更新记录
6.0.0(2023-03-20)
- 升级IM SDK至7.0.3754;
- 升级TRTC SDK至10.9.0;
- 升级基础库;
5.3.3(2022-10-09)
- 修复Android视频画面点击事件冲突bug;
5.3.2(2022-10-08)
- 修复Android浮窗功能bug(内测);
- 修复Android内测接口无法调用bug;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云视频通话
实时音视频(Tencent RTC)基于腾讯21年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
该模块(RY-TencentTrtcVideoCall)可以腾讯云视频通话, 提供类似微信的视频通话功能,适用多人、双人视频模式、网络会议、在线医疗、视频客服、金融双录等场景。
技术支持
实时音视频TRTC产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=61
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=62
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
UI模式
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和开通测试账号。
定制UI
联系我们,获取定制UI。
核心优势
| 跨平台全球互通 | 更轻量的使用场景 |
|---|---|
|
- 30000+终端完美适配 - 真正全平台互通的解决方案 - 覆盖手机、桌面全平台的客户端 SDK 以及云端 APl |
- 微信小程序引擎深度优化 - 媲美 Native 的绝佳用户体验 - 助力低成本增长与留存 |
| 更高质量弱网通信 | 超低门槛快速接入 |
|
- 实测抗丢包率超过80% - 抗网络抖动超过1000ms - 弱网环境下仍然能够提供高质量的音视频通信 |
- 丰富的场景化定制组件 - 改2行代码,快速跑通组件demo - 帮助开发者以最简单的方式快速实现功能落地 |
应用场景
协同通信
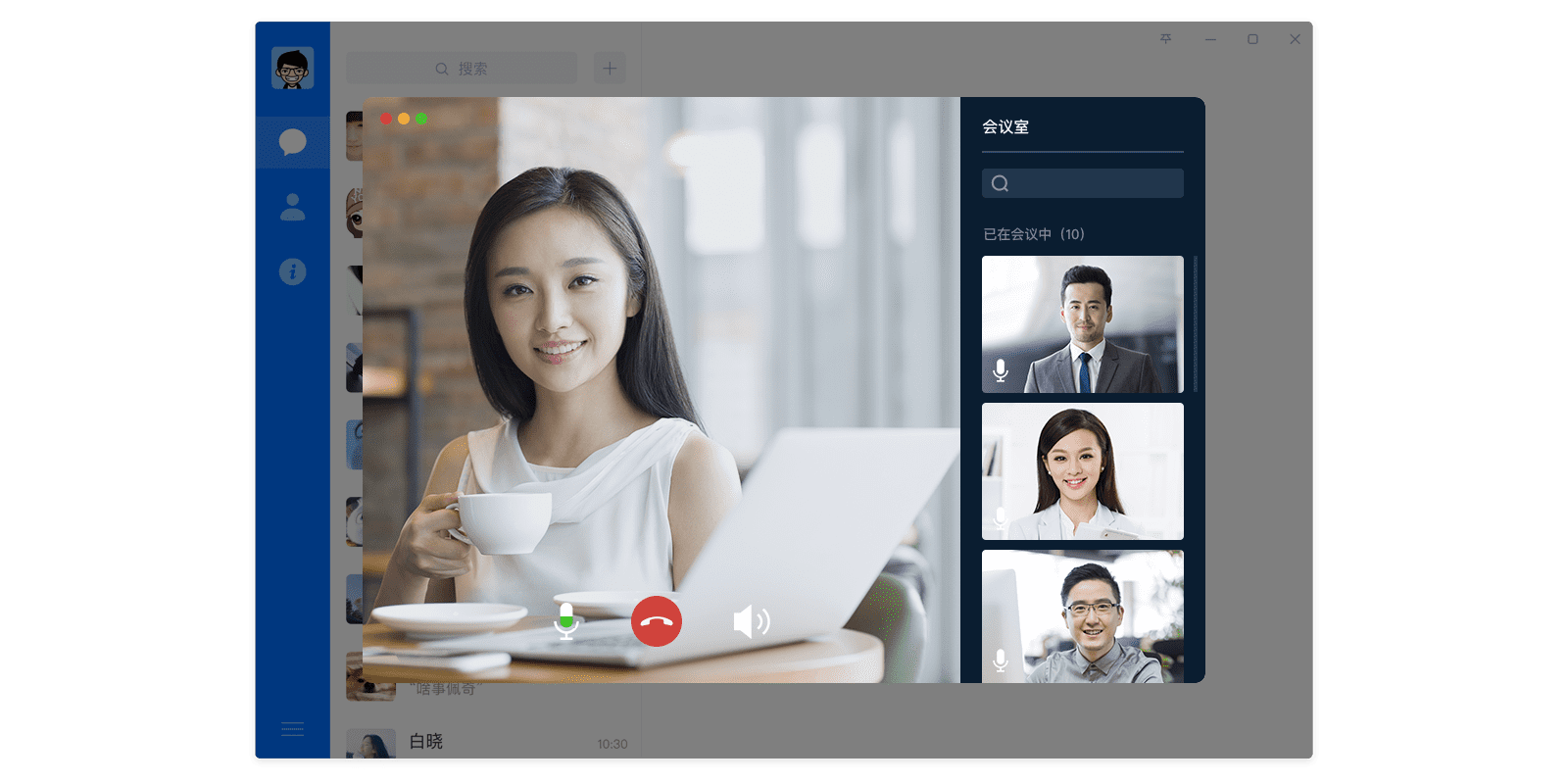
1.多人视频通话
