平台兼容性
| 属性 |
说明 |
类型 |
默认值 |
| dot |
不展示数字,只有一个小红点,如需隐藏 dot ,需要设置 count 为 0 |
Boolean |
false |
| count |
显示的数字,大于 maxCount时,显示 ${maxCount}+,为 0 时隐藏 |
Number |
0 |
| maxCount |
展示封顶的数字值 |
Number |
99 |
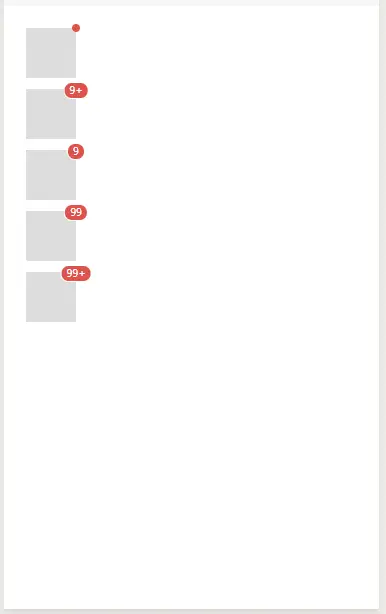
<template>
<view class="app">
<view class="cell">
<min-badge dot>
<view class="test"></view>
</min-badge>
</view>
<view class="cell">
<min-badge count="10" maxCount="9">
<view class="test"></view>
</min-badge>
</view>
<view class="cell">
<min-badge count="9">
<view class="test"></view>
</min-badge>
</view>
<view class="cell">
<min-badge count="99">
<view class="test"></view>
</min-badge>
</view>
<view class="cell">
<min-badge count="100">
<view class="test"></view>
</min-badge>
</view>
</view>
</template>
<script>
import minBadge from '@/components/min-badge/min-badge'
export default {
components: {
minBadge
}
}
</script>
<style lang="scss" scoped>
.app {
padding: 22rpx;
}
.cell {
margin: 22rpx;
}
.test {
width: 100rpx;
height: 100rpx;
background: #dddddd;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1704
下载 1704
 赞赏 0
赞赏 0

 下载 11197132
下载 11197132
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号