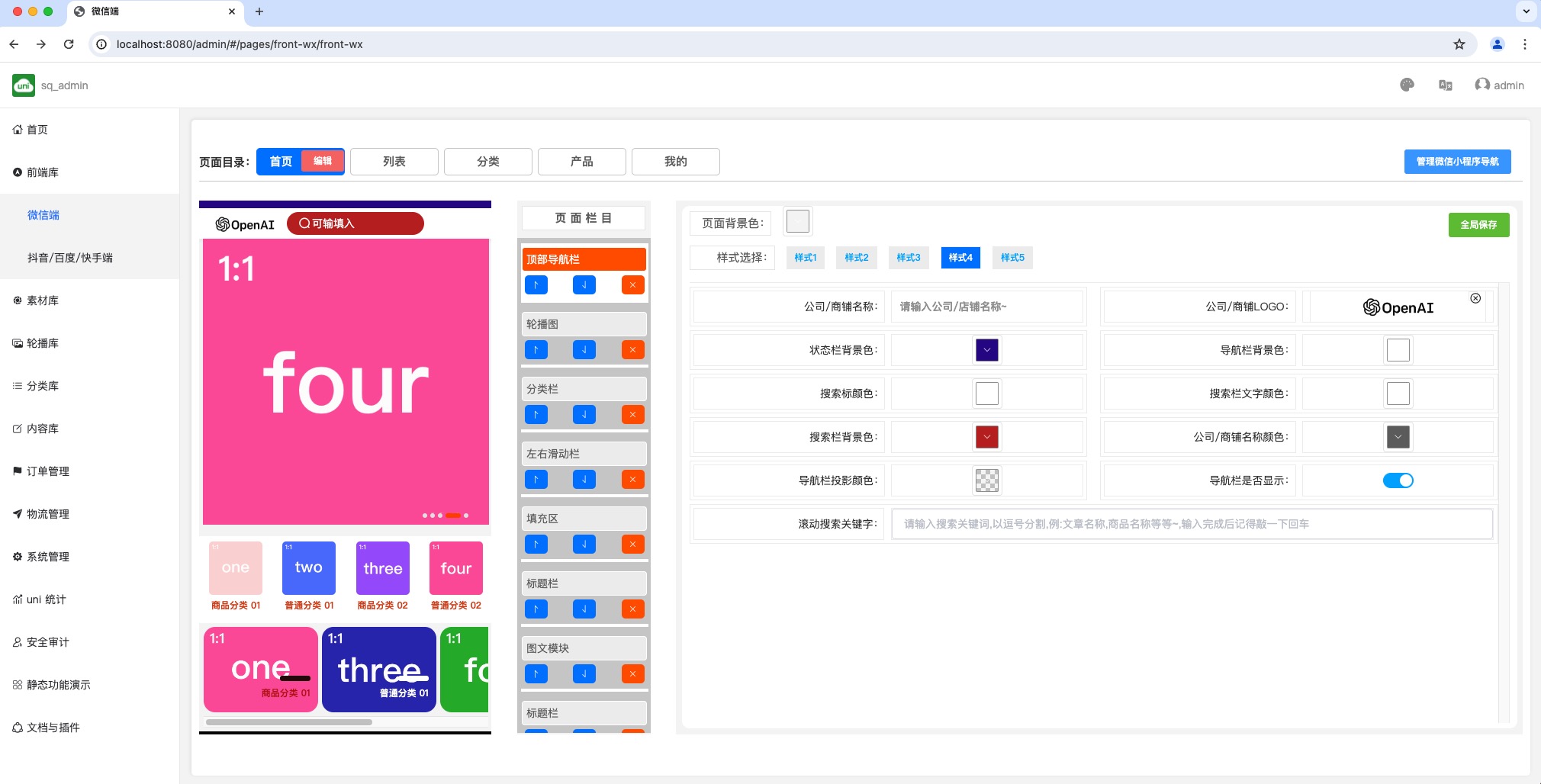
- 这个项目并没有什么技术难点,难的我也不会~,主要是各种组件的搭配使用和项目思路,起因是看大厂的商城店铺,拖来拖去就把自己的商城店铺装修好了,于是萌发了想要自己写一个,既可以是商城又可以做信息展示型的,可通过组件自由搭建的小程序。但是,像大厂做的拖拽形式搭建的技术不会~~~,于是就有了现在这套程序。
- 还有一点,这个项目其实是两年前做的,只不过现在重新用了比较新的 uni-admin 版本框架和新版本的 uniCloud 。使用文档有些地方没写清楚,主要是‘前端库栏目’里面搭建的内容,使用的时候注意搭建好后进行‘全局保存’就好,不然你搭建半天没有保存就白费劲了。
- 起初是想要做收费的,可以增加点个人收入,但是想了想,这项目也没有什么特别的技术,就取消了收费,看个视频广告就可以下载用这个不过分吧,赚钱难啊~
项目特点
- 内含多种自建插件:
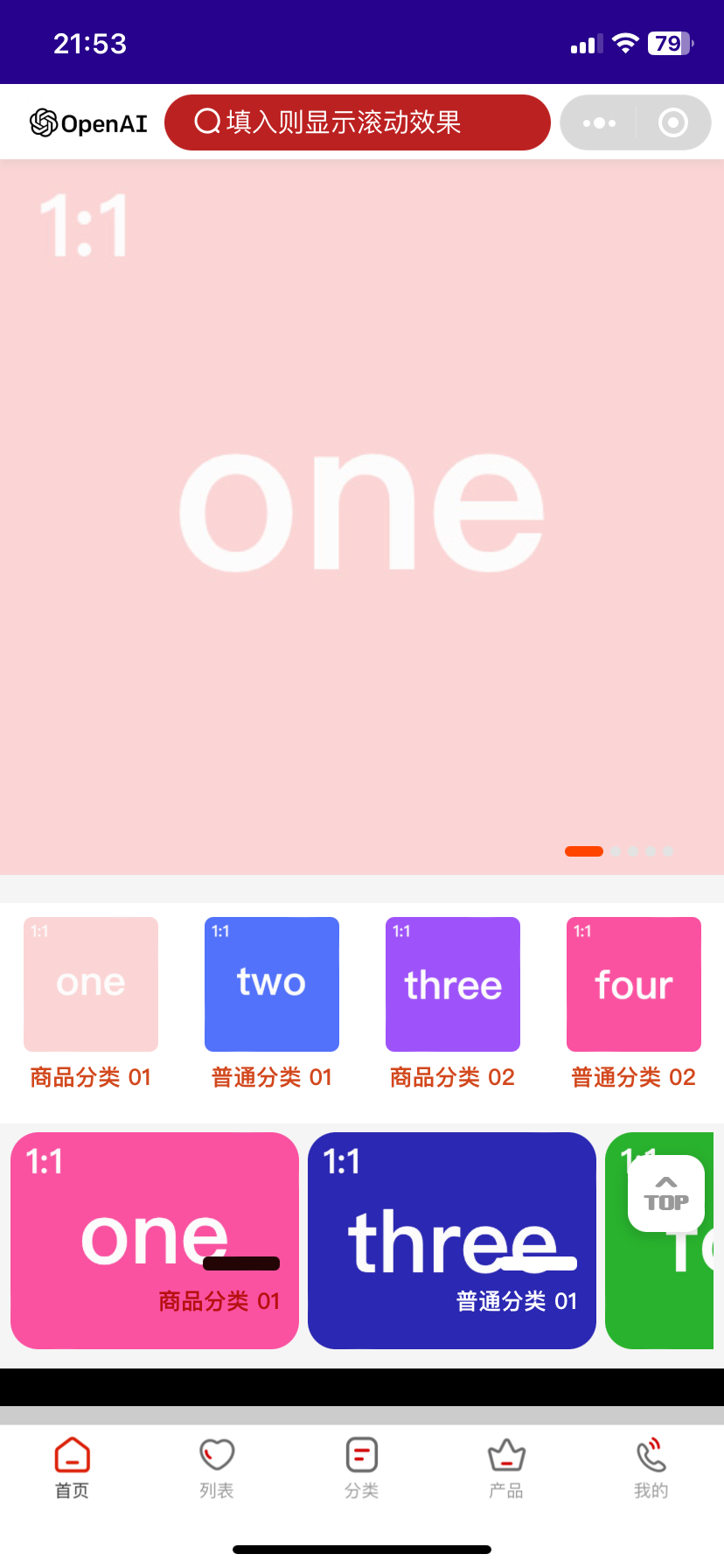
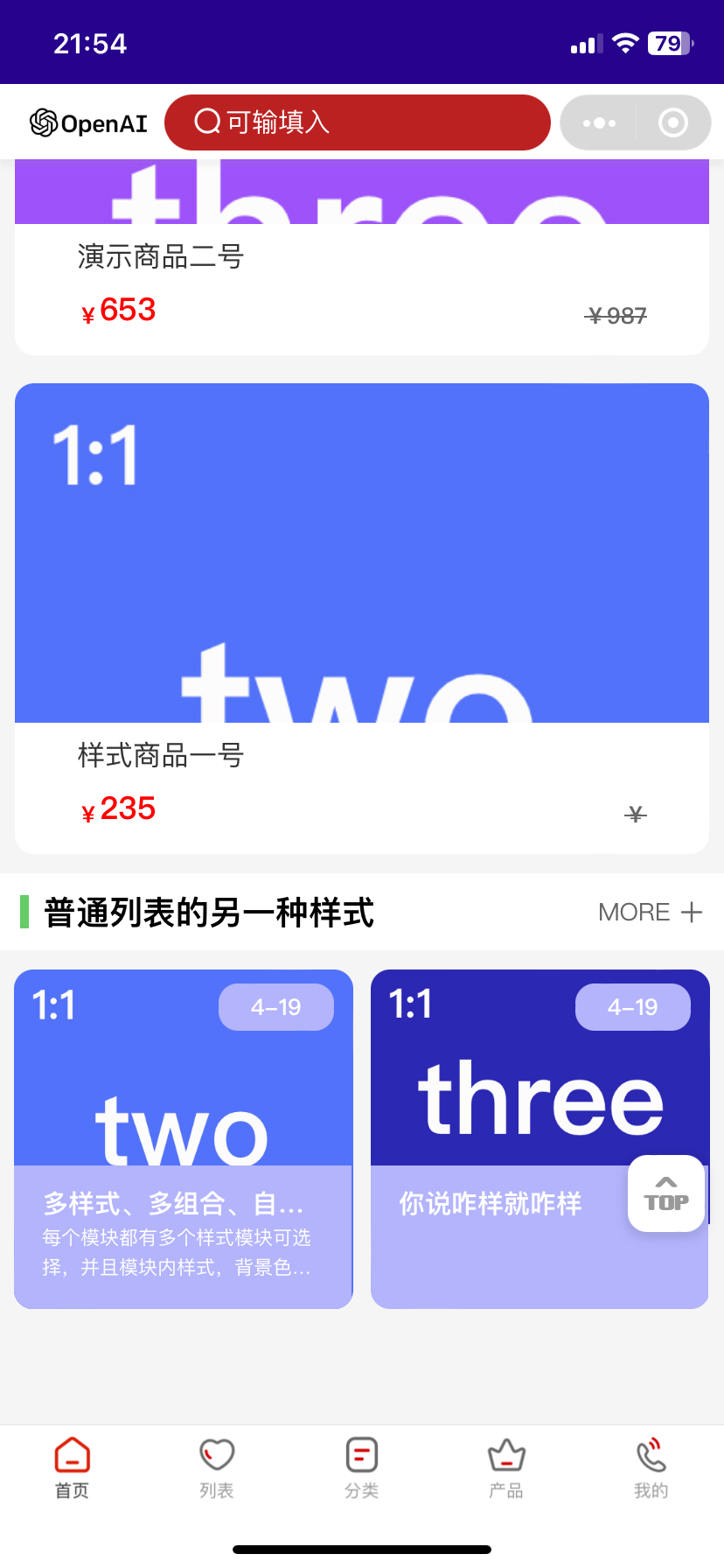
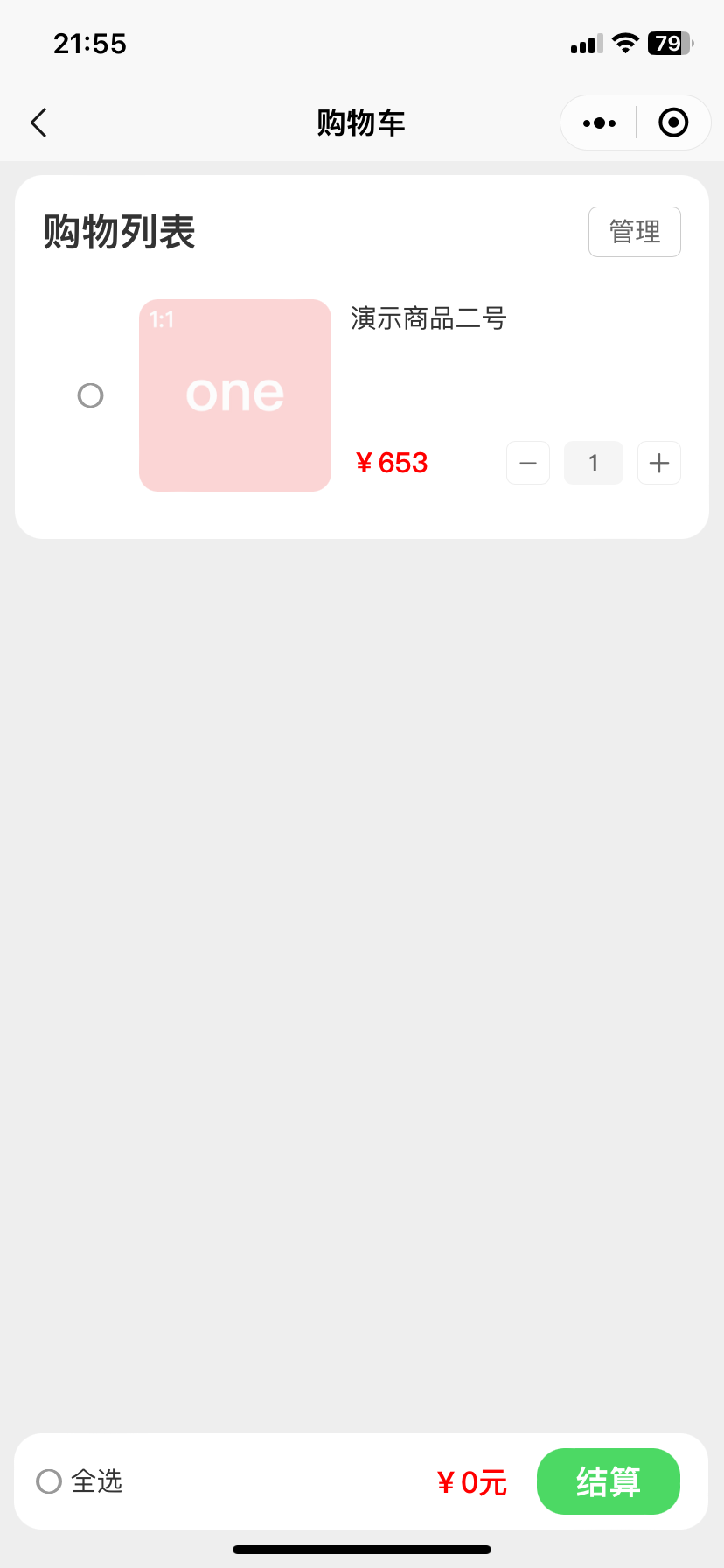
- 顶部导航栏、轮播图、标题栏、分类栏、填充区、左右滑动栏、图文模块、普通列表模块、商品模块、自建富文本模块、我的模块(包含用户微信登录、订单、购物车、客服、收货地址等等)
- 多种组件自由搭配,每个组件都配有多种样式、参数,可以根据自己喜好调控。
- 可配置微信小程序为:单商户商城。(其他小程序也可配置,不过现在不支持支付、退款等商城功能。其实不是不支持,是我没有对接。支付模块用的是 uniCloud 官方提供的uni-pay插件,下面使用说明会详细说明一下。)
