更新记录
6.1.1(2024-03-02)
- 新增屏幕管理功能(内测);
6.1.0(2024-02-07)
- 新增V2版本播放器(内测);
5.0.0(2022-03-04)
- 升级uniapp基础库至3.3.10;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云播放器
播放器 SDK 是音视频终端 SDK(腾讯云视立方)的子产品之一,提供直播、点播场景的视频播放能力。 该模块可以实现腾讯云直播拉流播放,支持画面调整、播放控制、消息接收、屏幕截图、截流录制等。
技术支持
云直播产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=113
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=114
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
定制UI
联系我们,获取定制UI。
产品优势
“腾讯视频”同款
采用“腾讯视频”同款播放内核,经过长期内部优化和海量服务验证,对比系统播放器性能提升20%~50%;同时具备“臻彩视听”、精准 Seek、清晰度切换、画中画等多种“腾讯视频”同款功能。
短视频场景优化
提供包含 UI 的短视频组件,帮助您以极低的接入成本,实现极速首帧、无感启播、丝滑切换的短视频播放体验。结合预播放、预下载、播放器复用、精准流量控制、加载策略等技术,在保证低能耗的前提下实现极致流畅的播放效果,短视频启播时长最低可至100ms;同时具备多码率 HLS 指定流的下载及离线播放等独家优势功能。
场景化 Demo
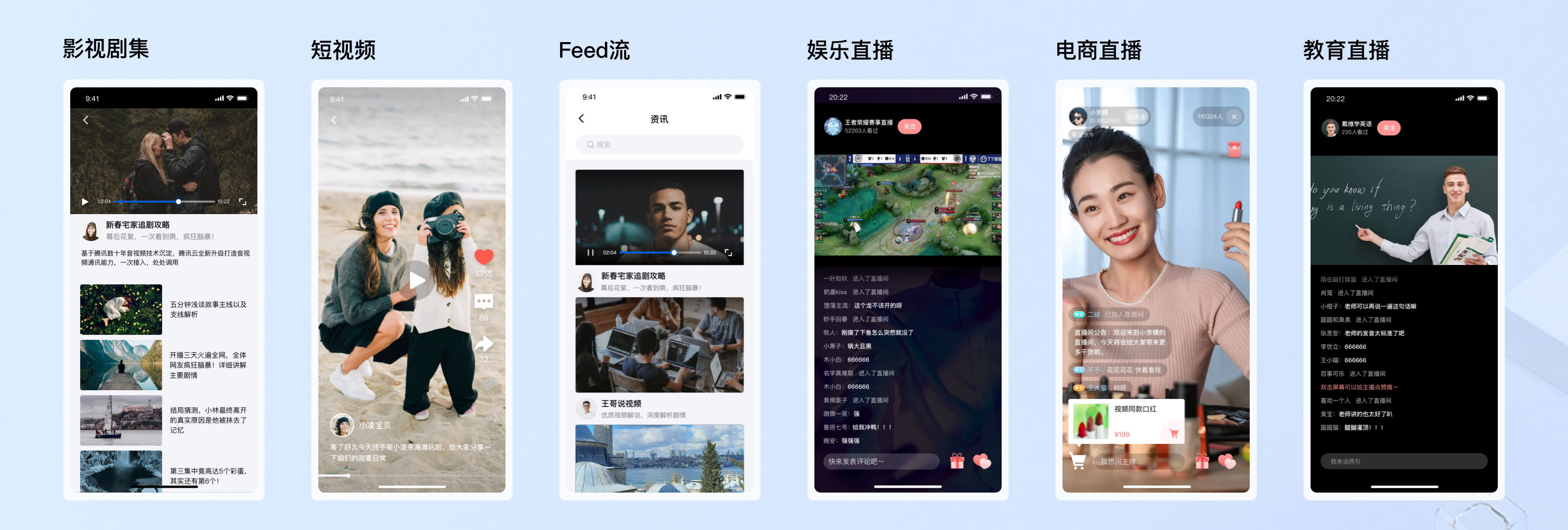
提供了包含 UI 界面的 Demo 源码,如果您有相关需求可直接使用。Demo 包含自定义封面、试看、动态水印等常见功能,以及 App 端的影视剧集、短视频、Feed 流等业务场景。详见 体验 Demo。
版权保护
提供商业 DRM、私有协议加密、AB 水印、动态水印、访问控制等视频安全方案,为独播剧、知识付费等版权视频保驾护航。详见 版权保护综述。
全链路数据洞察
支持点播、直播视频播放数据采集上报,提供全链路数据统计、质量监控及可视化分析服务,助力业务高效运营。详见 播放质量监控。
画质提升解决方案
支持 HDR/SDR 视频,同时提供终端极速高清功能,可在云端转码为低清晰度视频进行传输,终端播放使用实时超分技术提升视频画质。详见 终端极速高清。
应用场景
可用于多种直播、点播视频播放场景。



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1050
下载 1050
 赞赏 0
赞赏 0

 下载 12645
下载 12645











 赞赏 2
赞赏 2




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号