更新记录
1.0.2(2022-07-23) 下载此版本
功能优化
1.0.1(2022-07-23) 下载此版本
优化已知问题
1.0.0(2022-07-22) 下载此版本
底部弹起的模态面板,包含与当前情境相关的多个选项
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
actionSheet 动作面板
组件名:action-sheet 代码块:
actionSheet关联组件:uni-transitionuni-transition
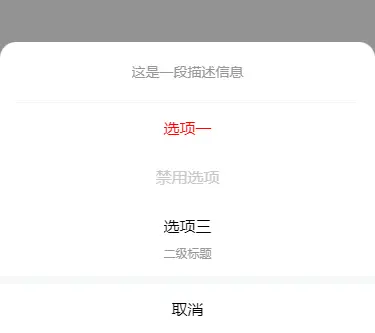
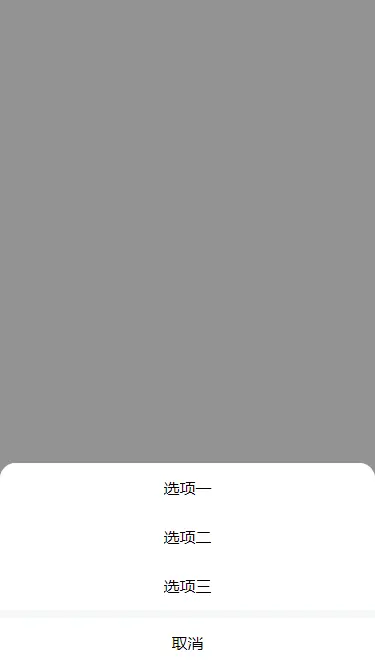
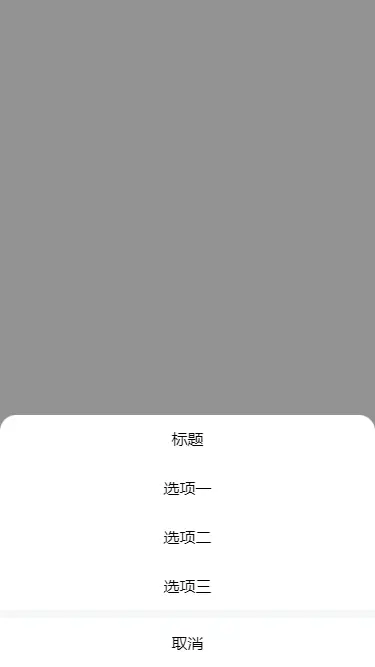
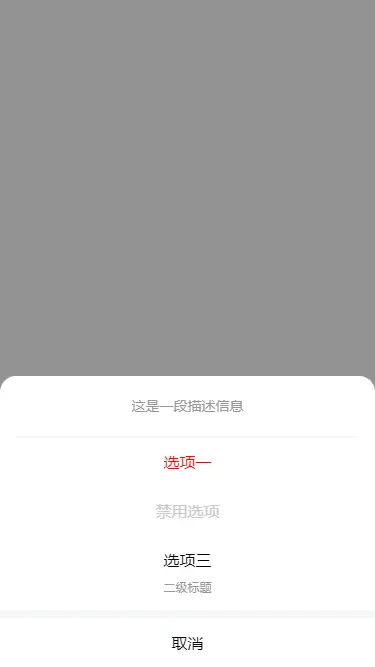
底部弹起的模态面板,包含与当前情境相关的多个选项。
<action-sheet ref="actionSheet" :actions='actions' cancel-text="取消" description="这是一段描述信息" @open="open" @close="close"></action-sheet>import actionSheet from '@/components/uni-action-sheet/index.vue'
export default {
components: {
actionSheet
},
data() {
return {
actions: [{
name: '选项一',
color: 'red'
},
{
name: '选项二',
disabled: true
},
{
name: '选项三',
subname: '二级标题'
}
]
}
},
methods: {
open() {
console.log('动作面板打开');
},
close() {
console.log('动作面板关闭');
}
}
}打开面板
this.$refs.actionSheet.open()关闭面板
this.$refs.actionSheet.close()Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| z-index | 面板层级 | Number | 2022 |
| actions | 面板选项列表 | Action[] | [] |
| title | 顶部标题 | string | - |
| cancel-text | 取消按钮文字 | string | - |
| description | 选项上方的描述信息 | string | - |
| round | 是否显示圆角 | boolean | true |
| overlay | 是否显示遮罩层 | boolean | true |
| safe-area-inset-bottom | 是否开启底部安全区适配 | boolean | true |
| close-on-click-action | 是否在点击选项后关闭 | boolean | true |
| close-on-click-overlay | 是否在点击遮罩层后关闭 | boolean | true |
Action 数据结构
actions 属性是一个由对象构成的数组,数组中的每个对象配置一列,对象可以包含以下值
| 键名 | 说明 | 类型 |
|---|---|---|
| name | 标题 | string |
| subname | 二级标题 | string |
| color | 选项文字颜色 | string |
| disabled | 是否为禁用状态 | boolean |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| select | 点击选项时触发,禁用或加载状态下不会触发 | action: Action, index: number |
| cancel | 点击取消按钮时触发 | - |
| open | 打开面板时触发 | - |
| close | 关闭面板时触发 | - |
| click-overlay | 点击遮罩层时触发 | - |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX




 下载 752
下载 752
 赞赏 0
赞赏 0


 下载 11213778
下载 11213778
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号