更新记录
0.0.11(2022-06-11)
下载此版本
- uni-forms校验,动态表单,首次校验无效bug修正
0.0.10(2022-04-26)
下载此版本
0.0.9(2022-02-12)
下载此版本
- 修正重置表单不能清空选中问题
- <hpy-form-select :dataList="dataList" text="name" name="age" v-model="formData.age" @change="change" hideBorder hideArrow/>
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
√ |
√ |
- |
- |
- |
√ |
- |
- |
√ |
- |
其他
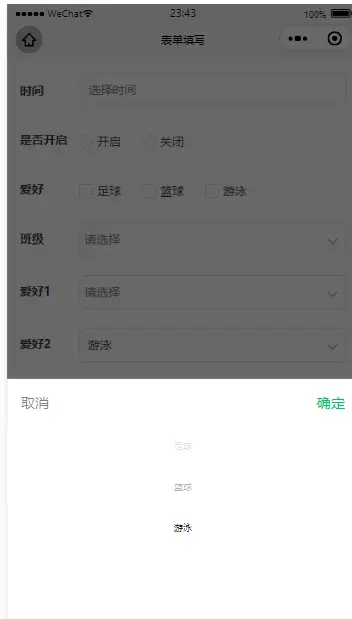
hpy-form-select 下拉选择器 基于 picker 简单封装
**组件名:hpy-form-select
从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器
API
FilePicker Props
| 属性名 |
类型 |
默认值 |
说明 |
| islot |
Boolean | String |
false |
是否使用插槽 |
| title |
String |
请选择 |
默认标题 |
| mode |
String |
选择模式 |
selector | multiSelector |
| start |
String |
|
表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" |
| end |
String |
|
表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" |
| fields |
String |
day |
有效值 year、month、day,表示选择器的粒度,默认为 day,App 端未配置此项时使用系统 UI |
| customItem |
String |
|
可为每一列的顶部添加一个自定义的项 |
| dataList |
Array |
|
选择器数据 |
| text |
String |
|
显示值的key |
| name |
String |
|
保存值的key |
| v-model | value |
Array | Object |
|
绑定的数据 |
| disabled |
Boolean | String |
false |
是否禁用 |
| hideBorder |
Boolean | String |
false |
是否隐藏边框 |
| hideArrow |
Boolean | String |
false |
是否隐藏箭头 |
使用示例
dataList 为对象数组时,name为实际保存的value值,text为显示的值
dataList 为对象数组[{name:'张三', age:'18'}, {name:'李四', age:'19'}]时,需要设置name、text属性,name为实际保存的value值,text为显示的值
<hpy-form-select :dataList="dataList" text="name" name="age" v-model="formData.age" @change="change" />
======================================================================================================
dataList 为普通数组['张三', '李四'] name、text可不设置
<hpy-form-select :dataList="dataList" v-model="formData.name" @change="change" />
类似:
<select></select>
<hpy-form-select :dataList="hobbyList" text="text" name="value" v-model="formData.hobbySelect" @change="change" />
<uni-group title="基础信息" margin-top="0">
<uni-forms-item label="姓名" name="name">
<uni-easyinput type="text" v-model="formData.name" placeholder="请输入姓名" />
</uni-forms-item>
<uni-forms-item label="爱好2" name="hobby2">
<hpy-form-select :dataList="hobbyList" text="text" name="value" v-model="formData.hobbySelect"/>
</uni-forms-item>
<uni-forms-item label="爱好3" name="hobby3">
<hpy-form-select :dataList="hobbyList" text="text" name="value" v-model="formData.hobbySelect3" islot="true">
<view class="my-select">可自定义显示</view>
</hpy-form-select>
</uni-forms-item>
<uni-forms-item label="出生时间(年)" name="birthYear" >
<hpy-form-select mode="date" fields="year" v-model="formData.birthYear" />
</uni-forms-item>
</uni-group>
export default {
data() {
return {
formData:{
hobbySelect:''
},
hobbyList: [{
text: '足球',
value: 1
}, {
text: '篮球',
value: 2
}, {
text: '游泳',
value: 3
}],
}
},
methods:{
change(e){
console.log(e.index);
console.log(e.value);
console.log(e.data);
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 7794
下载 7794
 赞赏 0
赞赏 0

 下载 11203955
下载 11203955
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号