更新记录
2.3.2(2025-09-19)
- 优化微信提现流程
2.3.1(2025-07-24)
- 增加同步订单到微信小程序
2.3.0(2025-07-24)
- 全面升级微信支付到3.0
- 优化微信提现到零钱
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app(4.74)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | √ | √ | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.74)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
云上商城
云上商城是结合uniapp+unicloud+uni-id前后端一体的多商户电商系统,支持发布成APP、h5、小程序,系统根据用户当前定位或者收货地址,匹配最近的一个店铺,为用户提供最方便的服务,类似现有的app,如:盒马鲜生,美团买菜,叮咚买菜,朴朴超市,永辉买菜,平价买菜。
更多信息,请查看文档中心。
支持行业
• 社区团购
• 国际电商
• 生鲜电商
• 连锁便利店、餐饮店
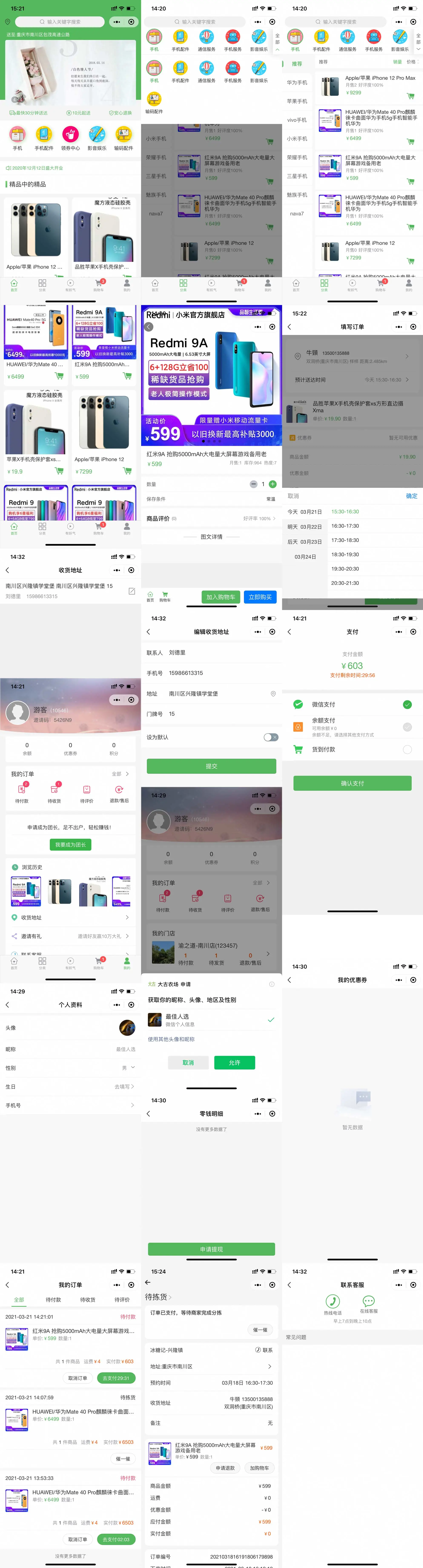
体验商城前端+移动端后台
客户端演示示例
微信小程序演示

