更新记录
1.0.0(2025-01-16) 下载此版本
1.0.0 创建ay-swiper、ay-swiper-item组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
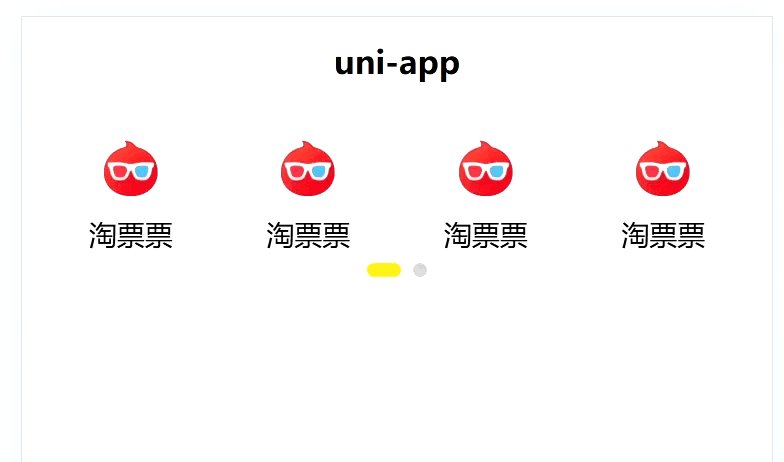
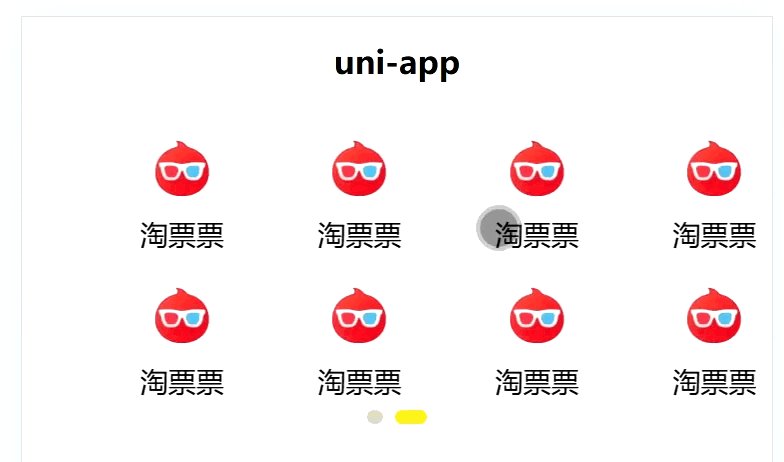
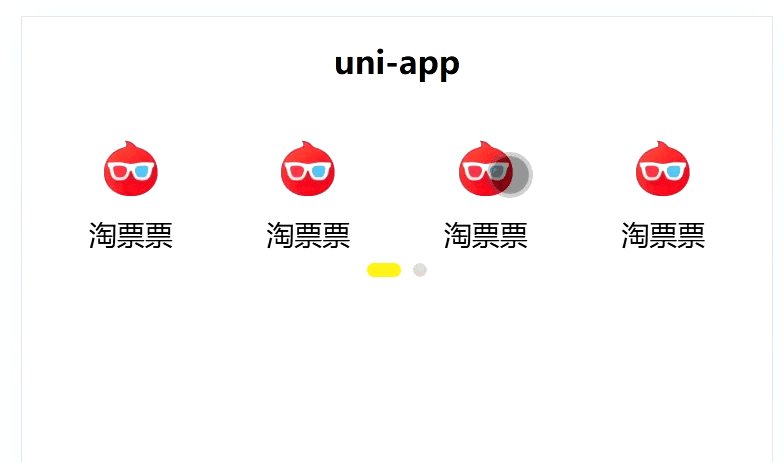
ay-swiper 自适应高度swiper
ay-swiper 组件实现了类似淘宝首页金刚区的分页轮播效果,支持动态高度调整,并兼容 UniApp(Web、iOS 和 Android 平台)。
-
支持自动高度适应
-
指示器样式:圆点、块状
-
自定义样式
截图展示

安装
在插件市场导入即可
代码演示
<ay-swiper autoHight autoPlay circular mode="round" indicatorActiveColor="#FFD800">
<ay-swiper-item>
<view class="grid">
<view class="grid-item" v-for="item in list1">
<image class="grid-item-image" :src="item.icon" mode="widthFix"></image>
<text class="grid-item-text">{{item.name}}</text>
</view>
</view>
</ay-swiper-item>
<ay-swiper-item>
<view class="grid">
<view class="grid-item" v-for="item in list2">
<image class="grid-item-image" :src="item.icon" mode="widthFix"></image>
<text class="grid-item-text">{{item.name}}</text>
</view>
</view>
</ay-swiper-item>
</ay-swiper><script setup>
import {
ref
} from 'vue';
const list1 = ref([{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
])
const list2 = ref([{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
}, {
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
{
icon: 'https://gw.alicdn.com/imgextra/i2/O1CN01qrrUAN1wRjrhtfk6Q_!!6000000006305-2-tps-183-144.png_q90.jpg',
name: '淘票票'
},
])
</script>方法清单
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| autoHeight | 是否自适应高度 | Boolean | false | true |
| indicator | 是否显示指示器 | Boolean | true | false |
| mode | 指示器模式 | String | dot | round |
| indicatorColor | 指示器颜色 | String | rgba(0, 0, 0, 0.2) | - |
| indicatorActiveColor | 当前选中的指示器颜色 | String | rgba(0, 0, 0, 0.8) | - |
| current | 当前所在滑块的 index | Number | 0 | - |
| autoPlay | 是否自动播放 | Boolean | false | true |
| circular | 是否衔接播放 | Boolean | false | true |
| duration | 切换一张轮播图所需的时间,单位 ms | Number | 500 | - |
| interval | 自动轮播时间间隔,单位 ms | Number | 3000 | - |
事件清单
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 轮播图切换时触发(自动或者手动切换) | index:切换到了第几张图片,从0开始 |
赞赏
如果你觉得本插件不错,解决了你的问题,赠人玫瑰,手留余香。
捐赠无门槛,哪怕是一杯可乐也好(相信这比打赏主播更有意义)。

关于我
**支持定制、本地包、源码等,有建议和需要,请*****
**微信:*****
:
博客:https://anyaowl.cn/


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 167
下载 167
 赞赏 1
赞赏 1

 下载 13377537
下载 13377537
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号