- 支持多人视频通话,支持720p、1080p、2K+等高清画质,单个房间最多300人同时在线,最多支持50人同时开启视频
- 抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 支持即时通信IM、点播、录制、视频、鉴黄等多种功能,轻松触达各种应用场景
- 提供场景化组件,直接复用,最大程度降低开发成本

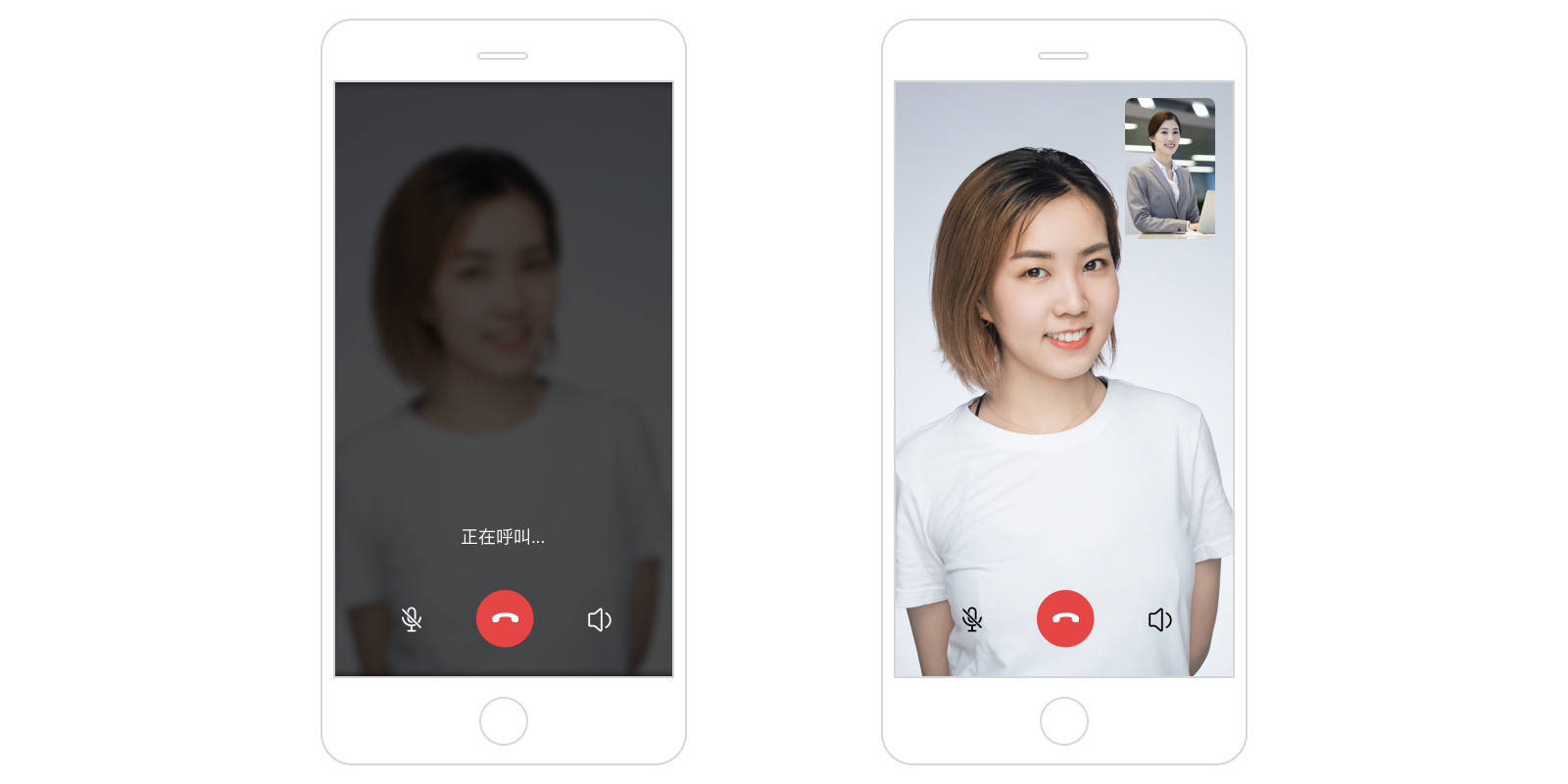
2.双人视频通话
- 支持一对一视频通话,支持720p、1080p、2K+等高清画质,提供高质量视频通话服务
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 结合即时通信IM、屏幕分享、录制、互动白板等多种功能,触达各种应用场景
