更新记录
1.3.5(2020-06-04) 下载此版本
1.更新示例 2.修改插件显示隐藏,通过visible.sync控制插件显示隐藏 3.mode=range 返回值修改
1.3.4(2020-04-26) 下载此版本
1.修复ios不显示问题
1.3.3(2020-04-13) 下载此版本
临时修复同页面调用多个相同mode导致不生效的问题
查看更多平台兼容性
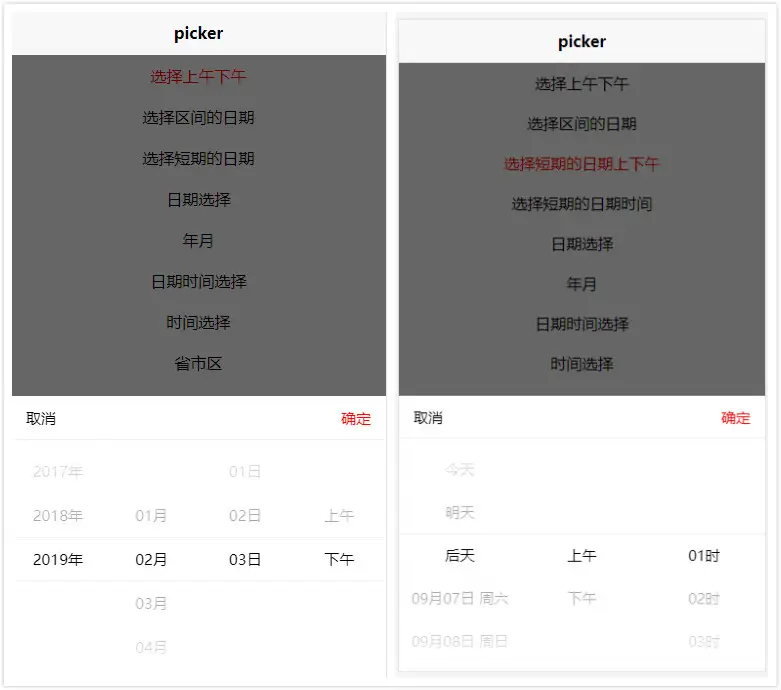
日期时间、省市区选择
新版已更新成独立组件,文档与旧版不匹配,请及时更新至最新版
-
温馨提示:
- 直接下载示例项目ZIP,别用导入功能(如果想用导入功能的请改掉项目名称,别用默认的),导入文件名是中文且文件夹名称过长会报错;
- H5、APP、微信小程序、支付宝小程序、百度小程序亲测可用,其它暂未测试;
- 别把插件放在其它组件里面去用,放最外层view下就行,已经有一堆奇葩调用方法整出来的错误,有放swiper里面的,有放v-for里面的,等等!~
- 数组对象别在行间引用(重要),在行间引用会触发子组件更新,因为这个问题坑了我好久,例:defaultVal="linkageDval",linkageDval:['浙江省','宁波市','海曙区'],用data里面的变量去存储
-
引入插件(如果是编辑器版本2.6.0以上的,可略过此步,只需将插件放置components文件夹下即可,插件自动引入)
import wPicker from "@/components/w-picker/w-picker.vue"; export default { components:{ wPicker } } -
页面结构(切勿把插件放入内部结构,否则会导致fixed降级)
-
TypeError: Cannot read property 'show' of undefined : 调用的ref与组件的ref命名不一致、dom未渲染
<template>
<view>
<view></view>
<view></view>
<view></view>
<view></view>
<w-picker
:visible.sync="visible"
mode="date"
startYear="2017"
endYear="2029"
value="2020-04-07"
:current="true"
fields="day"
@confirm="onConfirm($event,'date')"
@cancel="onCancel"
:disabled-after="false"
ref="date"
></w-picker>
</view>
</template>-
显示插件:附件新版优化通过visible.sync控制插件显示隐藏
-
显示(如果进入页面就需唤起插件的,请放置onReady中使用)
this.$refs.picker.show() -
隐藏(正常情况下用不到隐藏方法,点击确定或者取消都会默认隐藏)
this.$refs.picker.hide()
-
如需要引入多个相同的mode,请使用多个 w-picker
-
例如一个页面内可能存在2个相同的 需要选择年月日的,但是又不想2个选择数据相互冲突,请按如下调用相同多组件(同一页面多次调用相同组件导致this指向错误,第一个无法修改问题已修正);
<w-picker :visible.sync="visible1" mode="date" startYear="2017" endYear="2029" value="2020-03-07" :current="true" fields="day" @confirm="onConfirm($event,'date')" @cancel="onCancel" :disabled-after="true" ref="date1" ></w-picker> <w-picker :visible.sync="visible2" mode="date" startYear="2017" endYear="2029" value="2020-03-07" :current="true" fields="day" @confirm="onConfirm($event,'date1')" @cancel="onCancel" :disabled-after="true" ref="date2" ></w-picker>
