更新记录
1.0.0(2020-06-13) 下载此版本
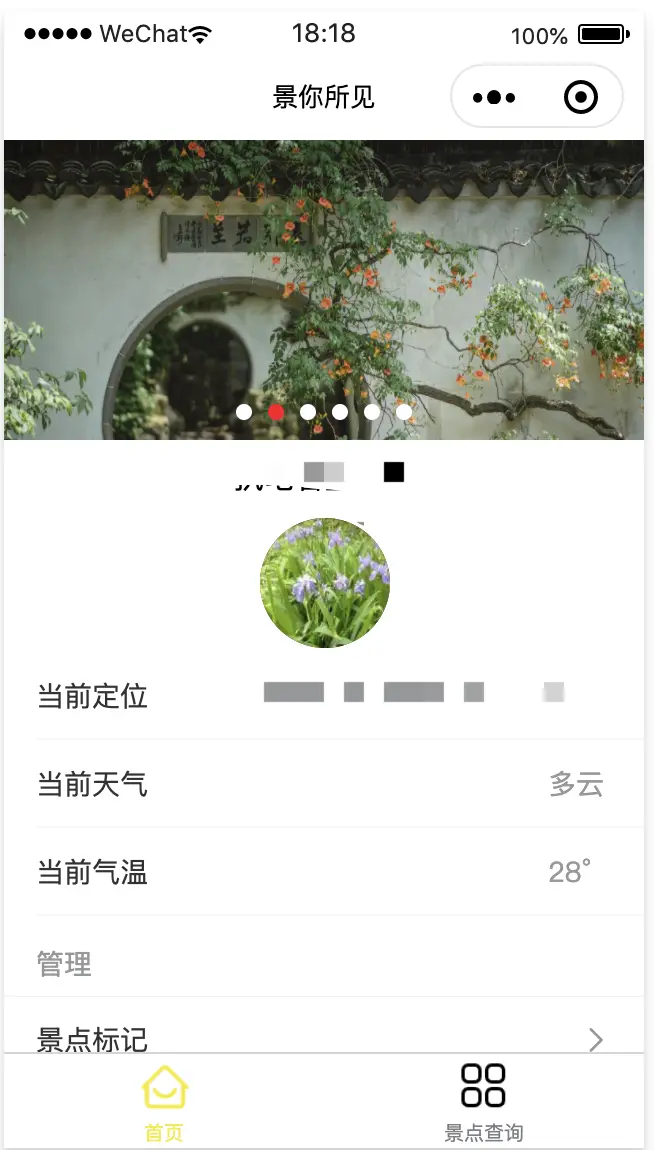
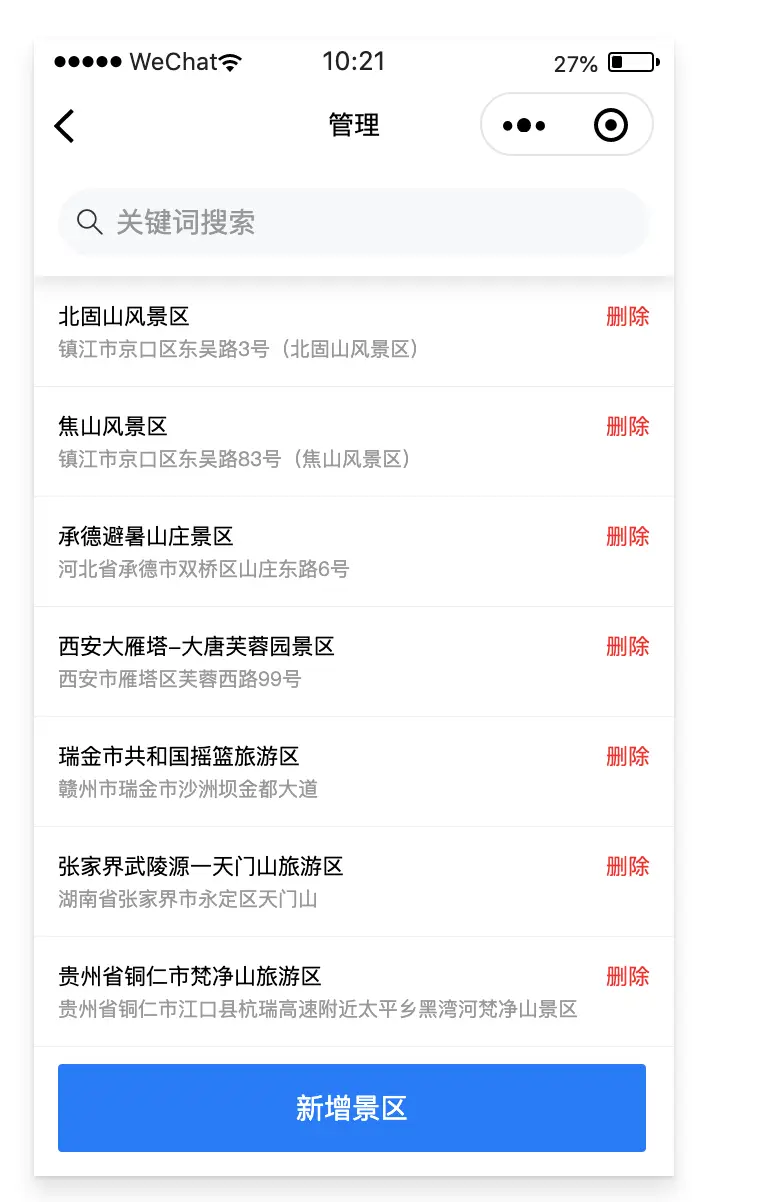
- 首页展示微信信息,所在位置定位,景点管理
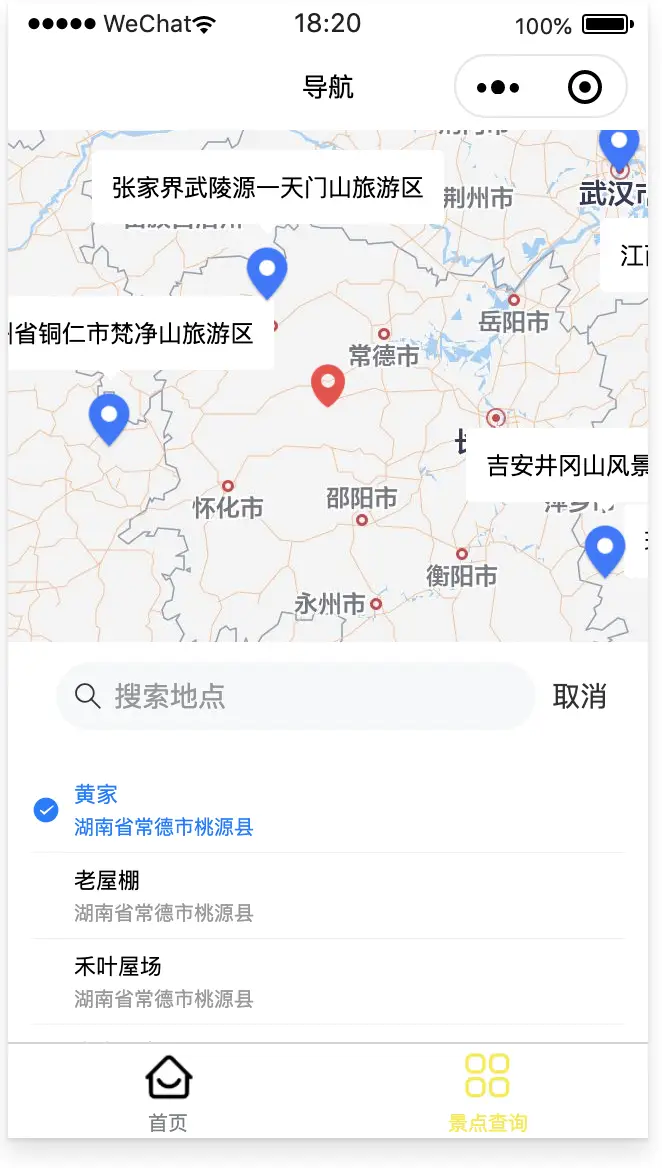
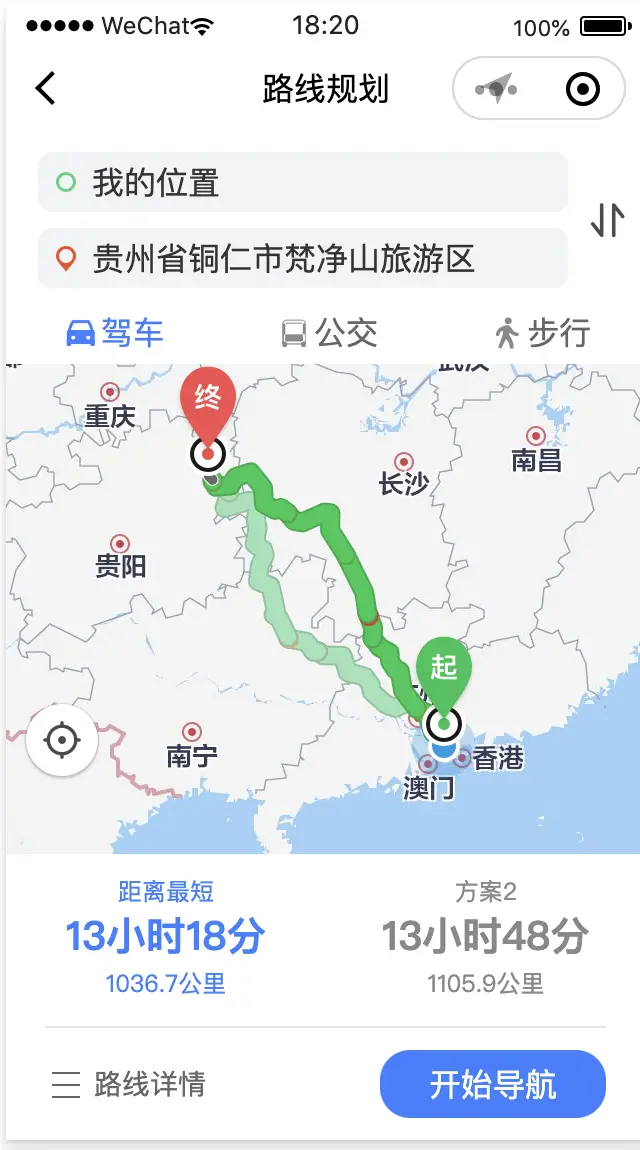
- 地图搜索,路线规划导航,搜索地点
- 地图标记五十个景点
平台兼容性
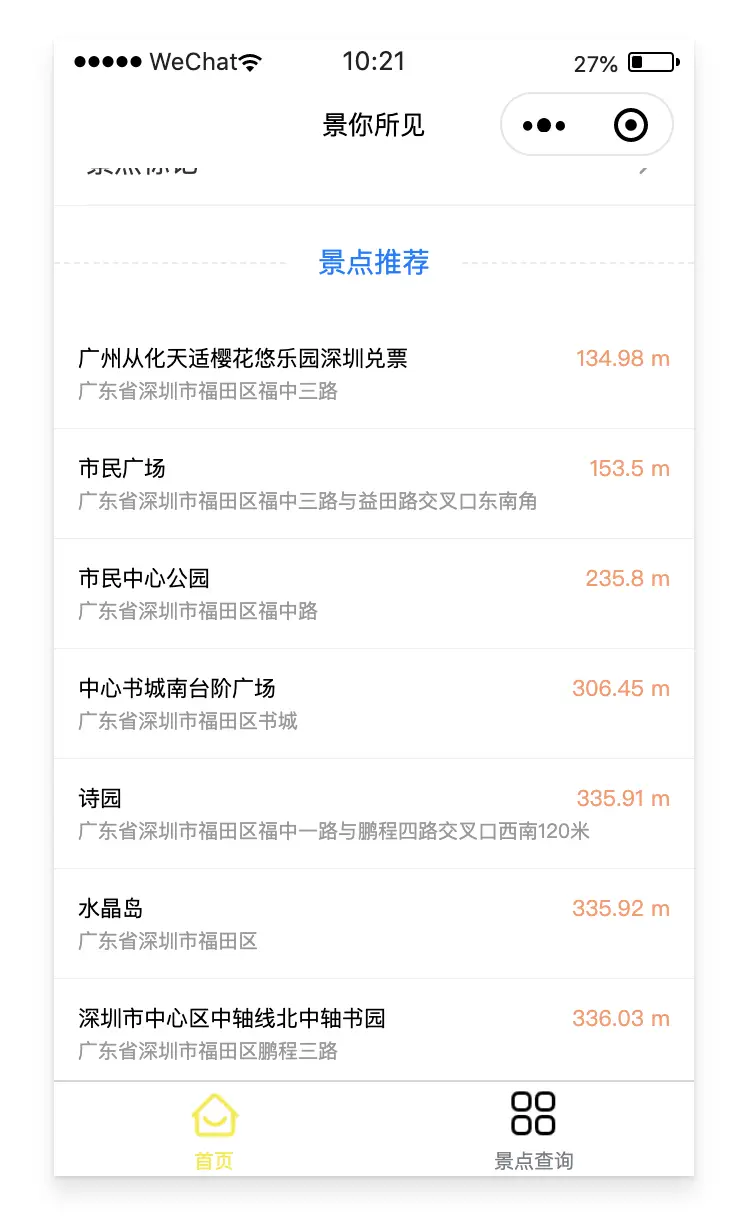
基于unia-pp市场的签到打卡小程序开发,具有定位信息、天气查询和路线规划、附近景点推荐、地图标注、标注点管理等,云函数调用,景点。
使用方法
因为只是在微信小程序中使用,所以一些相关的 SDK 都是腾讯地图的,如果需要在其他端使用,请自行修改。
1、先去腾讯地图申请一个 KEY:去申请
2、将申请的 KEY 填入项目config\index.js中的MAP_KEY
3、manifest.json中配置上自己的小程序的 appid和路线规划插件routePlan的id,不然无法定位
4、执行npm install安装一些依赖(必须)
5、上传云函数,导入数据库表mapMarkers,存放在根目录
项目内容
0、基于 微信小程序签到定位及地图位置选择 开发
1、引用了部分Vant组件,具体见wxcomponents\vant
2、引用了dayjs处理日期格式
3、引用了部分lodash的方法
4、获取位置信息及搜索使用的微信小程序JavaScript SDK,详情见文档:https://lbs.qq.com/qqmap_wx_jssdk/index.html
其他
uniapp微信小程序中具体使用vant可参考:https://liubing.me/uniapp-use-vant-weapp.html


 收藏人数:
收藏人数:
 https://github.com/xlzy520/scenery.git
https://github.com/xlzy520/scenery.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1016
下载 1016
 赞赏 0
赞赏 0

 下载 12787857
下载 12787857
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号