- 提供场景化组件,直接复用,最大程度降低开发成本

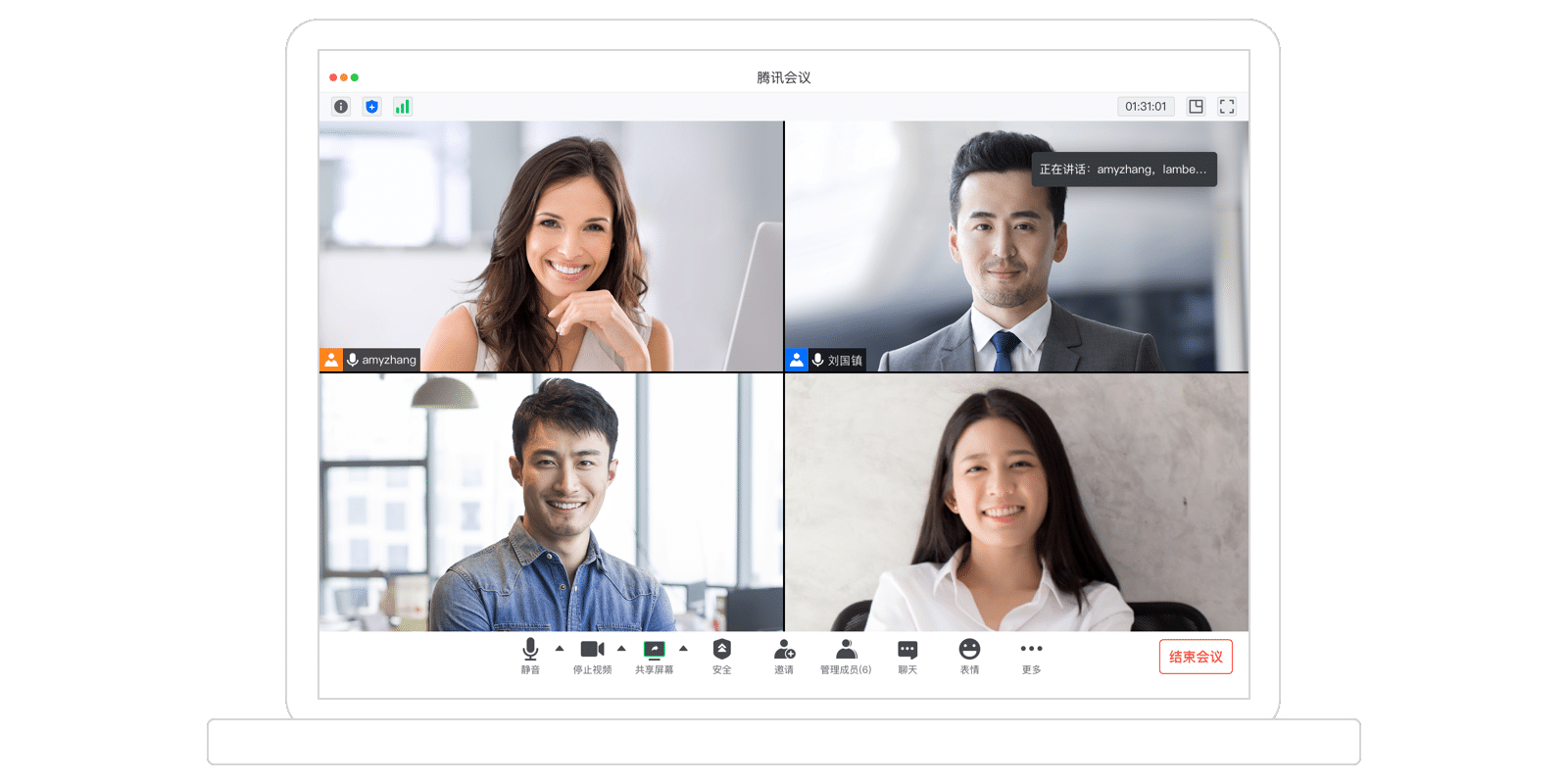
3.网络会议
- 支持1080p高清画质与48kHz高音质,音视频时延低于300ms,畅享流畅高清的会议体验
- 支持屏幕分享、文件分享,让会议更高效
- 结合即时通信,支持文字图片等多种形式辅助讨论,不干扰会议进程
- 提供场景化组件,直接复用,最大程度降低开发成本

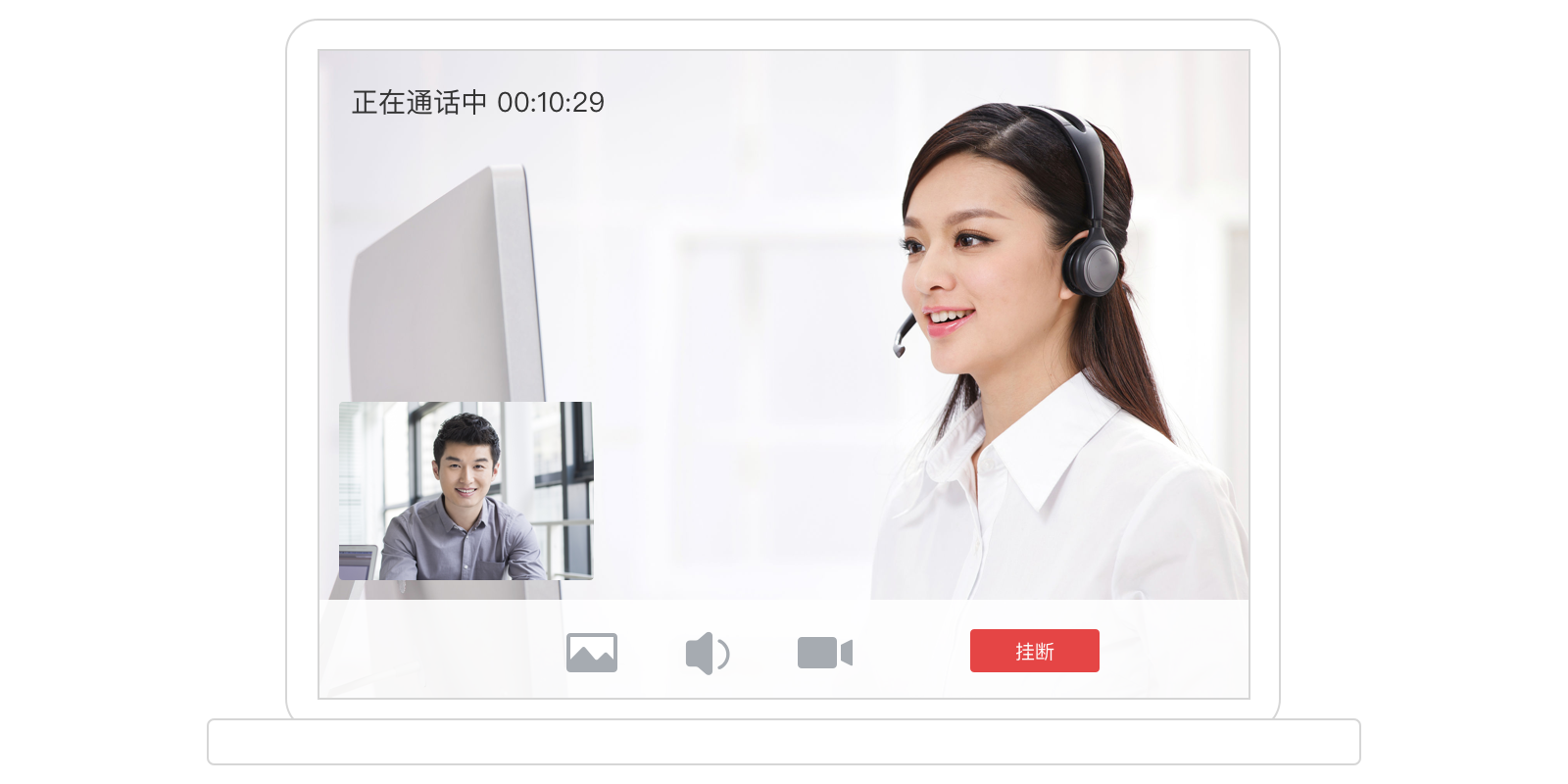
4.视频客服
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 支持移动APP、PC、小程序、web 全平台互通,随时随地接入视频客服
