更新记录
1.0.0(2025-03-16) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
VerResponse 组件文档
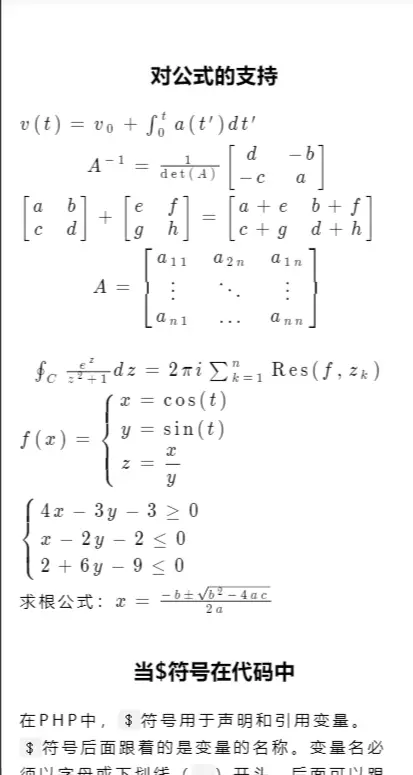
VerResponse 是一个基于 mp-html 的组件封装,支持 LaTeX 公式渲染,并兼容代码和公式同时存在。
修改说明
为了实现 LaTeX 公式的兼容,并对代码和公式进行解析,以下文件被修改:
- latex
- 增加了if判断,让其位于
<code>标签内时不要动。
- 增加了if判断,让其位于
- markdown
- 修改了 markdown 解析器,确保代码块和公式在同一文档中能够正确渲染做了一些处理,可能会造成一定的效率损失。
- 添加了缓存
- parser.js
- 添加了 isCode 为katex提供解析标志。
- 在遇到
<code>开头和结尾时更改isCode
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
theme |
String |
'vs' |
主题样式,可选值:vs、heavyAnime、none。 |
content |
String |
'' |
用于渲染的 markdown 字符串,支持 LaTeX 公式。 |
themeColor |
String |
'#409EFF' |
自定义主题颜色,将覆盖主题颜色。 |
主题样式
VerResponse 提供了三种主题样式:
-
vs轻二次元风格的主题样式,为适合大多数场景做了很大程度的妥协,风格简洁。 -
heavyAnime强二次元风格的主题,适合特定的展示场景。 -
none非二次元风格主题,只做了简单的封装。
使用示例
1. 默认主题 (vs)
<VerResponse theme="vs" :content="content" />2. 二次元主题 (heavyAnime)
<VerResponse theme="heavyAnime" :content="content" />3. 自定义颜色 (none)
<VerResponse theme="none" :content="content" themeColor="#FF69B4" />注意事项
- 确保传入的
content是一个有效的 HTML 字符串。 - 如果需要渲染复杂的 LaTeX 公式,请确保
katex配置正确。 - 如果主题样式不满足需求,可以通过
themeColor自定义主题颜色。 - 在缓存情况下公式可能会无法准确识别,如果你的格式出现了错误,可以把下方代码粘贴到ver-response\components\mp-html\markdown\index.js文件中覆盖掉全部内容:
/** * @fileoverview markdown 插件 * Include marked (https://github.com/markedjs/marked) * Include github-markdown-css (https://github.com/sindresorhus/github-markdown-css) */ import marked from './marked.min' let index = 0 function Markdown (vm) { this.vm = vm vm._ids = {} } let latexBlocks = []; let codeBlocks = []; /** * 提取 $$ 包围的内容并替换为占位符 * @param {string} content 原始内容 * @returns {string} 替换后的内容 */ function protectLatex(content) { return content.replace(/(?<![`$>\-])\${1,2}(?![`$])((?:\\.|[^\\$])+?)(?<![`$])\${1,2}(?![`$<\d])/g , (_, latex) => { if(latex.includes("`")||latex.includes("$")){//加入markdown latexBlocks.push(_); return;} latexBlocks.push(_); // 存储内容 return `@@LATEX${latexBlocks.length - 1}@@`; // 返回占位符 }); } /** * 将占位符替换回原始内容 * @param {string} content 替换后的内容 * @returns {string} 恢复后的内容 */ function restoreLatex(content) { return content.replace(/@@LATEX(\d+)@@/g, (_, idx) => { return `${latexBlocks[parseInt(idx, 10)]}`; }); } Markdown.prototype.onUpdate = function (content) { if (this.vm.markdown) { let oopr=[] let part = content.split("```"); for (var index = 0; index < part.length; index++) { var element = part[index]; if(index%2 !== 1){element = protectLatex(element);oopr.push(element)} else oopr.push("\`\`\`"+element+"\`\`\`"); } content = oopr.join(''); let html = marked(content); html = restoreLatex(html); latexBlocks = []; codeBlocks = []; return html; } } Markdown.prototype.onParse = function (node, vm) { if (vm.options.markdown) { // 中文 id 需要转换,否则无法跳转 if (vm.options.useAnchor && node.attrs && /[\u4e00-\u9fa5]/.test(node.attrs.id)) { const id = 't' + index++ this.vm._ids[node.attrs.id] = id node.attrs.id = id } if (node.name === 'p' || node.name === 'table' || node.name === 'tr' || node.name === 'th' || node.name === 'td' || node.name === 'blockquote' || node.name === 'pre' || node.name === 'code') { node.attrs.class = `md-${node.name} ${node.attrs.class || ''}` } } } export default Markdown
## 感谢插件
感谢以下优秀的开源插件和库:
- **[zero-markdown-view](https://ext.dcloud.net.cn/plugin?id=9437)**:提供样式和 Markdown 解析更改。
- **[mp-html](https://ext.dcloud.net.cn/plugin?id=805)**:支持 HTML 和富文本渲染,功能全面且性能出色。
这些插件为我的开发和文档撰写提供了极大的帮助,特此致谢!
如有问题或建议,请联系开发者。
ps:第一次写组件,如果该组件有给你带来帮助,可以给我一个小星星吗?拜托了。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 198
下载 198
 赞赏 1
赞赏 1

 下载 11234313
下载 11234313
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号