更新记录
1.0(2025-04-24) 下载此版本
初始版本
平台兼容性
微信五子棋小游戏
一个简单的微信五子棋小游戏,支持单人模式(对战AI)和双人模式。
功能特点
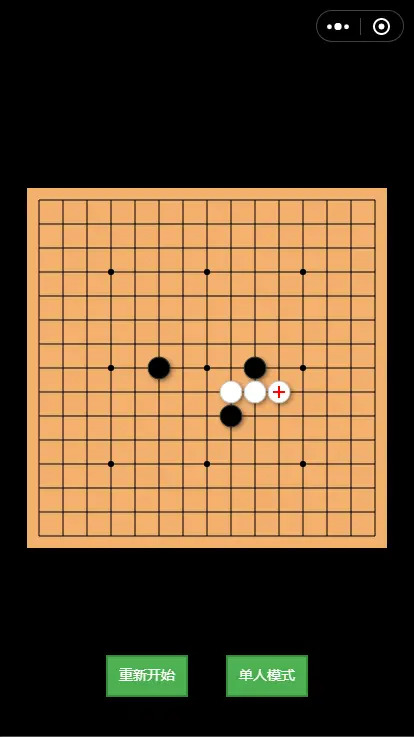
- 经典的15×15棋盘
- 支持单人模式(对战AI)和双人模式
- AI具有三个难度级别
- 记录游戏分数
- 支持音效和振动反馈
- 自动保存游戏设置
游戏规则
- 黑棋先行,白棋后行
- 在空白交叉点上依次落子
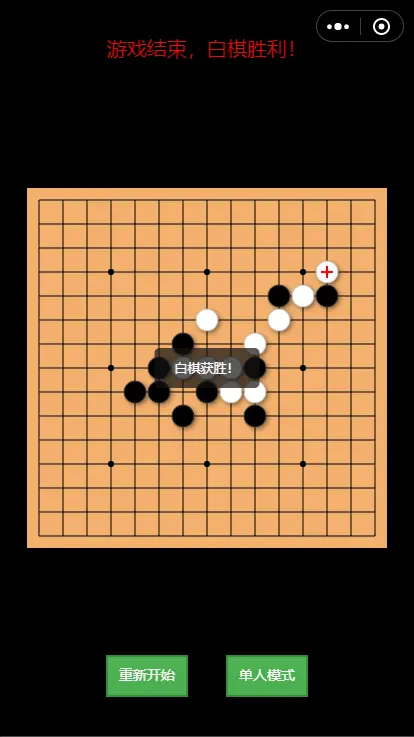
- 先形成五子连线(横、竖、斜)的一方获胜
操作说明
- 点击棋盘落子
- 点击"重新开始"按钮重置游戏
- 点击"单人模式/双人模式"按钮切换游戏模式
开发说明
本游戏使用微信小游戏API开发,主要使用Canvas进行绘制。
文件结构
wzq/
├── game.js # 游戏入口文件
├── game.json # 游戏配置文件
├── project.config.json # 项目配置文件
├── sitemap.json # 站点地图配置文件
├── js/
│ ├── game.js # 游戏主逻辑
│ ├── board.js # 棋盘逻辑
│ ├── ai.js # AI对手逻辑
│ ├── utils.js # 工具函数
│ └── libs/ # 库文件目录
├── workers/ # Worker 线程目录
│ └── index.js # Worker 示例文件
├── images/ # 图片资源目录
└── audio/ # 音效资源目录开发环境
- 微信开发者工具
- 微信小游戏API
如何使用
- 下载微信开发者工具
- 选择小游戏
- 导入本项目
- 在微信开发者工具中预览或上传
自定义
- 修改
js/ai.js可以调整AI难度 - 修改
js/board.js可以调整棋盘大小和样式 - 添加自己的音效和图片资源
注意事项
- 请确保已添加必要的音效文件
- 首次运行时,请允许振动权限
- 如需发布,请替换
project.config.json中的 appid


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 212
下载 212
 赞赏 1
赞赏 1

 下载 13639262
下载 13639262
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号