平台兼容性
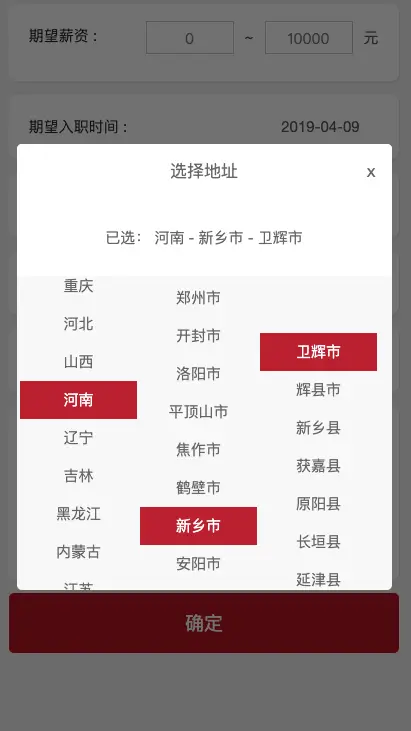
省市区三级联动(针对地址需要从后台逐级获取)
使用方式:
注:针对于地址列表不固定,需要在后台实时获取地址的业务需求,如地址列表固定,uni-app有更好的解决方案。
组件只是有个框架,具体组件内的属性和数据处理,需要根据实际业务自行修改,组件内注释很详细。
在 script 中引用组件
import addressd from "@/components/jm-address.vue"export default { components: {addressd} } 基础使用方式 使用标签
<addressd @changes="childClick"></addressd>js:
methods: {
childClick(e) {
console.log(e)
}
}属性说明:
属性名:
无
事件说明: 按钮点击事件,接受2个参数
childClick(返回选择的地址) {
}示例demo
<template>
<view>
<addressd @changes="childClick"></addressd>
</view>
</template>
<script>
import addressd from "@/components/jm-address.vue"
export default {
data() {
return {
}
},
components: {
addressd
},
onLoad() {
},
methods: {
childClick(e) {
console.log(e)
}
}
}
</script>
<style>
</style>

 收藏人数:
收藏人数:
 https://github.com/zjm315500033/jm-address
https://github.com/zjm315500033/jm-address
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5192
下载 5192
 赞赏 0
赞赏 0

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号