平台兼容性
jm-search 搜索页面组件
搜索页面组件,用于搜索数据、处理历史搜索并存于本地存储。组件名jm-search。
使用方式:
在 script 中引用组件
import search from "@/components/jm-search/jm-search.vue"
export default {
components: {uniPagination}
}用法:
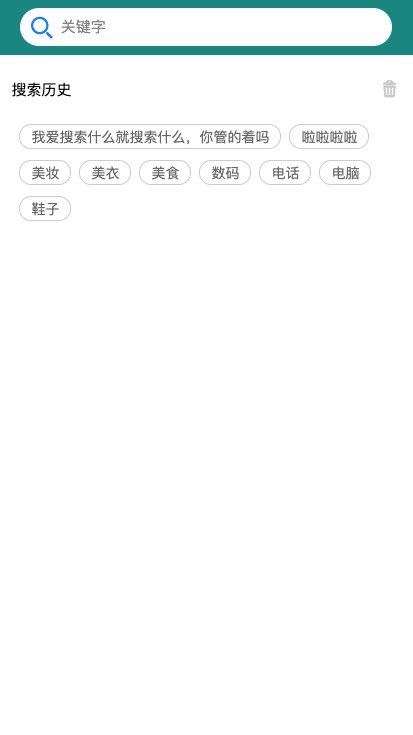
<search></search>基于uni-app的搜索页面,历史搜索记录存于本地存储,可一键删除,图标未上传,自行添加即可
 收藏人数:
79
收藏人数:
79
jm-search 搜索页面组件
搜索页面组件,用于搜索数据、处理历史搜索并存于本地存储。组件名jm-search。
使用方式:
在 script 中引用组件
import search from "@/components/jm-search/jm-search.vue"
export default {
components: {uniPagination}
}用法:
<search></search>
无
无
无
公司最近需要做个三级联动,地址数据随时更改,只能从后台实时获取,就把写的组件发布上来,小白一枚请轻喷
 下载 2165
下载 2165
 赞赏 0
赞赏 0
基于uni-app 单数组 分段切换 页面承载数据更小 效率更高 节省页面性能
 下载 1316
下载 1316
 赞赏 0
赞赏 0
One fine body…

DCloud 即数字天堂(北京)网络技术有限公司是W3C成员及HTML5中国产业联盟发起单位
商务合作:bd@dcloud.io、广告投放 | 向官方投诉
京ICP备12046007号-4 |  京公网安备:11010802035340号
京公网安备:11010802035340号
增值电信业务经营许可证编号:合字B2-20220010 | 国家信息安全等级保护三级,证书编号:11010813802-20001 | 企业信用信息