平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
使用方法
复制代码复制代码{
“path”:"pages/LevineHua-editor/LevineHua-editor"
}该富文本编辑器模板可直接在pages.json中声明应用,实现了对文本、链接、图片的基本操作,可根据需求修改代码添加功能。
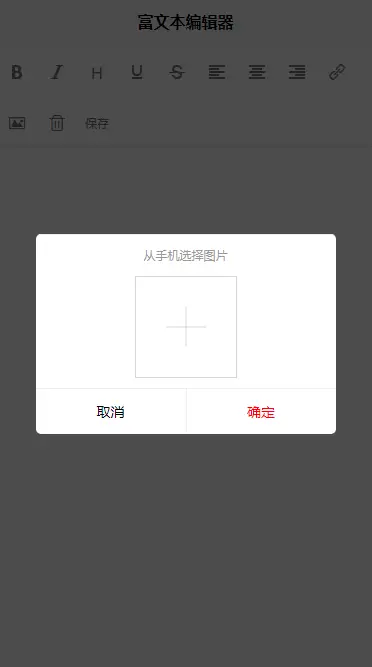
具体功能有:字体加粗、倾斜、选择字体大小、下划线、删除线、居左、居右、居中、插入链接、插入图片、清空编辑器。
该模板中还使用了自定义的弹出组件,组件名为qf-alert.vue。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 5975
下载 5975
 赞赏 1
赞赏 1

 下载 12669832
下载 12669832
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号