- 支持屏幕分享、文件共享等功能,结合即时通信支持文字、图片等多种形式沟通,快速帮助用户定位问题
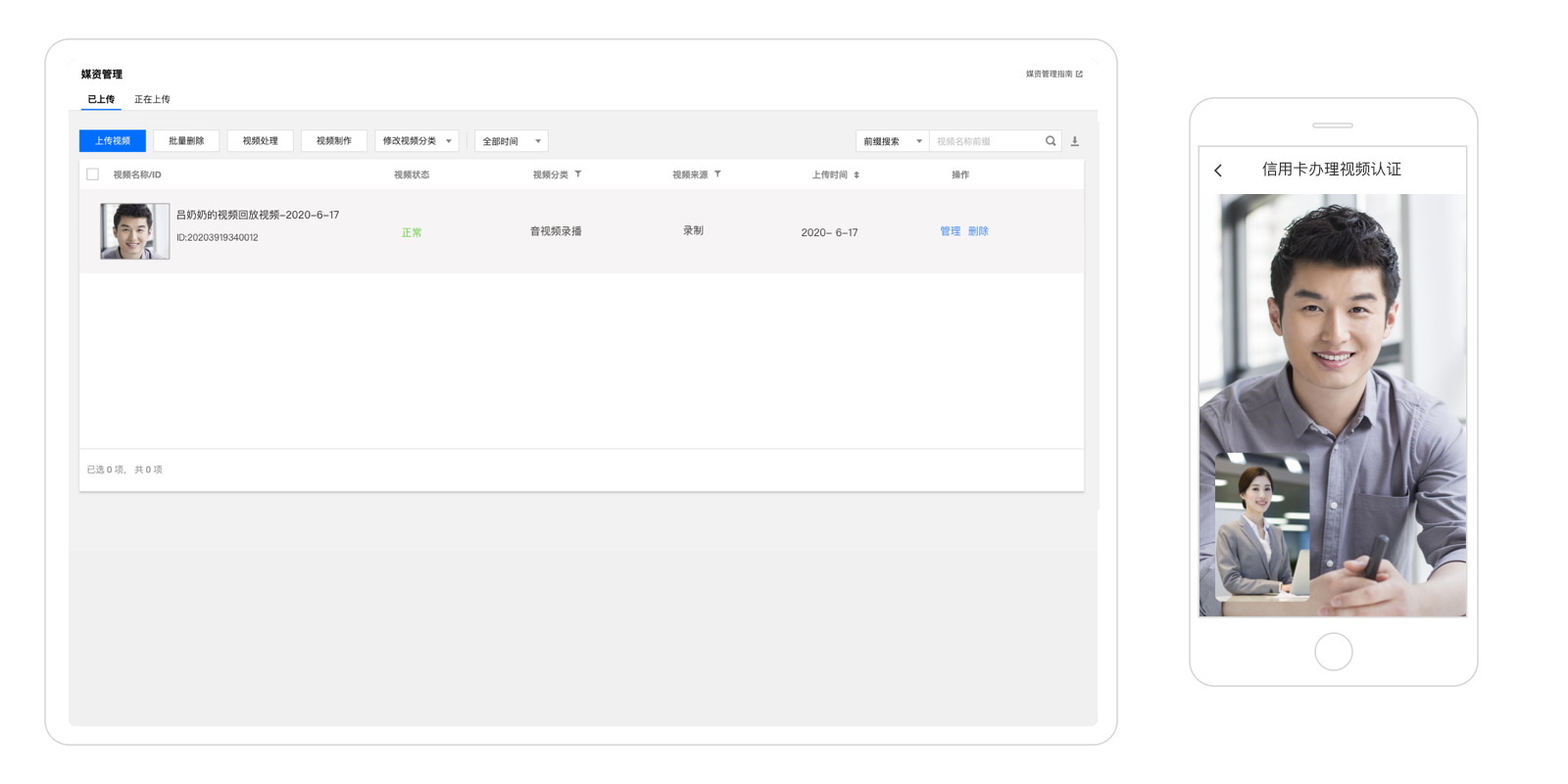
- 支持视频服务过程录制、回放,保证服务质量

5.协同工具
- 结合即时通信提供一站式协同工具解决方案,快速为协同工具嵌入音视频能力
- 通话时延低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证音视频通话流畅稳定
- 支持VoIP,电话入会,真正实现全平台互通,线上会议从未如此高效

在线医疗
1.视频问诊
- 支持1080p高画质,灵活调节视频设备焦点,高度还原线下问诊体验