通用参数:
| 参数 | 参数类型 | 描述 | 备注 |
|---|---|---|---|
| mode | String | 组件类型 | 必传 |
| value | String,Array | 默认值 | 非必传 |
| visible | Boolean | 控制插件显示隐藏 | 默认false |
| @confirm | Function | 点击确定回调获取结果 | 必传 |
| @cancel | Function | 点击取消回调 | 非必传 |
mode类型:可点击对应mode跳转至mode说明
| mode | 类型对应值 | 备注 |
|---|---|---|
| date | 日期:年月日时分秒 | 颗粒度:year、day、month、hour、minute、second |
| time | 时分秒 | |
| selector | 单列选择 | |
| half | 上下午 | |
| shortTerm | 短期日期时间 | |
| range | 日期区间 | |
| region | 省市区三级联动 | 本地数据 |
| linkage | 自定义多级联动 | level参数表示层级,最少2级,最多4级,接口数据, |
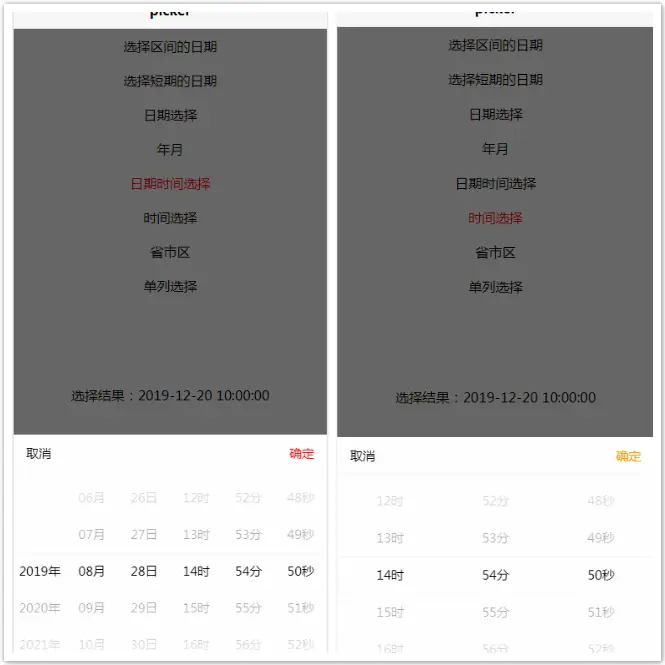
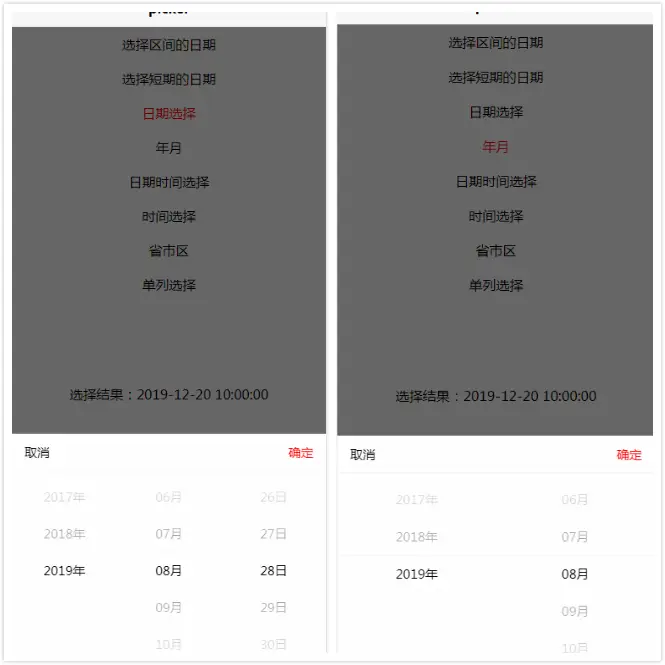
mode=date 日期,颗粒度可至年月日时分秒
<w-picker
:visible.sync="visible"
mode="date"
startYear="2017"
endYear="2029"
value="2020-04-07"
:current="true"
fields="day"
@confirm="onConfirm($event,'date')"
@cancel="onCancel"
:disabled-after="false"
ref="date"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| startYear | 默认1970 | 开始年份 |
| endYear | 默认当前年份 | 结束年份 |
| value | 与颗粒度对应的日期格式 | 默认值 |
| current | 默认false | 是否默认显示当前时间 |
| fields | 默认day | 颗粒度:year、day、month、hour、minute、second |
| disabled-after | 默认false | 是否禁用当前之后的日期,value优先级大于current,启用value参数current参数将失效 |
| @confirm | 确定回调 | |
| @cancel | 取消回调 |
mode=time 时间
<w-picker
:visible.sync="visible"
mode="time"
value="18:08:05"
:current="false"
:second="true"
@confirm="onConfirm($event,'time')"
@cancel="onCancel"
ref="time"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| value | 例:18:08:05 | 默认值 |
| current | 默认false | 是否默认显示当前时间 |
