更新记录
1.0.3(2020-06-05) 下载此版本
1.0.3-修复回退按钮颜色bug
1.0.2(2020-06-04) 下载此版本
1.0.2-修复scss文件缺失
1.0.1(2020-06-04) 下载此版本
1.0.1-修复scss文件确实
查看更多平台兼容性
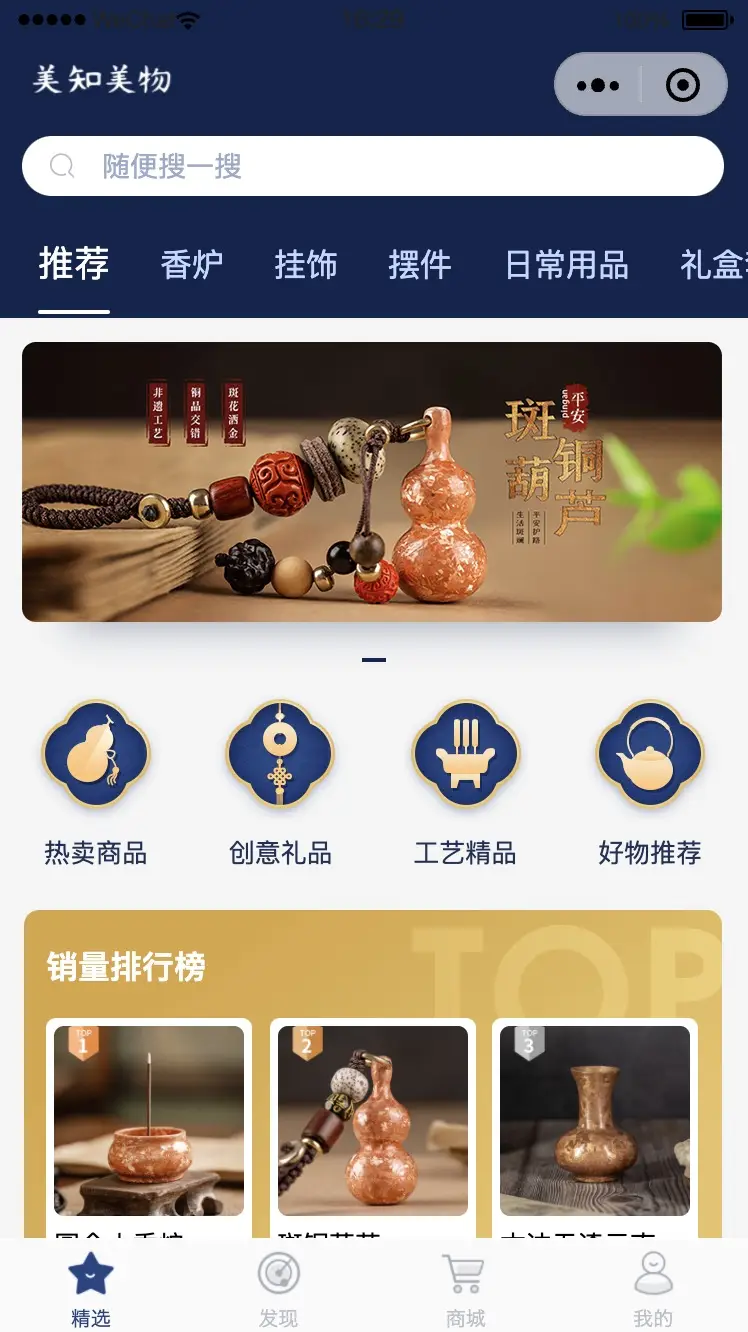
navBar自定义导航栏(适配小程序胶囊不同高度位置)
自定义导航栏,组件名:navBar,代码块: navBar。
使用方式
在 script 中引用组件
全局引用,在main.js中引用
import NavBar from '@/components/lz-navBar/navBar.vue'
Vue.component("NavBar", NavBar);按需引用
import navBar from "@/components/lz-navBar/navBar.vue"
export default {
components: {navBar}
}在 template 中使用组件
使用默认标题栏
<NavBar :backBtn="true" title="发现" background="#f5f5f5"color="#333"></NavBar>自定义标题栏
<NavBar background="#11274C" :backBtn="false"><image class="margin-l30" src="/static/image/logo.png" mode="scaleToFill"></image></NavBar>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| Background | String | #fff | 导航栏背景颜色 |
| color | String | #333 | 图标、标题颜色 |
| title | String | - | 标题内容 |
| backBtn | Boolean | true | 是否显示标题和返回按钮 |
Tips
- 本组件依赖
uni-icons组件,请与uni-icons组件配合使用 - 要自定义导航栏内容
backBtn必须设为false,title为空或者去掉 - 导航栏最初使用
position:sticky,考虑到iOS页面滑动的问题最终改为position:fixed,请按需修改 - 兼容app,支付宝、百度等小程序没有测试过,有问题请反馈


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3953
下载 3953
 赞赏 0
赞赏 0

 下载 11193385
下载 11193385
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号