更新记录
1.0.0(2020-10-27)
v1.0.0
- 添加热更新及整包更新后台管理功能
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
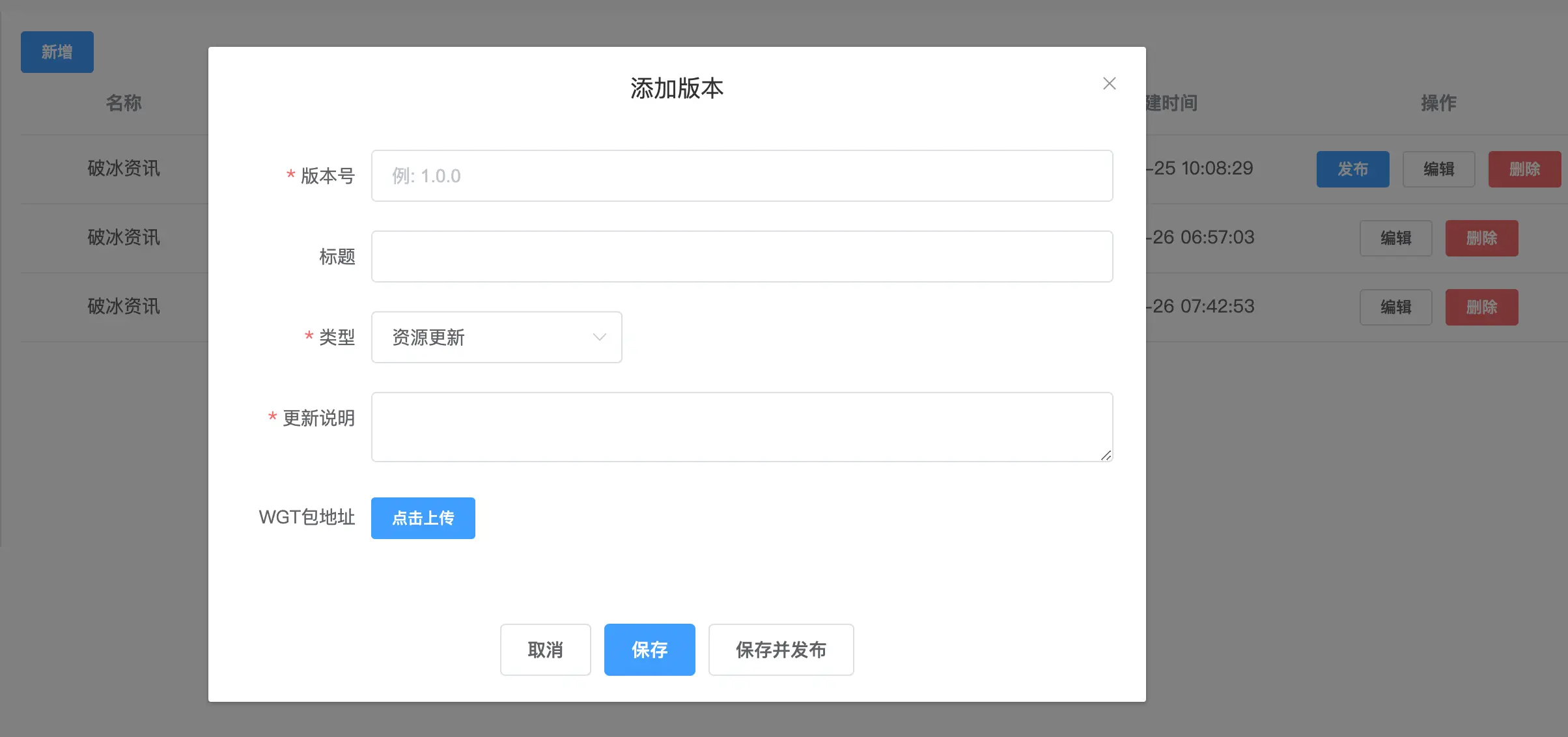
- 使用elementui框架做的后台更新管理页面
使用方式
导入后需要使用npm install来安装element-ui插件
需要配合前端的更新使用
在app的项目中
1) 添加云函数
其内容如下:
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ' + JSON.stringify(event))
let result = {
isUpdate: false
}
let appid = event.appid
let clientVersion = event.version
//这是通过HTTP接口访问的
if (event.headers) {
appid = event.queryStringParameters.appid
clientVersion = event.queryStringParameters.version
}
//根据UA判断系统平台
const os = /iPhone|iPad/.test(context.CLIENTUA) ? 'ios' : 'android'
if (appid && clientVersion) {
const db = uniCloud.database();
const collection = db.collection('uni-app-version')
const record = await collection.where({
appid: appid
}).orderBy('createTime','desc').limit(1).get()
if (record && record.data && record.data.length > 0) {
let versionInDb = record.data[0]
if (compare(versionInDb.version, clientVersion) == 1) {
result.isUpdate = true
result.note = versionInDb.note
// result.apkUrl = versionInDb.apkUrl
result.wgtUrl = versionInDb.wgtUrl
// result.ipaUrl = versionInDb.ipaUrl
result.pkgUrl = os === 'ios' ? versionInDb.ipaUrl : versionInDb.apkUrl
} else {
result.msg = '当前版本已经是最新的,不需要更新!'
}
} else {
result.msg = 'AppId不匹配'
}
}
console.log('检查结果:', result);
//返回数据给客户端
return result
};
/**
* 对比版本号
* @param {Object} v1
* @param {Object} v2
*/
function compare(v1, v2) {
let arr_1 = v1.split('.')
let arr_2 = v2.split('.')
for (var i = 0; i < arr_1.length; i++) {
if (parseInt(arr_1[i]) > parseInt(arr_2[i])) {
return 1
} else if (parseInt(arr_1[i]) < parseInt(arr_2[i])) {
return -1
}
}
return 0
}
2) 在App.vue中调用云函数
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uniCloud.callFunction({
name: 'dh-check-update',
data: {
appid: plus.runtime.appid,
name: widgetInfo.name,
version: widgetInfo.version
},
success(e) {
if (e.result.isUpdate) { //需要更新
// 提醒用户更新
uni.showModal({
title: '更新提示',
content: e.result.note ? e.result.note : '是否选择更新',
success: (ee) => {
if (ee.confirm) {
// 整包更新
if (e.result.pkgUrl) {
plus.runtime.openURL(e.result.pkgUrl);
// 资源热更新
} else if (e.result.wgtUrl) {
uni.downloadFile({
url: e.result.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: true
}, function() {
plus.runtime.restart();
}, function(e) {
});
}
}
});
}
}
}
})
}
}
})
});
// #endif
}
}
</script>
3) 使用后台项目可以选择文件上传,存储在后台的云存储中
4)亲测可用,不理解的可以联系作者

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)


 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 34137
下载 34137
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号