- 支持文件共享、屏幕分享、即时通信IM 等功能,可共享病例、医学影像,大大提升问诊效率
- 支持实时录像、点播回放,让线上问诊更高效
- 支持多人视频,多位医生和患者共同参与在线会诊,让医疗沟通协同通畅

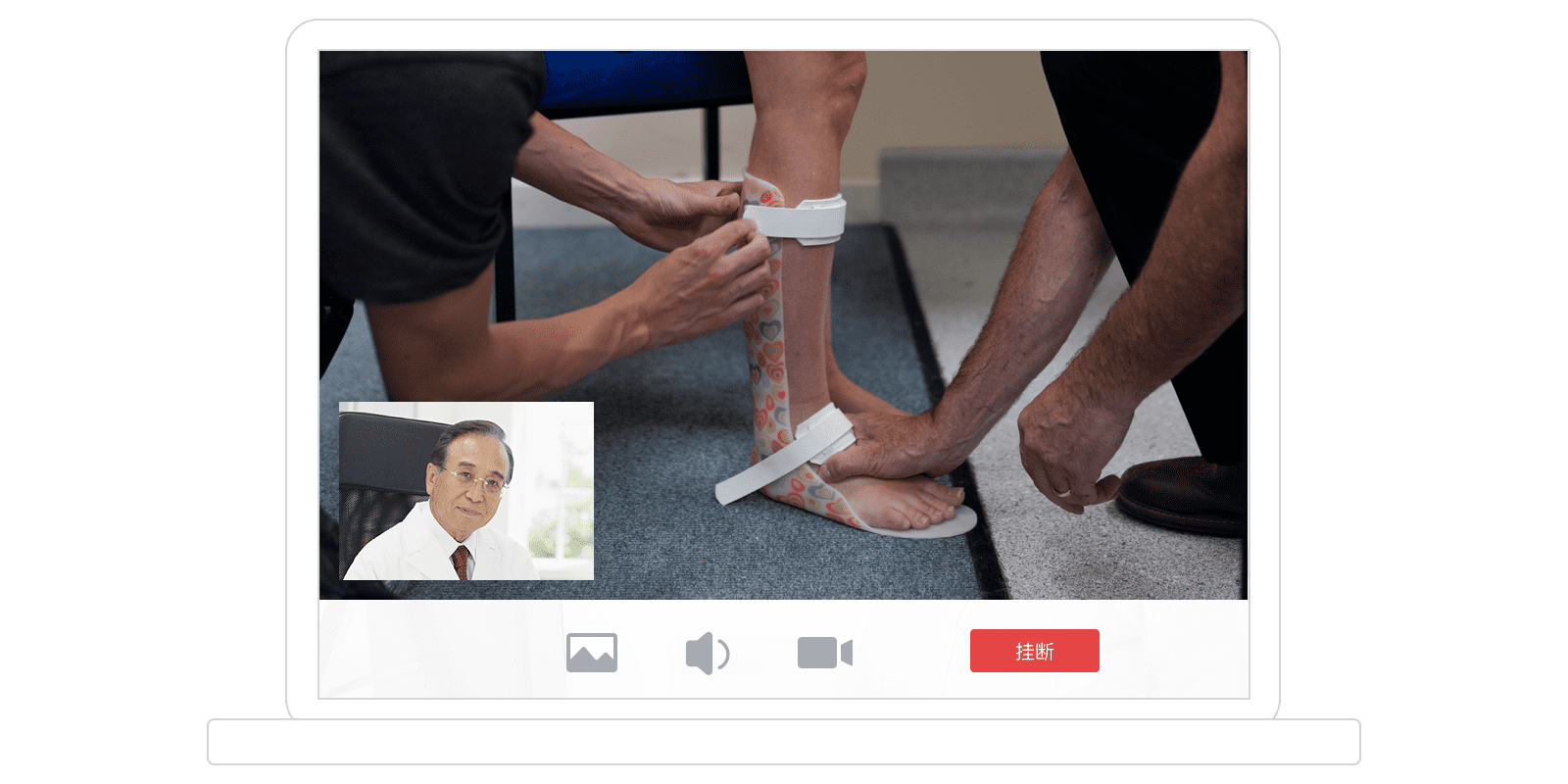
2.在线急救
- 医生通过音视频通话,指导事故现场人员进行互救或自救,为伤员赢取宝贵时间
- 抗丢包率超过80%,抗网络抖动1000ms,具备超强的网络抗性,轻松应对各种弱网环境
- 支持 VoIP,连通急救呼叫中心,提供一站式在线急救解决方案

在线金融
1.视频双录
- 提供覆盖全程的实时云端录制功能,含录制文件存储、回放及下载,也支持自有服务端部署录制,保障业务合规性
