更新记录
1.0.4(2020-08-06) 下载此版本
新增小程序和APP端支持, 只需要设置props :background-image="true" 即可
平台兼容性
Vue-Svg-Icons
Vue2 Component for svg icon, On demand import
Table of Contents
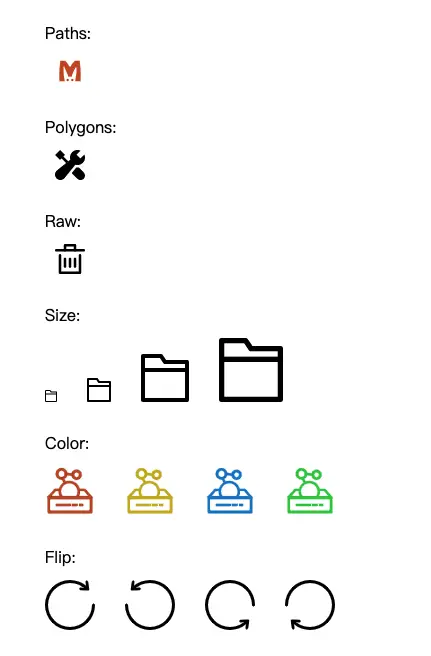
Features
- No dependencies
- On demand import your svg icon
- free style and class
Install and basic usage
$ npm install --save @xpf0000/vuesvgiconRegister the component and import css
import Vue from 'vue'
import '@xpf0000/vuesvgicon/dist/VueSvgIcons.css'
import VueSvgIcons from '@xpf0000/vuesvgicon'
Vue.component('Icons', VueSvgIcons)Or in some env, can't use the umd module,like uni-app, so import like this
import Vue from 'vue'
import VueSvgIcons from '@xpf0000/vuesvgicon/src/components/vue-svg-icons'
Vue.component('Icons', VueSvgIcons)Add svg icon like text.js, you can use any svg code where you can found, like https://www.iconfont.cn/
import Icon from '@xpf0000/vuesvgicon'
Icon.register({
'text': {
'width': 300,
'height': 150,
'raw': `<defs>
<path id="path1" d="M75,20 a1,1 0 0,0 100,0" />
</defs>
<text x="10" y="100">
<textPath xlink:href="#path1">I love SVG I love SVG</textPath>
</text>`
}
})You may now use the component in your markup
<template>
<div>
<Icons name="text"></Icons>
</div>
</template>
<script>
import './text.js'
export default {
data: function () {},
methods: {}
}
</script>Props
name
Type: String
Required: true
validator: must registed
Used to set which svg icon to use
<Icons name="registName">flip
Type: String
Required: false
validator: v | h | vh
Used to set flip svg icon
<Icons name="registName" flip="v">spin
Type: Boolean
Required: false
Default: false
Used to set a rotate animation to icon, but the best way is to add one yourself
<Icons name="registName" :spin="true">background-image
Type: Boolean
Required: false
Default: false
in some env, svg tag is not support, but css background-image is support, use this to fix
<Icons name="registName" :background-image="true" :spin="true">Contributing
Any contribution to the code or any part of the documentation and any idea and/or suggestion are very welcome.
# serve with hot reload at localhost:8080
npm run serve
# distribution build-bundle
npm run build-bundleLicense
The MIT License (MIT). Please see License File for more information.


 收藏人数:
收藏人数:
 https://github.com/xpf0000/vuesvgicon
https://github.com/xpf0000/vuesvgicon
 https://www.npmjs.com/package/@xpf0000/vuesvgicon
https://www.npmjs.com/package/@xpf0000/vuesvgicon
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 755
下载 755
 赞赏 0
赞赏 0

 下载 12989880
下载 12989880
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号