更新记录
1.0.0(2022-07-01) 下载此版本
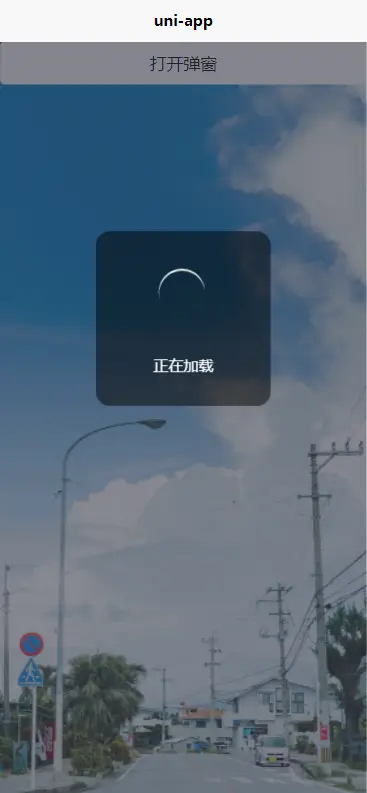
模拟原生HUD提示框,全平台兼容
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
HUD模拟原生提示框
安卓/苹果/小程序/H5通用
| 参数 | 参数类型 | 参数示例 | 参数说明 |
|---|---|---|---|
| background | string | rgba(0, 0, 0, 0.6) | 弹窗背景 |
| width | number | 300 | 弹窗宽度 |
| height | number | 300 | 弹窗高度 |
| top | number | 300 | 顶部距离 |
| radius | number | 30 | 弹窗圆角 |
| text | string | 正在加载 | 弹窗文本 |
| maskBackground | string | rgba(0, 0, 0, 0.6) | 遮罩层背景 |
| iconType | string | loading | 图标类型 |
| maskClose | boolean | false | 是否开启点击遮罩层关闭 |
使用方法
1.把组件"zhao"去掉,因为上传要求才添加的
2.引入插件
import hud from '@/components/hud/hud.vue';
3.注册插件
components:{ hud },
4.使用插件
this.$refs.hud.open()



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 1665
下载 1665
 赞赏 0
赞赏 0

 下载 12746977
下载 12746977
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号