更新记录
1.0.0(2021-02-02) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | - | - | - | × | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
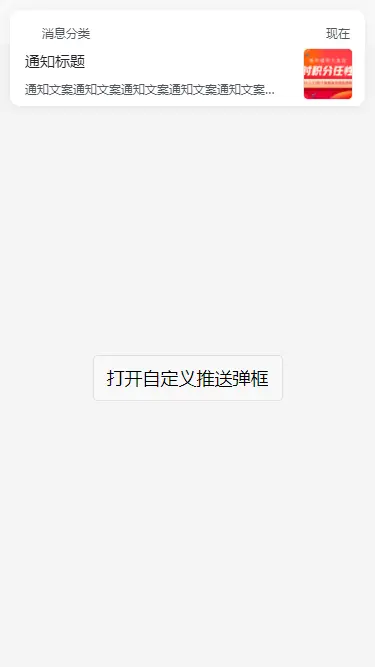
自定义推送弹框
自定义的推送弹框,非调用系统弹框,只支持app和h5,app端支持振动,系统提示音(iOS仅支持播放提示音文件)
插件名称:APPPush
使用方式
在main.js中注册
import appPush from '@/plugins/APPPush/index.js'
Vue.use(appPush)使用插件
<button type="default" @click="open">打开自定义推送弹框</button>export default {
methods: {
open() {
let params = {
inApp: true, // app内横幅提醒
voice: true, // 声音提醒
vibration: true, // 振动提醒
messageType: '消息分类',
messageTitle: '通知标题',
messageContent: '通知文案通知文案通知文案通知文案通知文案通知文案通知文案通知文案通知文案通知文案',
messageImage: 'https://test999.cgc999.com/group1/M00/00/57/CgEKmGAC87eARAQFAANXI1t4oU4904.png'
}
this.$appPush(params)
}
}
}参数说明
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inApp | Boolean | false | 是否在应用内横幅提醒 |
| voice | Boolean | false | 是否打开声音提示 |
| vibration | Boolean | false | 是否振动 |
| messageType | String | '' | 推送消息小标题 |
| messageTitle | String | '' | 推送标题 |
| messageContent | String | '' | 推送内容 |
| messageImage | String | '' | 推送图片路径 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 5985
下载 5985
 赞赏 1
赞赏 1

 下载 11219414
下载 11219414
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号