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 结合腾讯21年来在数据安全上的深度积累,最大程度保障数据安全

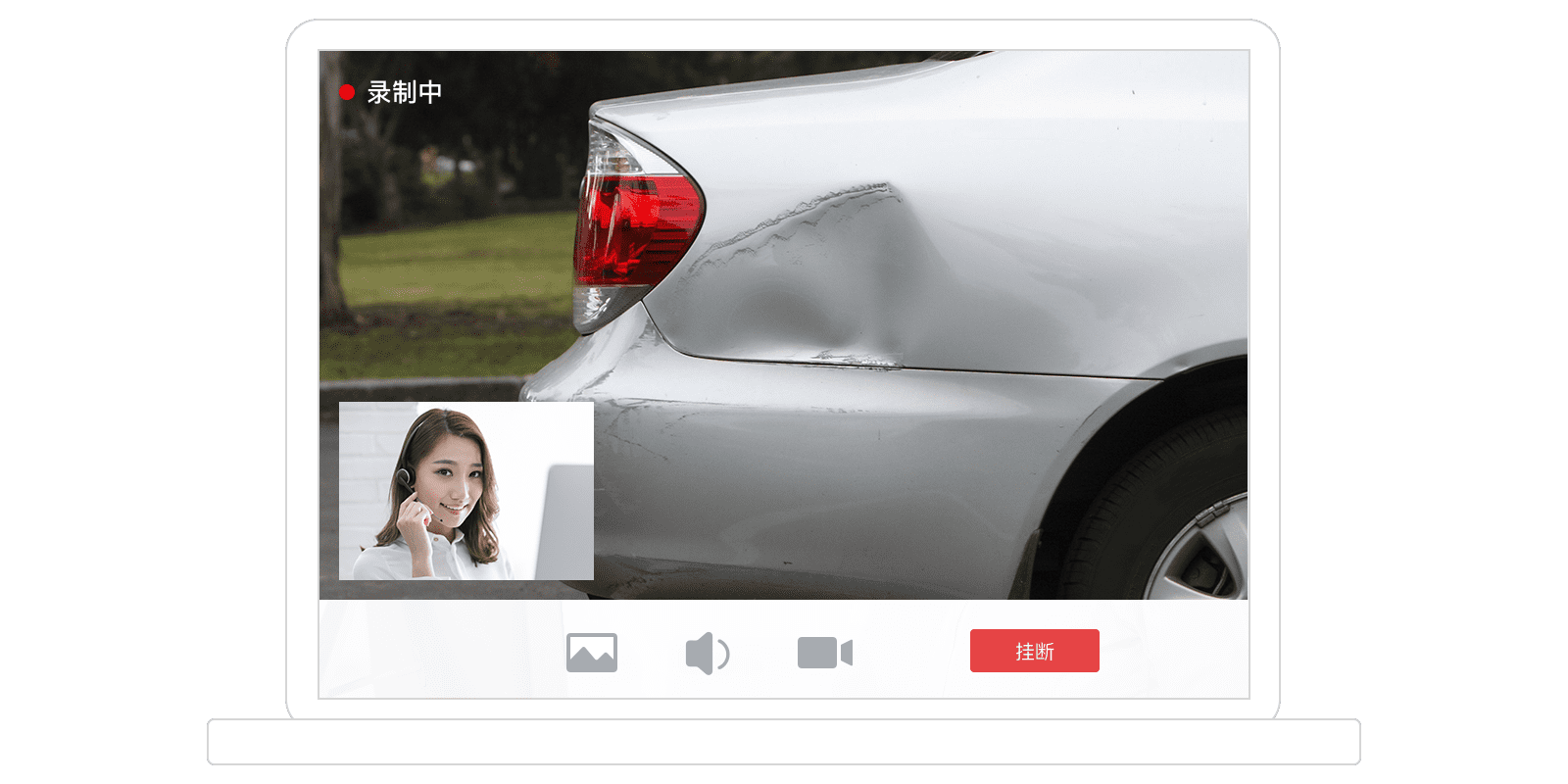
2.保险定损
- 客户与定损员远程视频连线,远程定损,大大缩短定损理赔时间,提升效率
- 支持云端录制,定损理赔全程录像,保障业务合规
- 支持小程序一键视频,视频定损更高效



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1050
下载 1050
 赞赏 0
赞赏 0

 下载 12736
下载 12736



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号