更新记录
1.0.8(2019-11-23) 下载此版本
1.修正星期几对不上的问题
1.0.7(2019-08-29) 下载此版本
更新
1.0.6(2019-08-29) 下载此版本
更新
查看更多平台兼容性
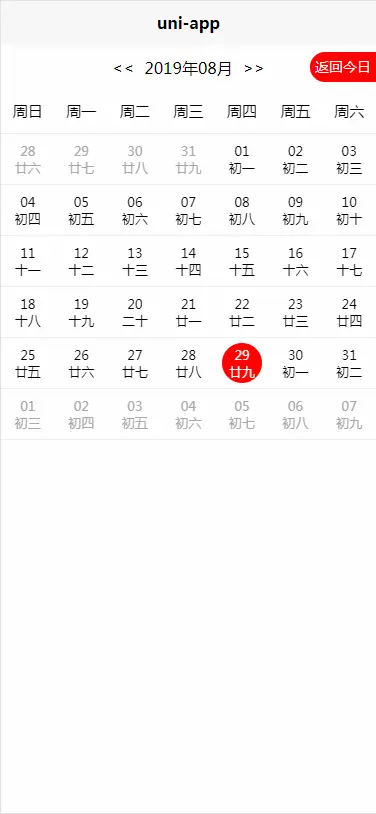
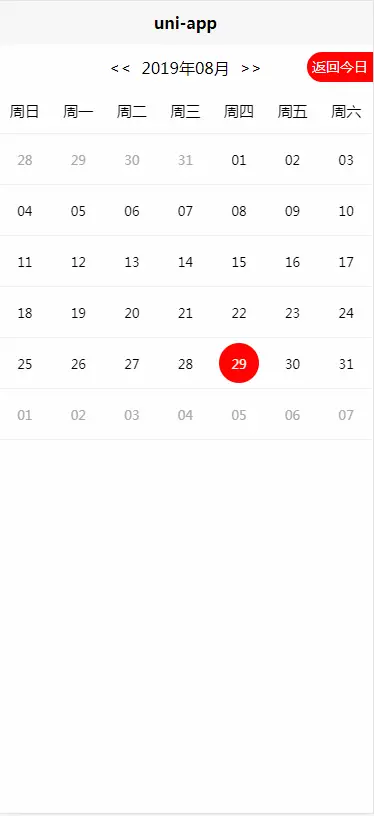
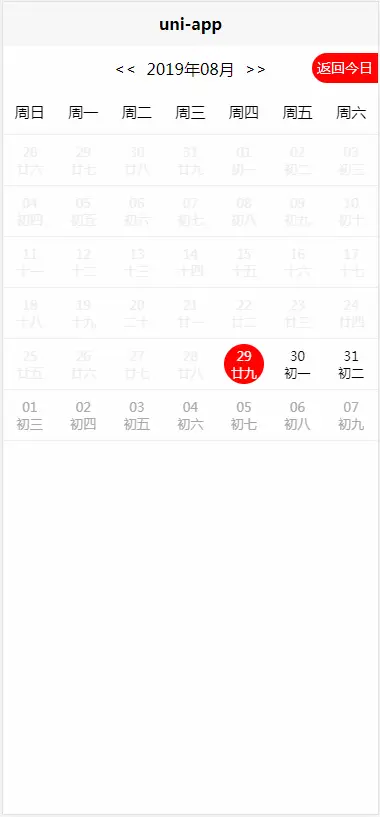
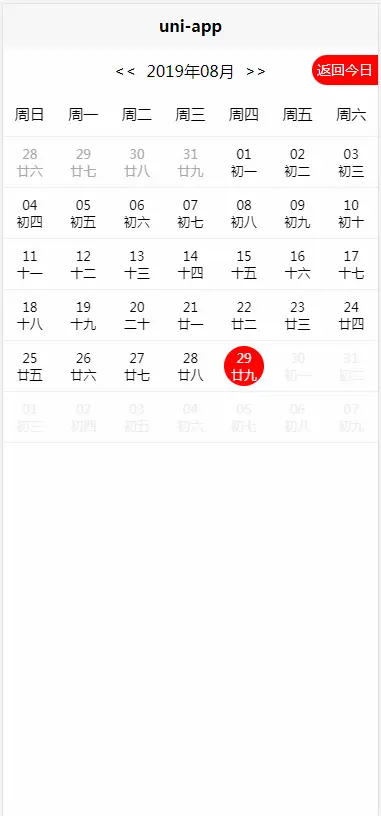
简单日历
- 引入插件
import wCalendar from "@/components/w-calendar/w-calendar.vue"; export default { components:{ wCalendar } } - 页面内调用
<template> <view> <wCalendar :lunar="true" :disabledBefore="false" :disabledAfter="true" @confirm="getResult"> </wCalendar> </view> </template> - 参数说明
- lunar(Boolean):是否开启农历
- disabledBefore(Boolean):是否禁用今天以前的日期
- disabledAfter(Boolean):是否禁用今天以后的日期
- @confirm(Function):选择日期回调获取选择的日期
- tips
- 参照官方的日历组件写个玩玩,不喜勿喷


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 41905
下载 41905
 赞赏 5
赞赏 5

 下载 12979692
下载 12979692
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号