更新记录
4.1.3(2023-07-20) 下载此版本
修复文件丢失
4.1.2(2023-06-28) 下载此版本
修复禁用时间段监听不及时问题
4.1.1(2023-06-25) 下载此版本
新增切换日期时,不清空时间段的选择
查看更多平台兼容性
uni-app(4.41)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | √ | √ |
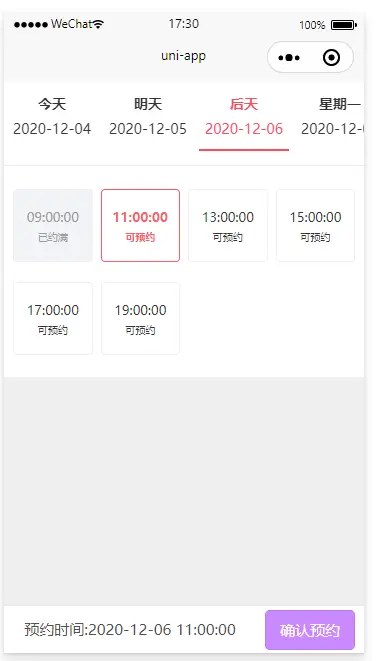
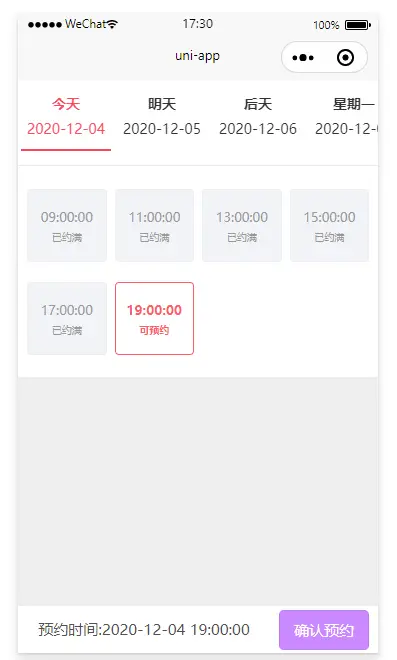
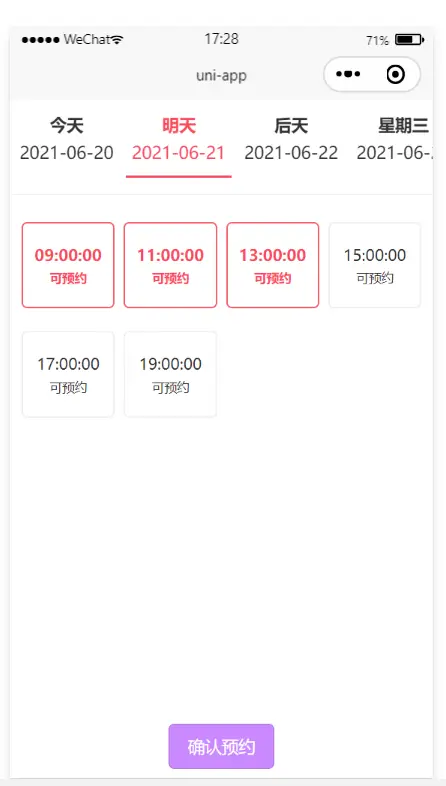
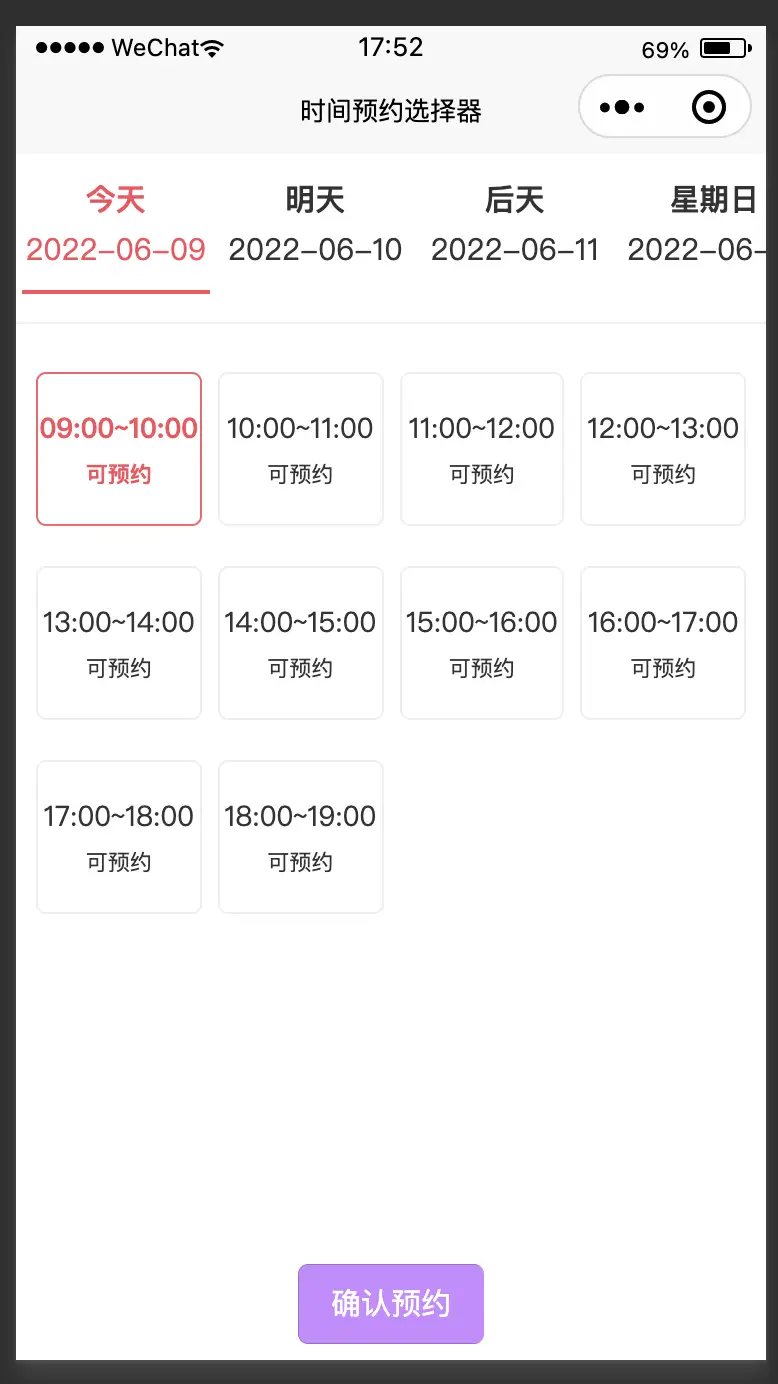
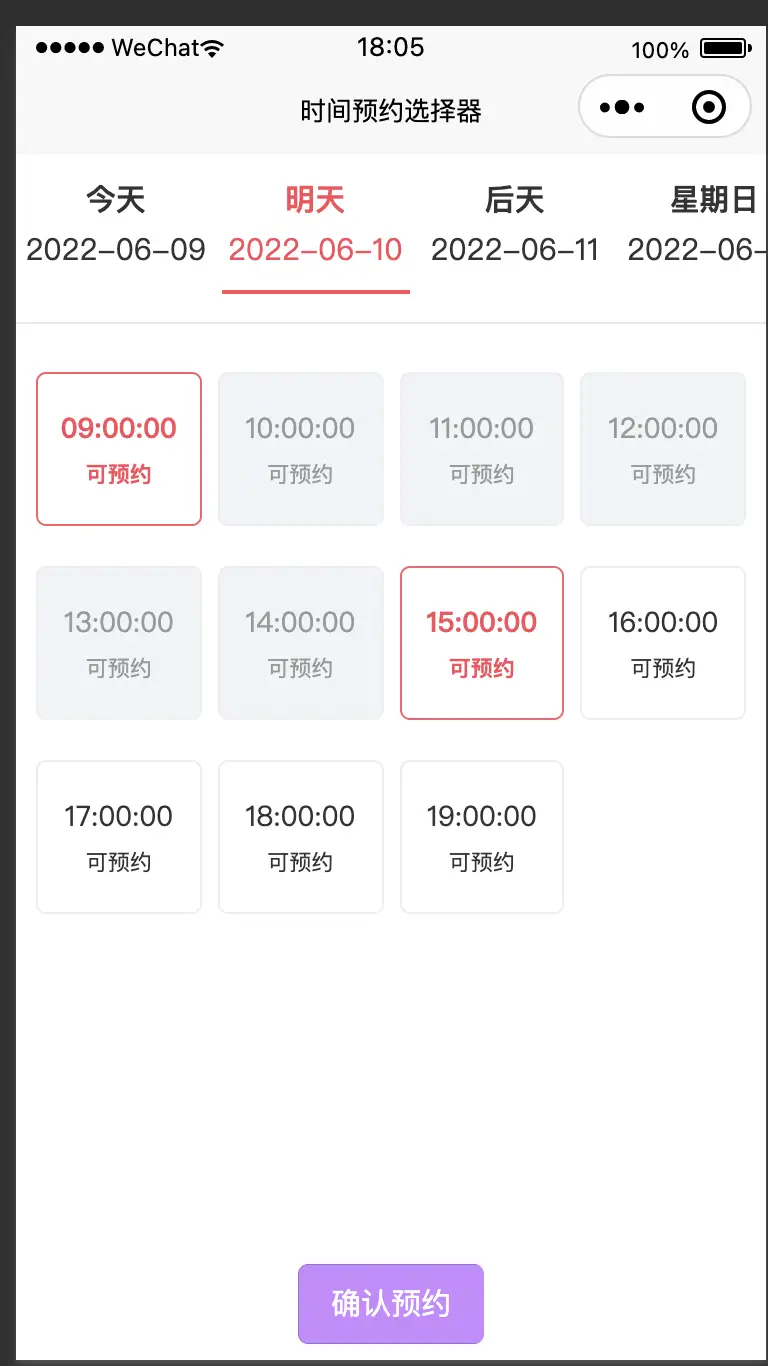
时间选择器
APP、H5、微信小程序都可以使用,其他可自行测试
使用方法
在 template 中使用
Vue3版本升级
<template>
<!-- 预约时间段的写法 -->
<times @change="getTime" :isMultiple="true" :timeInterval="1" :isQuantum="true" :disableTimeSlot="disableTimeSlot">
</times>
<!-- 多选时间的配置 -->
<!-- <times @change="getTime" :timeInterval="1" :appointTime="appointTime"
:isMultiple="true" :disableTimeSlot = "disableTimeSlot"></times> -->
<!-- 单选的配置 -->