- 后台管理项目里面建了一个素材库,分别建了
1:14:33:416:99:16其他和视频文件夹,用来存放图片和视频。创建商品或者其他信息内容的时候,图片和视频都从素材库里面选。这么做的目的相信很多小伙伴说到这里应该就明白是什么用意了,就是为了不会重复上传素材,虽然犹豫习惯问题,有的小伙伴用起来别扭~~,习惯习惯就好了,实在不行你就自己改了就行了,源码以在这,怎么用看你自己了。
zt-stackingAdmin 后台管理演示站点 (账号:admin5182,密码:admin5182)
- 配合zt-stackingAdmin后台管理使用传送门
- 点击下面图片打开 zt-stackingAdmin 后台管理演示站点

- 小程序端根目录 manifest.json 文件,微信小程序配置 配置好自己的微信小程序 appid。(其他小程序找到对应配置栏,配置即可)
使用说明(这里的说明主要是讲的 zt-stackingAdmin)
- 下载后,跟 uni-admin 配置一样,uni-admin 内置功能完全一样。可查看 uni-admin 手动部署说明
- 四个云函数,
source、zt-order、zt-timer、zt-timerClose
| 云函数 | 说明 |
|---|---|
source |
主要是对除订单以外的业务逻辑处理 |
zt-order |
订单及物流配送的业务逻辑处理 |
zt-timer |
定时执行云函数,关闭超 7 天未确认收货的订单业务(在 uniCloud WEB控制台,找到此云函数,在定时器触发位置编辑["55 55 10,18 * * *"]阿里云,如果你用的是其他云空间,那么就多加一个*号) |