| second | 默认true | 是否需要显示秒 |
| @confirm | 确定回调 | |
| @cancel | 取消回调 |
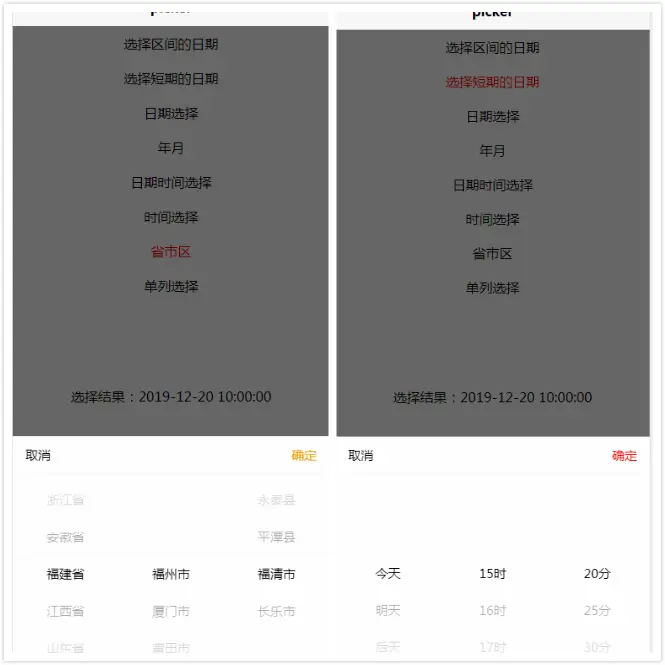
mode=shortTerm 短期时间
<w-picker
:visible.sync="visible"
mode="shortTerm"
value="2020-04-08 13:18:00"
:current="true"
expand="60"
@confirm="onConfirm($event,'shortTerm')"
@cancel="onCancel"
ref="shortTerm"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| value | 例:2020-04-08 13:18:00 | 默认值 |
| current | 默认false | 是否默认显示当前时间 |
| expand | 默认值:30 | 从今天往后推多少天 |
| @confirm | 确定回调 | |
| @cancel | 取消回调 |
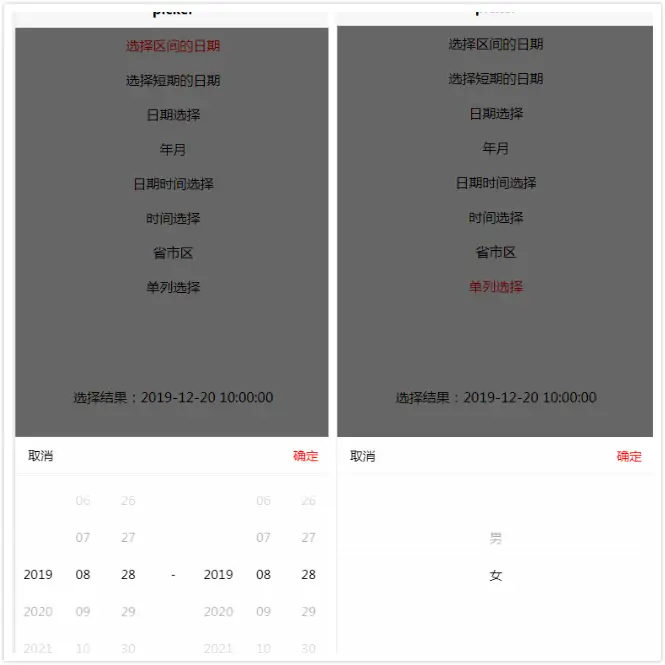
mode=range(时间段选择例2019-06-08至2019年09-08);默认值切勿在行间直接传入,会触发子组件刷新
<w-picker
:visible.sync="visible"
mode="range"
startYear="2017"
endYear="2030"
:value="rangeVal"
:current="false"
@confirm="onConfirm($event,'range')"
@cancel="onCancel"
ref="range"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| startYear | 默认1970 | 开始年份 |
| endYear | 默认当前年份 | 结束结束年份 |
| value | ['2018-12-12','2020-04-02'] | 默认值 |
| current | 默认值false | 是否默认显示当前日期 |
| @confirm | 确定回调 | |
| @cancel | 取消回调 |
mode=half(年月日上午下午),默认值以-和空格分隔
<w-picker
:visible.sync="visible"
mode="half"
startYear="2017"
endYear="2030"
value="2018-02-11 下午"
:current="true"
@confirm="onConfirm($event,'half')"
@cancel="onCancel"
:disabled-after="false"
ref="half"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| startYear | 默认1970 | 开始年份 |
| endYear | 默认当前年份 | 结束年份 |
| value | 例:2018-02-11 下午 | 默认值 |
| current | 默认false | 是否默认显示当前时间 |
| disabled-after | 默认false | 是否禁用当前之后的日期,value优先级大于current,启用value参数current参数将失效 |
| @confirm | 确定回调 | |
| @cancel | 取消回调 |
mode=region(省市区三级联动),本地数据,网络下载数据,不确保准确性
<w-picker
:visible.sync="visible"
mode="region"
:value="defaultRegion"
default-type="value"
