更新记录
1.0.2(2022-12-02)
下载此版本
1、支持模糊搜索value、label
2、失去焦点关闭联想推荐
1.0.1(2021-06-24)
下载此版本
修复文件引入错误问题
1.0.0(2020-12-01)
下载此版本
1.0.0 完成基础测试,如有好的建议可以评论区留言给我
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| ifcircle |
Boolean |
true |
搜索框是否是圆角边框 |
| ifshowadvice |
Boolean |
true |
是否打开输入建议 |
| placeholervalue |
String |
请输入搜索内容 |
输入框的占位符 |
| adviceList |
Array |
[] |
搜索建议数据列表 |
| value |
String |
'' |
输入框的值 |
事件说明
| 事件名 |
说明 |
| input |
input输入值 |
| blur |
blur |
| focus |
获取输入框焦点 并传递搜索联系数据 |
| clear |
清除输入框的值 |
| getadvice |
点击得到搜索建议的对应数据 |
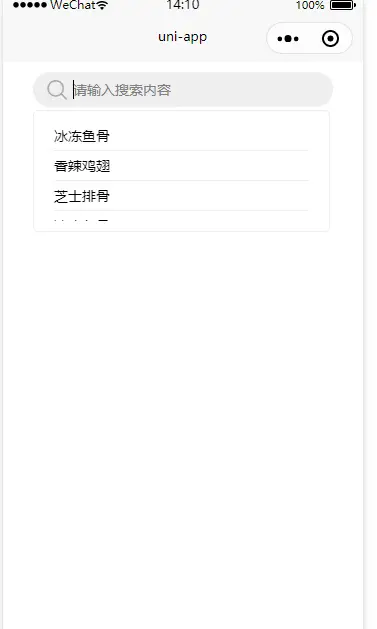
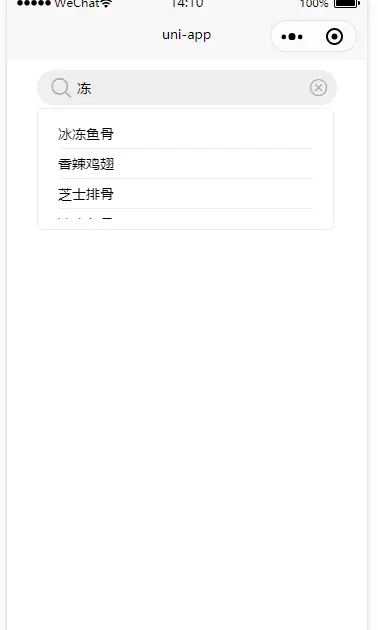
示例
<search @focus="showAdvice" @getadvice="getAdvice" @input="getSearchValue" @clear="clearValue" :adviceList="arry" :ifshowadvice="true" :value="searchValue"></search>
import search from '@/components/pretty-search/pretty-search.vue'
export default {
components: {
search
},
data() {
return {
arry:[],
searchValue:'hello'
}
},
onLoad() {
},
methods: {
showAdvice(e) {
this.arry = [{
name:'冰冻鱼骨',
id:1
},{
name:'香辣鸡翅',
id:2
},{
name:'芝士排骨',
id:3
},{
name:'冰冻鱼骨',
id:4
},{
name:'香辣鸡翅',
id:5
},{
name:'芝士排骨',
id:6
}]
},
/**
* @param {Object} e 点击搜索建议返回的值,可以自定义修改为返回具体id
*/
getAdvice(e) {
console.log(e)
},
getSearchValue(e) {
this.searchValue = e
},
/**
* @description 点击清除操作需要置空value绑定的值
*/
clearValue() {
this.searchValue = ''
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 8657
下载 8657
 赞赏 37
赞赏 37

 下载 12918120
下载 12918120
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号