zt-timerClose |
定时执行云函数,关闭两小时内未支付订单业务(在 uniCloud WEB控制台,找到此云函数,在定时器触发位置编辑["55 55 * * * *"]阿里云,如果你用的是其他云空间,那么就多加一个*号) |
- 公共云函数 common -> uni-config-center -> uni-id -> config.json 文件内配置:小程序的 appid 和密钥 appsecret
{
"passwordSecret": "passwordSecret-demo", // 这里最好改一下,不改也行,不过要记住如果要改,最好在初始化云空间之前,创建超级管理员账号前改,不然之前的超级管理员账号就不能用了
"tokenSecret": "tokenSecret-demo", // 这里最好改一下,不改也行,不过要记住如果要改,最好在初始化云空间之前,创建超级管理员账号前改,不然之前的超级管理员账号就不能用了
"tokenExpiresIn": 864000,
"tokenExpiresThreshold": 3600,
"passwordErrorLimit": 6,
"bindTokenToDevice": false,
"passwordErrorRetryTime": 3600,
"autoSetInviteCode": false,
"forceInviteCode": false,
"mp-weixin": {
"tokenExpiresIn": 2592000,
"tokenExpiresThreshold": 864000,
"oauth": {
"weixin": {
"appid": "你的微信小程序 appid",