pc后台
http://xbb.cqsort.com/admin/
测试账户:shop_manager
测试密码:1-6
后台已经完全开源,详见后台插件-商城后台管理系统
咨询与售后
- 如您已购买本产品,请联系作者
柔然科技承接软件定制开发
- 联系人:文经理
- 柔然科技官网
安装使用
试用安装步骤:
- 插件市场点击“导入插件并试用”
- 绑定一个云空间
- “跳过”在线部署,继续导入HBuilderx
- 在导入后的项目中,uniCloud目录右键,选择“云服务空间初始化向导”,再次绑定试用的云空间
- 勾选云函数、公共模块、db_init.json后,再“开始部署”,等待自动完成 在自动部署过程中,可能存在一些红色的错误提示,可以再次尝试这个自动安装向导,如果都不能成功,请***找群主协助解决
- 登录测试账号:1661到8,密码:1-6
更多信息,请查看文档中心
源码安装步骤:
- 插件市场点击“导入源码授权版插件”
- 在导入后的项目中,uniCloud目录右键,选择“云服务空间初始化向导”,再次绑定试用的云空间
- 勾选云函数、公共模块、db_init.json后,再“开始部署”,等待自动完成 在自动部署过程中,可能存在一些红色的错误提示,可以再次尝试这个自动安装向导,如果都不能成功,请***找群主协助解决
- 登录测试账号:1661到8,密码:1-6
更多信息,请查看文档中心
微信小程序:
安装步骤
- 首先完成“使用安装”或者“源码安装”
- 修改manifest文件,微信小程序配置appid
- 修改后台登录参数unicloud/cloudfunctions/common/uni-config-center/uni-id/config.json中,配置mp-weixin/oauth/weixin的appid和appsecret,修改后请上传
- 修改支付参数unicloud/cloudfunctions/common/configs/config.json,配置mp-weixin/payment/wxpay的appId(当前小程序appid)、mchId(微信支付商户号)、key(微信支付v2版的apikey)和pfx(微信支付v2版的证书,.p12文件),此节点下的balance或者delivery可以删除,需要注意标准JSON格式,不然配置不生效,修改后请上传
- 修改微信小程序后台“开发管理”--“服务器域名”,填写下方链接,
request合法域名https://api.bspapp.com;https://apis.map.qq.com;https://cos.ap-shanghai.myqcloud.com;https://tcb-api.tencentcloudapi.com;https://at.alicdn.com;https://api.next.bspapp.com;uploadFile合法域名,阿里云正式版还需要填写“总览”里面的云存储上传域名
https://api.bspapp.com;https://cos.ap-shanghai.myqcloud.com;https://bsppub.oss-cn-shanghai.aliyuncs.com/;https://file-unirlhsrdn-mp-75aexxx-d2c1-4670-b6f6-377990c3f4d8.oss-cn-zhangjiakou.aliyuncs.comdownload合法域名,阿里云正式版还需要填写“总览”里面的云存储下载域名
https://api.bspapp.com;https://cos.ap-shanghai.myqcloud.com;https://bsppub.oss-cn-shanghai.aliyuncs.com/;https://mp-75aexxx-d2c1-4670-b6f6-377990c3f4d8.cdn.bspapp.com如果依然报跨域问题,就把报错的域名一并加上
- 到微信后台申请小程序接口,“wx.chooseLocation”,“wx.getFuzzyLocation”
- “运行”或者“发布”到微信开发者工具,如果不能成功打开,请按“控制台”指示,安装或者配置开发者工具
H5
- 由于地图在h5中存在跨域问题,需要引入vue-jsonp前端插件,npm i vue-jsonp,如果安装失败,可以下载此文件,node_modules解压到项目根目录
- 完成“使用安装”或者“源码安装”
安卓APP
- 首先完成“使用安装”或者“源码安装”
- 短信登录,到开发者中心申请短信smsKey和smsSecret,填入到unicloud/cloudfunctions/common/uni-config-center/uni-id/config.json文件的service.sms中
- 再申请签名和登录模板,签名为自定义名称,模板示例:验证码:${code},${expMinute}分钟内有效,请勿泄露并尽快验证。
进阶配置
- uni一键登录,在https://dev.dcloud.net.cn/开通一键登录,并绑定app和服务空间,然后就可以了
- 微信支付:/cloudfunctions/common/configs/config.json,配置微信和支付宝参数,unipay文档,config配置文档,
- 微信支付通知,开启cloud-payment 云函数URL化,设置跳转路径为market_notify,与configs配置里面notify-floder一致,再复制设置URL的PATH部分到configs配置domain
- unipush,到https://dev.dcloud.net.cn/,找到之前创建的应用,开通uniPush,并填入到configs/config中
pc后台安装教程:
https://v.qq.com/x/page/l3234qid9pf.html
https://v.qq.com/x/page/i3235gxkkpz.html
产品功能
客户端
- 首页广告(优先当前店铺,再是全局),分类banner广告,店铺公告,推荐分类,秒杀商品,最新商品,定位管理,商品搜索,弹窗广告、领券中心
- 分类页,所有分类和商品联动
- 购物车,增减购物车商品数量,清空,结算,支持微信、支付宝、余额付款
- 我的,个人信息修改,头像修改,订单列表,商品浏览记录,地址管理,退出登录、自提点管理、客服中心、账户日志、收入提现、优惠券管理
- 商品详细信息,加入购物车,立即购买,提前预定,评论
- 统一下单模块cloud_payment
- 接入第三方配送平台一城飞客,支持:达达,美团、蜂鸟、顺丰、京东、闪送、UU跑腿
- 接入微信小程序同城配送/即时配送
- 手机号登录、uni一键登录、微信登录
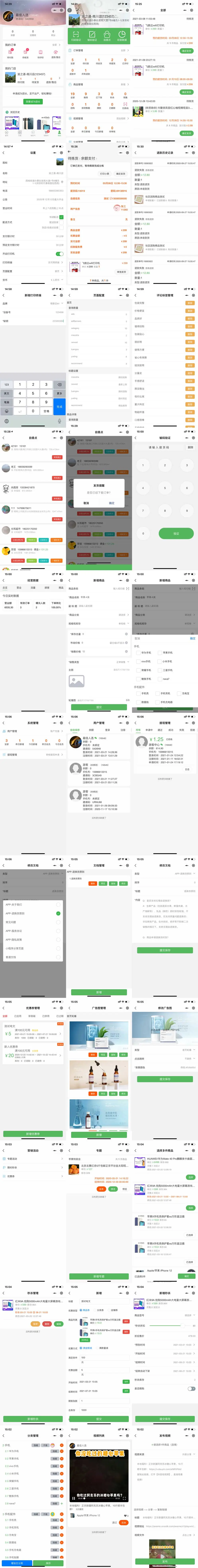
移动端后台(运营人员)
- 商品管理,新增、修改、上架、下架、删除、清理、
- 提货管理
- 自提点管理
- 订单管理,订单发货,线下提货
- 用户管理,手动充值
- 提现管理
- 视频管理
- 分类管理
- 店铺经营数据统计(实时数据)
- 营销管理,秒杀活动、优惠券、专题
- 广告管理:首页弹窗、首页轮播、首页分类
- 文档管理
- 店铺设置,基本信息,页面参数,评论标签、经营货币、评论标签、店铺服务宗旨
- 配送方式
- 打印小票(支付飞蛾云和易联云)
- 开分店
系统图标
用了3个ttf图标文件,用百度字体编辑器可以查看和编辑字体,用法
<text class="yticon icon-dingwei"></text>
yticon.ttf主要用在pages.json,定义顶部操作图标
yticon2.ttf主要用在App.vue 文字图标
预览字体
手机淘宝图标库
<text class="taobaofont icon-activity"></text>
优秀小程序推荐



 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(4)
赞赏(4)


 下载 6283
下载 6283
 赞赏 4
赞赏 4

 下载 34137
下载 34137
 赞赏 154
赞赏 154















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号