<!-- <times @change="getTime" :timeInterval="1" :appointTime="appointTime"
:isMultiple="false" :disableTimeSlot = "disableTimeSlot"></times> -->
<!-- 预约时间段 -->
<!-- <times @change="getTime" :timeInterval="1" :appointTime="appointTime"
:isSection="true" :disableTimeSlot = "disableTimeSlot"></times> -->
</template>
在 script 中使用
<script setup lang="ts">
import times from '@/components/pretty-times/pretty-times.vue'
const appointTime = ["2022-02-10 15:30:00"]
const disableTimeSlot = [
["2022-10-17 09:00:00", "2022-10-17 10:00:00"],
["2022-05-05 16:30:00", "2022-05-05 18:30:00"]
]
const getTime = (time:any) => {
console.log(time, '时间')
}
</script>
属性说明
| 属性名 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| isSection | Boolean | false | 是否选择时间段(将isMultiple置为false) |
| isMultiple | Boolean | false | 是否多选 |
| disableText | String | 已约满 | 禁用显示的文本 |
| undisableText | String | 可预约 | 未禁用显示的文本 |
| timeInterval | Number | 1 | 时间间隔,小时为单位 |
| selectedTabColor | String | #FB4B5C | 日期栏选中的字体颜色 |
| appointTime | Array | '2020-12-05 17:00:00' | 被预约的具体时间 |
| beginTime | String | 开始时间 | '09:00:00' |
| endTime | String | 结束时间 | '19:00:00' |
| disableTimeSlot | Array | [] | 禁用时间段,格式是[ [begin_time: "2021-11-17 11:00:00",end_time: "2021-11-17 16:00:00"] ] |
| isQuantum | Boolean | false | 选择两个时间点为一个时间段,效果可以运行案例 |
说明
推荐新手可以拿去练手的一个开源小程序 穿搭Style小程序


 收藏人数:
收藏人数:
 https://github.com/pretty-git/mini-orderItme-vue2
https://github.com/pretty-git/mini-orderItme-vue2
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(37)
赞赏(37)





 下载 8656
下载 8656
 赞赏 37
赞赏 37

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号