更新记录
1.0.6(2021-03-05) 下载此版本
1、优化样式,不限于colorUI库项目中。 2、增加title控制,传“”空时只展示上传图片列表。
1.0.5(2020-10-30) 下载此版本
修复Object.clone报错问题,我项目自定义了clone方法,现替换成concat Object.clone = (obj, func = false) => { if (!obj || !(obj instanceof Object) || (typeof obj == "function")) { if (typeof obj == "function" && func) { return null; } return obj; } var constructor = obj.constructor; var result = new constructor(); for (var key in obj) { if (obj.hasOwnProperty(key)) { result[key] = Object.clone(obj[key]); } } return result; };
1.0.4(2020-10-22) 下载此版本
更新示例工程
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
前言
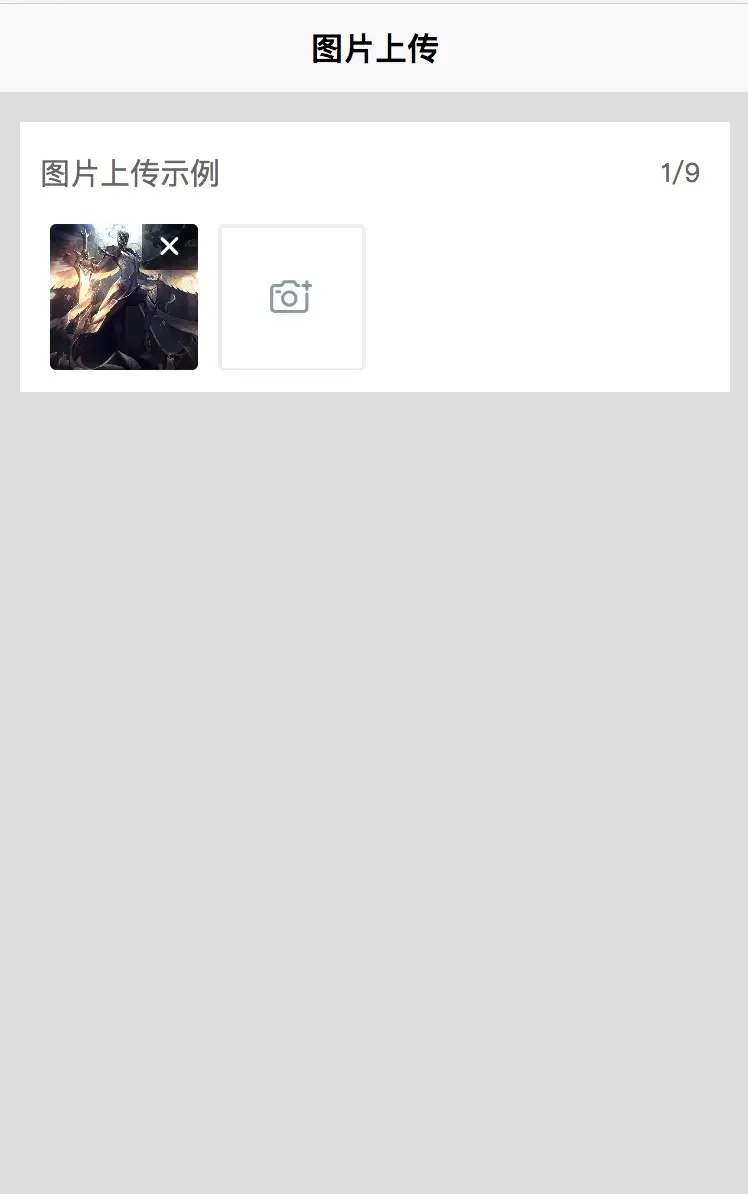
基于colorUI开发,封装了对图片上传的模块。
交流
若有问题可留言
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pageImgList | Array | [] | 必填,图片数组 |
| title | String | 图片上传 | 选填,当传“”空时只显示图片模块 |
| imgCount | Number | 9 | 选填,可上传图片数量 |
| addImg | Fun | 添加图片后返回FilePath | |
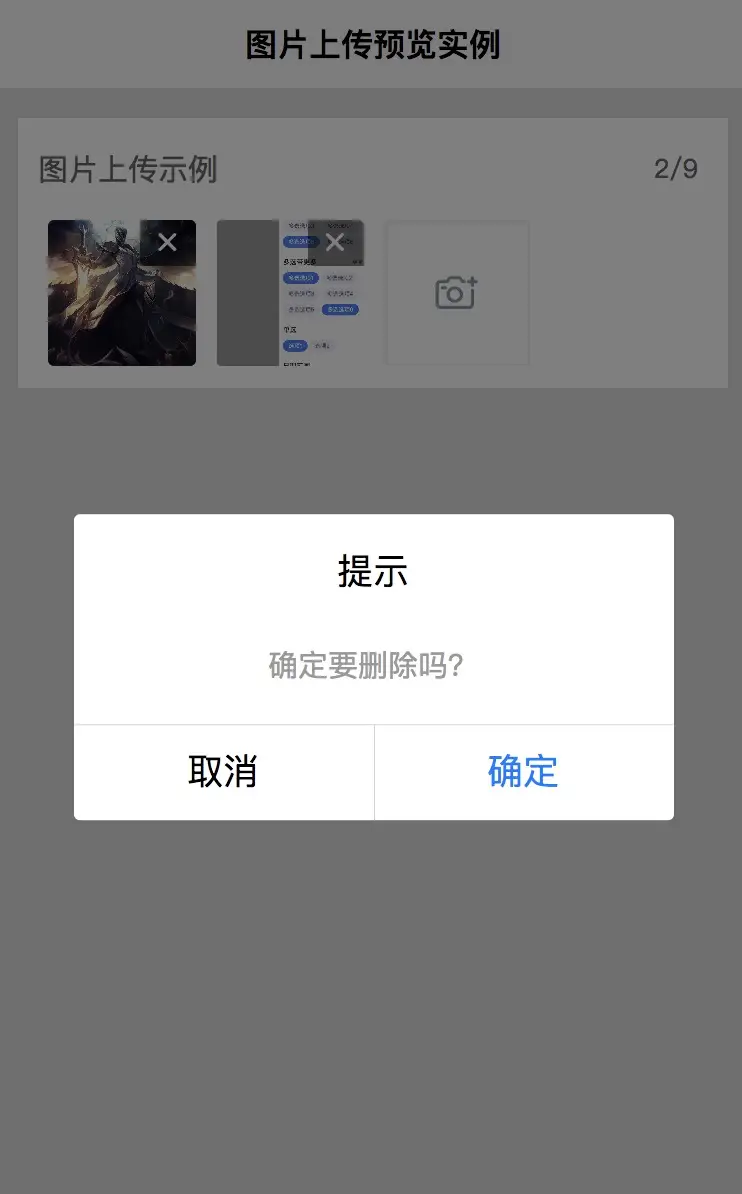
| deleteImg | Fun | 删除图片后返回数组下标 |
实例代码
<template>
<view class="page">
<view class="content">
<fjj-images title="图片上传示例" :pageImgList="imgList" :imgCount="9" @addImg="editParkImg"
@deleteImg="deleteImg"></fjj-images>
</view>
</view>
</template>
<script>
import fjjImages from '@/components/fjj-images/fjj-images.vue';
export default {
components: {
fjjImages
},
data() {
return {
imgList: ['https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg'],
};
},
onLoad: function(option) {
},
methods: {
editParkImg(currentTempFilePath) {
//执行增加操作
console.log(currentTempFilePath);
// uni.uploadFile({
// url: '链接地址',
// filePath: currentTempFilePath,
// name: 'file',
// formData: {},
// success: (res) => {
// },
// fail: (res) => {
// },
// });
},
deleteImg(index) {
//删除操作 index数组中的下标
console.log(index);
},
},
}
</script>
<style>
.content {
padding: 0 21rpx;
margin-top: 21rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3477
下载 3477
 赞赏 0
赞赏 0

 下载 11200522
下载 11200522
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号