更新记录
1.1.2(2022-05-25) 下载此版本
- fix: 修复h5、小程序 tailwindcss不能热更新的问题
- fix: 修复小程序文件变动之后,没有刷新的问题
- feat: 直接使用jit,不再需要之前的默认配
1.1.1(2022-04-26) 下载此版本
依赖升级
1.1.0(2021-05-21) 下载此版本
降低tailwind的版本,兼容Hbuilder过老的node版本
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uniapp-tailwind-uview-starter(准备升级到Vite+Vue3)
利用uniapp + tailwindcss 3.x + uview 1.x搭建的一套基础模板,并且集成了miniprogram-ci实现自动构建上传微信小程序。
- tailwindcss以及flex布局的css工具拓展
- miniprogram-ci集成,实现通过GitHub Actions自动执行脚本构建打包上传
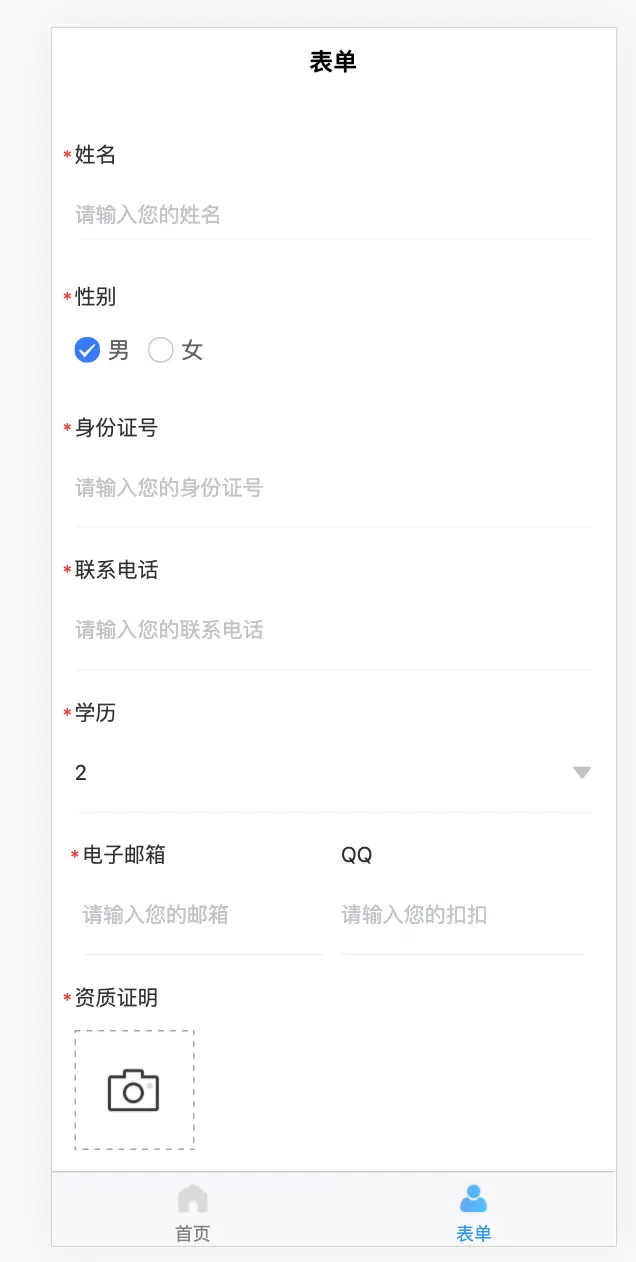
- 基本的列表和表单demo
- 统一的request api请求处理,枚举与正则校验
背景:之前用
uniapp+uview开发了一大一小两个小程序,css方案用的原子风格的,发现用的还是挺爽的,就在想能不能用上tailwindcss,研究之后发现用Hbuilder创建的自由度比较低,于是选择了用Vue-cli4搭建了一套。
安装要求:
- 第一步:命令行执行
yarn或者npm i,安装所需依赖 - 第二步:(非必要)去release.yml配置自动打包构建需要的秘钥,具体查看该文档
启动
- HBuilderX直接点击
运行或者发行选择相应的平台(我的方式) webstorm或者vscode启动,具体如下h5
yarn run serve小程序
yarn run dev:mp-weixin然后打开微信开发者工具选择
/dist/dev/mp-weixin文件夹
Build
yarn run build:mp-weixin然后打开微信开发者工具选择/dist/build/mp-weixin文件夹,当然最方便的是直接通过GitHub Actions自动部署,需要在GitHub中配置secret才可以自动部署小程序
预览

项目地址
踩坑
- 我的Webstorm默认使用
pnpm包管理,这是第一个坑,启动项目时报错,于是rm -rf node_modules,重新使用yarn安装依赖,然后npm serve正常启动。 - 要求
Webstorm设置Nodejs v12以上,否则tailwind不会智能提示。
添加配置
~~tailwindcss默认配置了两套,一套是专门用于小程序的,生成的tailwindcss没那么大,一套是完整的h5+小程序的
tailwind.config.js,配置较多,可以前往项目查看~~
升级到tailwindcss 3.x,有了JIT模式,不再需要解决大小的问题


 收藏人数:
收藏人数:
 https://github.com/xlzy520/uniapp-tailwind-uview-starter
https://github.com/xlzy520/uniapp-tailwind-uview-starter
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 1017
下载 1017
 赞赏 0
赞赏 0

 下载 11218782
下载 11218782
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号