更新记录
1.0.1(2022-07-04) 下载此版本
1.0.1 更新全平台兼容
1.0.0(2020-07-26) 下载此版本
1.支持自定义颜色 2.支持自定义背景色 3.支持自定义背景图片 4.支持文字大小 5.支持文字隐藏/显示 6.支持返回按钮隐藏/显示
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
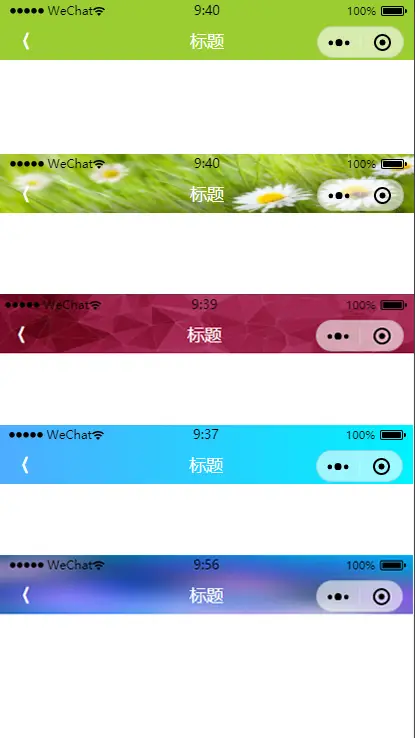
自定义头部导航栏navbar
安卓/苹果/小程序/H5通用
| 参数 | 参数类型 | 参数示例 | 参数说明 |
|---|---|---|---|
| title | String | 首页 | 自定义标题 |
| size | number | 32 | 标题大小 |
| color | String | #000 | 标题和按钮颜色 |
| titleShow | Boolean | true | 是否显示标题 |
| backShow | Boolean | true | 是否显示返回按钮 |
| background | string | #2bf666 | 背景颜色 |
使用方法
2.引入插件
import navbar from '@/components/navbar/navbar.vue';
3.注册插件
components:{ navbar },
4.使用插件 `<navbar :title="title" :color="color" :size="size" :titleShow="titleShow" :backShow="backShow" :background="background"
`



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1665
下载 1665
 赞赏 0
赞赏 0

 下载 12746977
下载 12746977
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号