平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
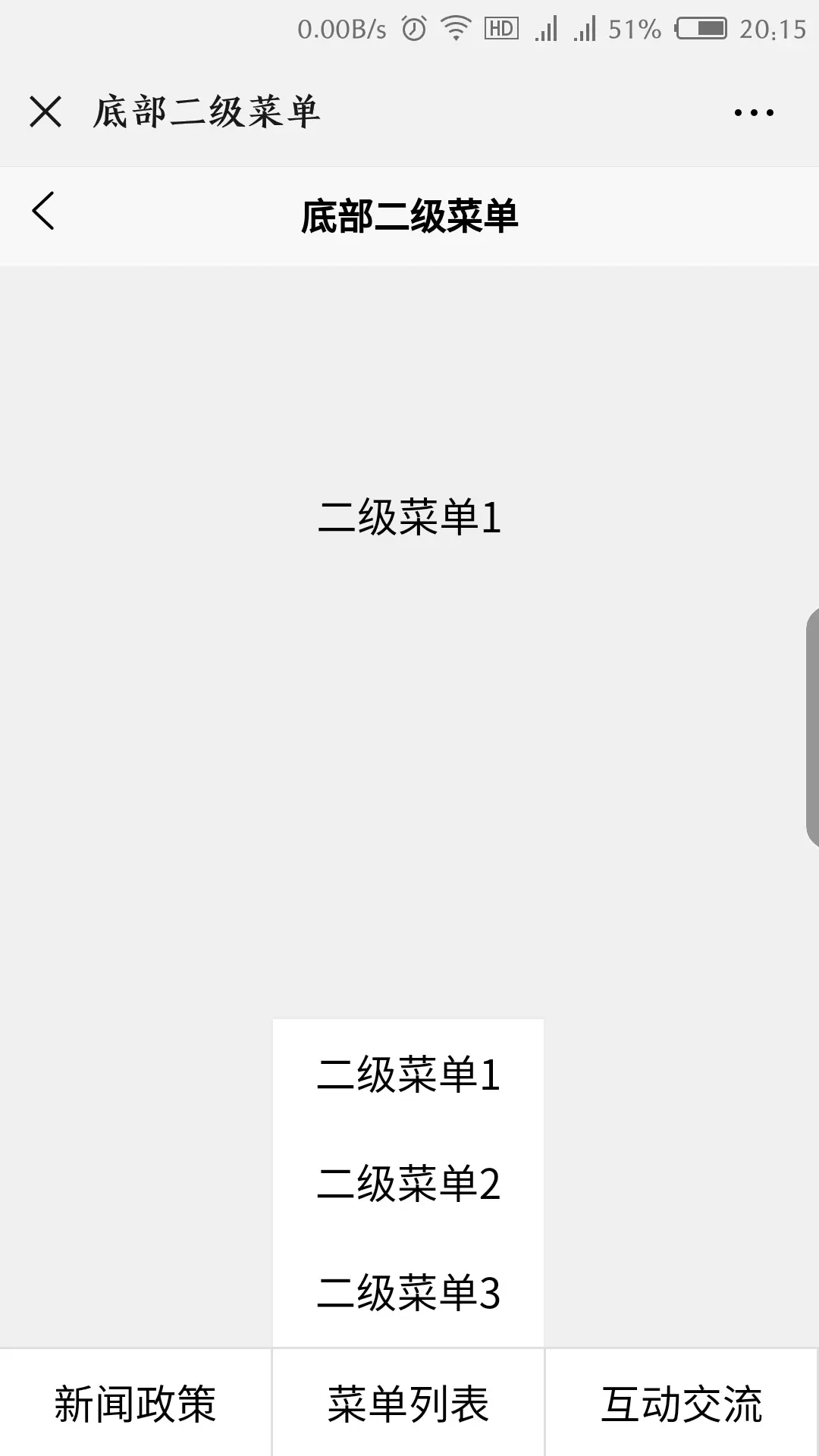
模板说明
1.去掉pages.json中的tabBar设置(必须)
2.在页面中引入bottom-menu组件
<template>
<view class="content">
新闻政策
<bottom-menu/>
</view>
</template>
<script>
import bottomMenu from '@/components/bottom-menu/bottom-menu.vue'
export default {
components: {
bottomMenu
},
data() {
return {
};
},
onLoad() {},
methods: {}
};
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 7770
下载 7770
 赞赏 0
赞赏 0

 下载 12805773
下载 12805773
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号