更新记录
1.0.0(2020-12-02) 下载此版本
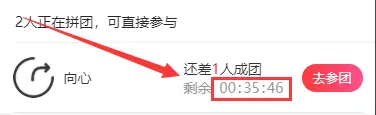
倒计时插件1.0.0
平台兼容性
属性说明
| 属性名 | 默认值 | 作用 | 说明 |
|---|---|---|---|
| is-day | false | 是否显示天 | |
| tip-text | 倒计时 | 距离开始提示文字 | |
| day-text | 天的分隔符 | ||
| hour-text | : | 时的分隔符 | |
| minute-text | : | 分的分隔符 | |
| second-text | 秒的分隔符 | ||
| datatime | 结束时间 | 使用结束时间的时间戳 |
页面使用
<xwCountDown :is-day="false" :tip-text="' '" :day-text="' '" :hour-text="':'" :minute-text="':'" :second-text="' '"
:datatime="datatime"></xwCountDown>js
import xwCountDown from '@/components/xw-CountDown'
export default {
components: {
xwCountDown
},
data() {
return {
datatime: 1606881600, // 获取截止时间
};
},
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 752
下载 752
 赞赏 0
赞赏 0


 下载 11181190
下载 11181190
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号