更新记录
1.0.5(2021-09-27) 下载此版本
- 新增 插件支持国际化
1.0.4(2020-07-22) 下载此版本
优化 修改插件配置规范, 支持插件配置文件独立
1.0.3(2020-06-13) 下载此版本
新增 validate-html插件
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.2.6 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
1. validate-html 说明
此插件用于html语法校验
2. 配置文件,如何配置选项?
选项配置文件是.htmlhintrc 点击菜单【工具】 -> 【设置】-> 【插件配置】-> 【htmllint】,即可打开配置文件。
目前已有的选项对应说明如下:
- tagname-lowercase: 标签名是否开启小写; true:启用, false:禁用
- attr-lowercase: 属性名是否开启小写,true:启用, false:禁用
- attr-value-double-quotes: 属性值是否必须放在双引号中,true:启用, false:禁用
- doctype-first: Doctype是否必须是HTML文档的第一行,true:启用, false:禁用
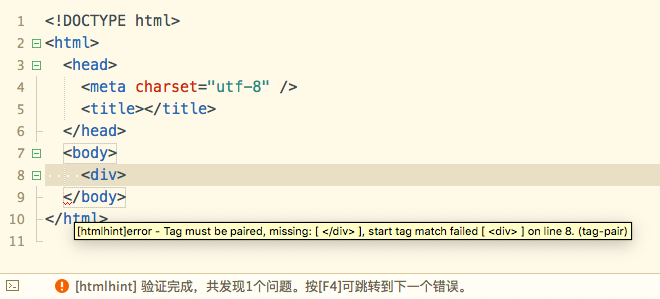
- tag-pair: 标签是否必须成对,true:启用, false:禁用
- spec-char-escape: 特殊字符是否必须转义,true:启用, false:禁用
- id-unique: ID属性是否必须唯一,true:启用, false:禁用
- src-not-empty: src属性是否为空,true:启用, false:禁用
- attr-no-duplication: 同一标签中,属性值是否不可重复, true:启用, false:禁用
详细的配置说明可以参考options
配置文件,如何增加其它选项?
修改.htmlhintrc文件,添加选项,比如:
{
"attr-value-not-empty": true, //属性值不可为空
"tag-self-close": true, //标签必须自封闭
"title-require": true, //title标签必须出现在 head 标签中
"inline-style-disabled": false, //可以使用行内样式
"id-class-ad-disabled": true, //ID和 Class一定不可使用ad关键词,使用ad关键词的ID或Class,会被广告拦截软件屏蔽
"attr-unsafe-chars": true, //script标签不该使用在head标签
}
3. 如何使用
打开html文件,右键菜单,点击【验证本文档语法】


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3030369
下载 3030369
 赞赏 0
赞赏 0


 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号