"appsecret": " 你的微信小程序密钥"
}
}
}
}
- 公共云函数 common -> uni-config-center -> uni-pay -> config.json 文件内配置:(这个很重要,很多小伙伴在用 uni-pay 支付示例的时候成功的调起了支付,但是到了自己的实际项目确失败了,很多时候就是这个文件没有配置正确。)
const fs = require('fs');
const path = require('path')
module.exports = {
// 统一 - 支付回调地址,格式为 "服务空间ID":"URL化地址"
"notifyUrl": {
// 测试环境服务空间-支付回调地址
"云空间的SpaceID": "https:// 云空间的SpaceID .next.bspapp.com/uni-pay-co",
// 线上环境服务空间-支付回调地址(如果只有一个服务空间,则只需要配置线上环境服务空间即可)
"云空间的SpaceID": "https:// 云空间的SpaceID .next.bspapp.com/uni-pay-co",
},
"notifyKey": "5FB2CD73C7B53918728417C50762E6D4", // 跨云函数通信时的加密密钥,建议手动改下,不要使用默认的密钥,长度保持在32位即可
// 微信支付相关
"wxpay": {
"enable": true, // 是否启用微信支付
// 微信 - 小程序支付
"mp": {
"appId": "微信小程序 appid", // 小程序的appid
"secret": "微信小程序密钥", // 小程序的secret
