更新记录
1.1.6(2020-08-28) 下载此版本
1、优化删除按钮不更新数据问题 2、说明文档更新
1.1.5(2020-07-15) 下载此版本
资历有限多谢支持
1.1.4(2020-07-15) 下载此版本
优化APP滑动bug
查看更多平台兼容性
浏览器支持
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
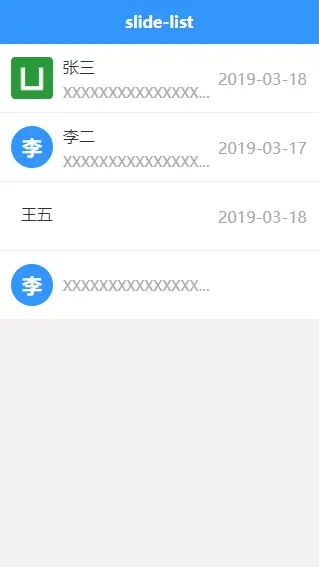
演示地址
h5演示: https://static-d573b7cd-4be9-4ecf-b365-2f70bfb6ad13.bspapp.com
使用方法
在 script 中引用组件
import markSlideList from '../../components/mark-slide-list/mark-slide-list.vue'
export default {
components: {
markSlideList
}
}在 template 中的使用
<mark-slide-list :list="list" :button="buttonList" :border="true" @click="clickMethod" @change="changeMethod"></mark-slide-list> export default {
data() {
return {
list : [
{
id: 1,
image: '../../static/slide-list/logo.png',
title: '张三',
rightDetail: '2019-03-18',
detail: 'XXXXXXXXXXXXXXXXXXX公司',
slide_x: 0
},
{
id: 2,
surname: '李',
title: '李二',
rightDetail: '2019-03-17',
detail: 'XXXXXXXXXXXXXXXXXXX公司',
slide_x: 0
},
{
id: 3,
title: '王五',
rightDetail: '2019-03-18',
slide_x: 0
},
{
id: 4,
surname: '李',
detail: 'XXXXXXXXXXXXXXXXXXX公司',
slide_x: 0
}
],
buttonList: [
{
title: '分享',
background: '#c4c7cd'
},
{
title: '删除',
background: '#ff3b32'
}
]
};
},
methods: {
changeMethod(data, button, index){
console.log('滑动按钮回调', data)
console.log('滑动按钮回调', button)
},
clickMethod(data){
console.log('点击行回调', data)
}
}
}使用方法
| 属性名 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| list | Array | - | 是 | 组件数据内容 |
| button | Array | - | 是 | 组件按钮内容及样式 |
| border | Boolean | false | 否 | 是否显示边框 |
list 参数说明
| 属性名 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| title | String | 否 | 标题 |
| image | Array | 否 | 左侧缩略图,若image有值,则不会显示surname |
| surname | Boolean | 否 | 左侧头像字符,若image有值,则不会显示surname |
| detail | Boolean | 否 | 描述 |
| rightDetail | Boolean | 否 | 右侧文字内容 |
| slide_x | Number | 是 | 横向滑动距离,默认0 |
button 参数说明
| 属性名 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| title | String | 是 | 按钮的文字 |
| background | String | 是 | 按钮背景颜色,格式为 '#c4c7cd' |
事件说明
| 事件名称 | 说明 | 返回参数 |
|---|---|---|
| @change | 点击选项按钮时触发事件 | data(点击列内容) ,content(点击按钮内容),index(列下标) |
| @click | 点击选项列时触发事件 | data(点击列内容) |
- 希望给个 star 谢谢!!!
- 创建日期:2019-03-18


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 7658
下载 7658
 赞赏 2
赞赏 2

 下载 11186359
下载 11186359
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号