:hide-area="false"
@confirm="onConfirm($event,'region')"
@cancel="onCancel"
ref="region"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| value | ["浙江省","杭州市","滨江区"] ["100","10010","1001010"] | 可传中文,也可传对应的value |
| default-type | label、value | 标识传的默认值是label还是value,默认为label |
| hide-area | true、false(Boolean) | 是否需要隐藏区县,默认为false |
mode=linkage(自定义数据多级联动),接口数据,支持2、3、4级联动
<w-picker
:visible.sync="visible"
mode="linkage"
:value="defaultRegion1"
:options="options"
:level="4"
default-type="id"
:default-props="defaultProps1"
@confirm="onConfirm($event,'linkage')"
@cancel="onCancel"
ref="linkage"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| value | ["浙江省","杭州市","滨江区"]或["100","10010","1001010"] | 可传中文,也可传对应的value |
| default-type | String ,例:name | 标识默认值字段名,如果默认值传的是name,则default-type="name" |
| level | 2、3、4 | 标识联动层级最低2,最高4 |
| options | [] | 联动数据源 |
| default-props | {"label":"name","value":"id","children":"child"} | 数据源字段替换,插件默认是以label、value、children进行匹配,此例就是以name、id、child替换label、value、children进行匹配查询 |
mode=selector(单列选择)
<w-picker
:visible.sync="visible"
mode="selector"
value="女"
default-type="name"
:default-props="defaultProps"
:options="selectorList"
@confirm="onConfirm($event,'selector')"
@cancel="onCancel"
ref="selector"
></w-picker>| 参数 | 取值 | 备注 |
|---|---|---|
| value | 例女或者2 | 默认值 |
| default-type | String | 标识默认值字段名,如果默认值传的是name,则default-type="name" |
| default-props | {"label":"name","value":"id"} | 数据源字段替换,插件默认是以label、value进行匹配,此例就是以name、id替换label、value进行匹配查询 |
| options | Array | 数据源 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)





 下载 41925
下载 41925
 赞赏 5
赞赏 5

 下载 11223498
下载 11223498
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号