"mchId": " 微信支付商户号", // 商户id
"key": "微信支付商户的 v2 key", // v2的api key
"pfx": fs.readFileSync(__dirname + '/wxpay/apiclient_cert.p12'), // v2需要用到的证书
"v3Key": "", // v3的api key
"appCertPath": path.join(__dirname, 'wxpay/apiclient_cert.pem'), // v3需要用到的证书
"appPrivateKeyPath": path.join(__dirname, 'wxpay/apiclient_key.pem'), // v3需要用到的证书
"version": 2, // 启用支付的版本 2代表v2版本 3 代表v3版本
}
}
}
- 退款: 公共云函数 common -> uni-config-center -> uni-pay -> wxpay文件夹内的三个证书请到微信支付商户下载,然后替换,否则无法进行退款操作。获取微信支付商户API证书
- 配合小程序端即可完成支付。(页面 pay.vue 查看详细代码)
<!-- 统一支付组件,注意:vue3下ref不可以等于组件名,因此这里ref="pay" 而不能是 ref="uniPay" -->
<uni-pay ref="pay" height="70vh" :toSuccessPage="false" @create="onCreate" @success="onSuccess" @cancel="onCancel" @fail="onFail"></uni-pay>- 物流模块功能:
- 一:在云空间数据库
express-cool表,导入物流列表数据下载地址,导入后,后台管理-物流管理页面就能使用了。 - 二:配置第三方物流服务,我用的是阿里云,云市场的第三方物流服务,说明一下,我跟这个商家没有任何利益关系,仅仅是我使用了他家的服务。跳转地址
if (event.action == 'getExpress') { // 查询物流信息
let url = 'https://wuliu.market.alicloudapi.com/kdi'
res = await uniCloud.httpclient.request(url, {
method: 'GET',
headers: {
"Authorization": "APPCODE *******************" // 这里填写你购买的套餐 appCode
},
data:{
type: event.type,
no: event.no
},
contentType: 'json', // 指定以application/json发送data内的数据
dataType: 'json' // 指定返回值为json格式,自动进行parse
})
}- 系统管理-菜单管理,可以参照上面 后台管理演示站点对应配置。
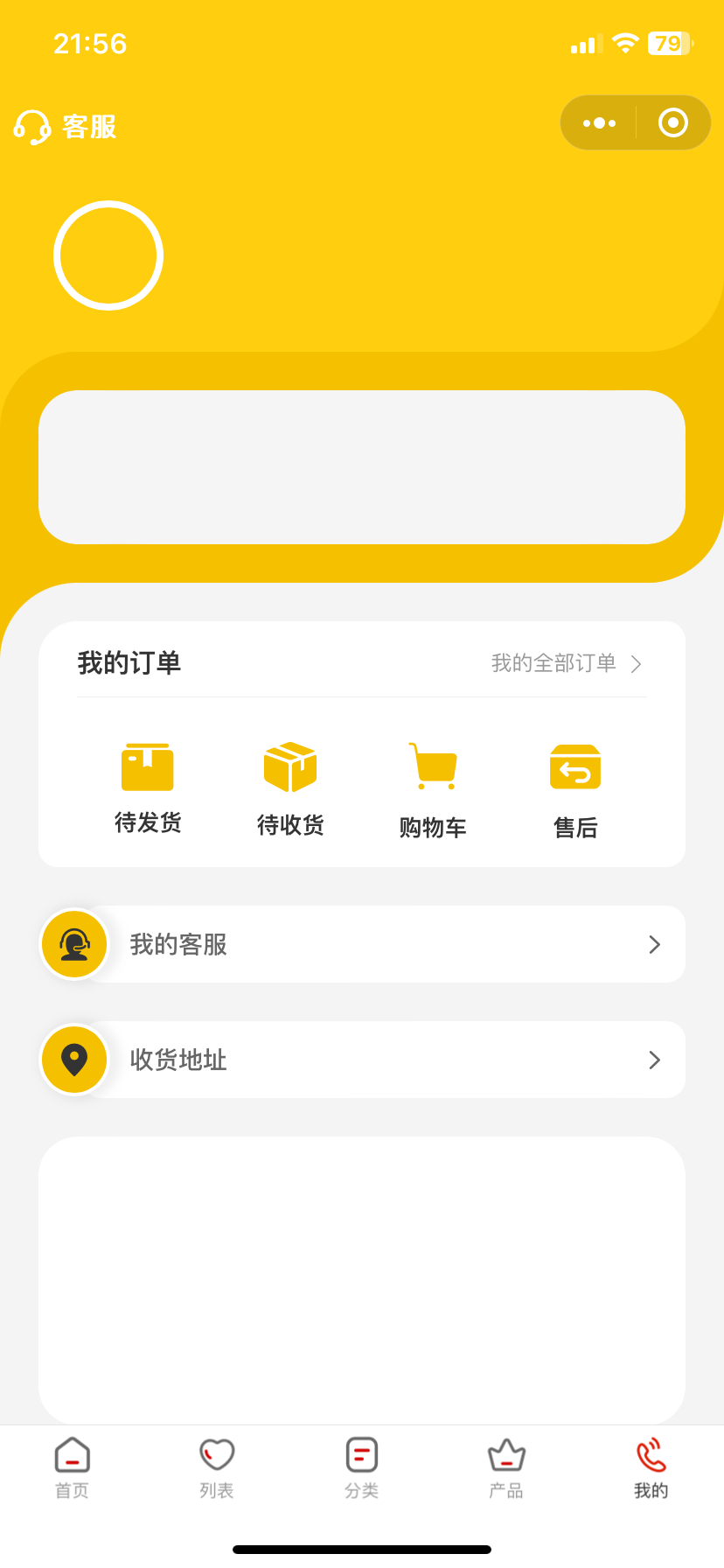
示例图演示








 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 215
下载 215
 赞赏 2
赞赏 2

 下载 34149
下载 34149
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号